【illustrator教學】製作3D花朵效果

文、Andy老師
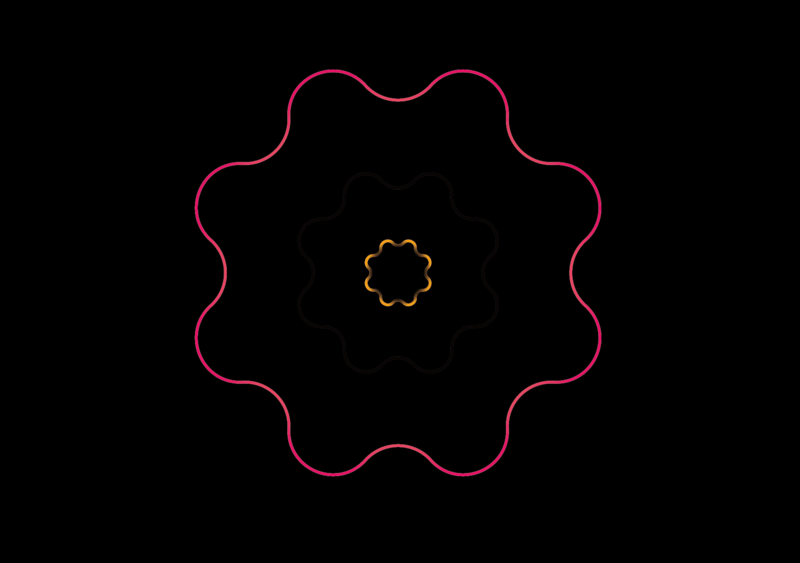
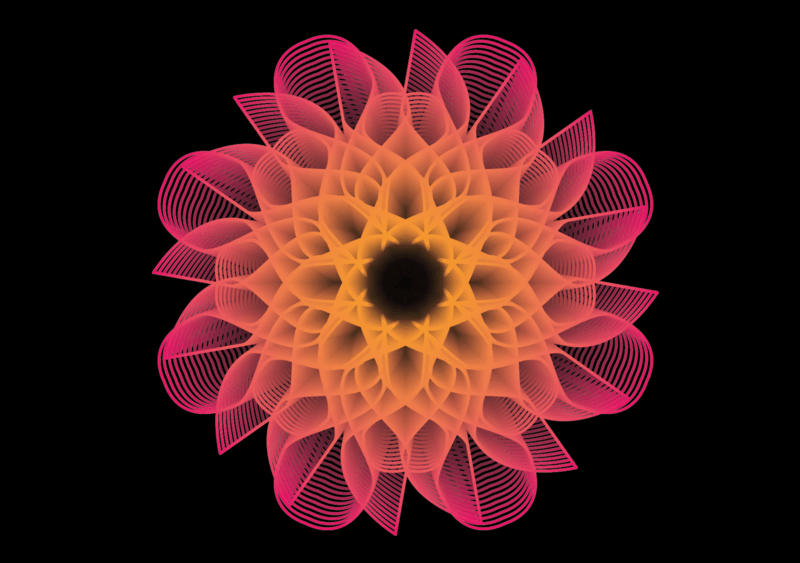
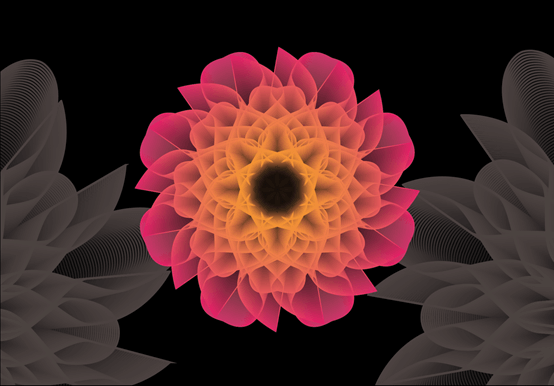
大家好,今天要介紹illustrator 的3D花朵效果,首先我們先看一下成果。如下圖所示。

首先使用方型工具,先畫一個黑色方型。佈滿整個畫面,當作底色,如下圖所示。


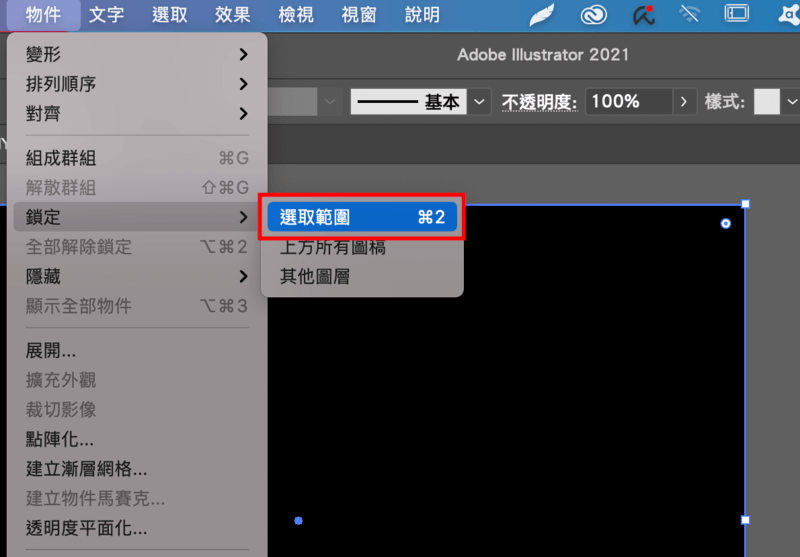
接著再使用 物件 鎖定 選取範圍,來鎖定這個黑色底色方形,如下圖所示。

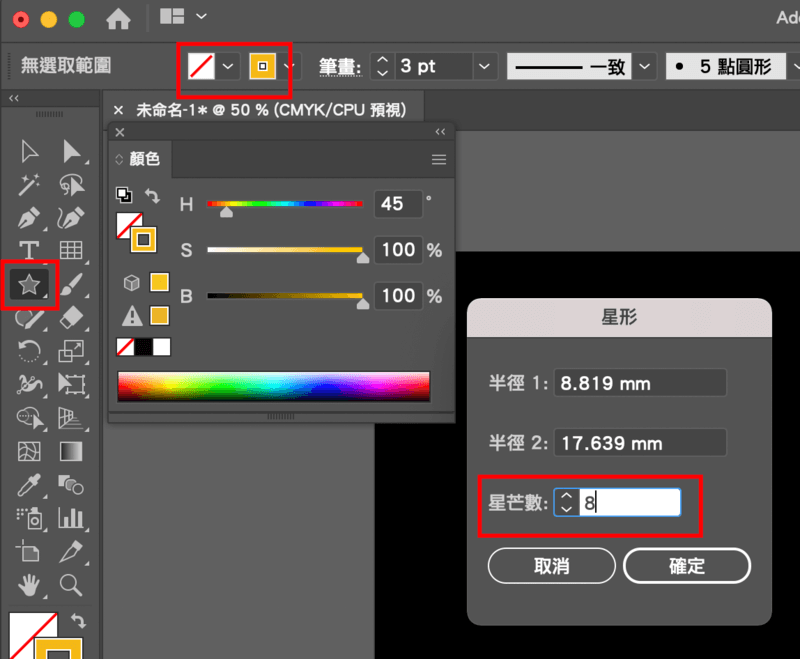
接著再用星型工具,來繪製一個八邊形,選取星型工具,在畫面上點兩下,即會跳出星形的星芒數量設定,這裡我設定為8,同時設定他只有筆畫沒有填色,如下圖所示。


接著我要把星形的尖角,變成圓角,使用直接選取工具,選取星形,並在上方工具列右邊的轉角,點選後會彈出視窗,裡面就有 半徑 可以調圓尖角,這裡我輸入5,尖角就變成圓角,如下圖所示。


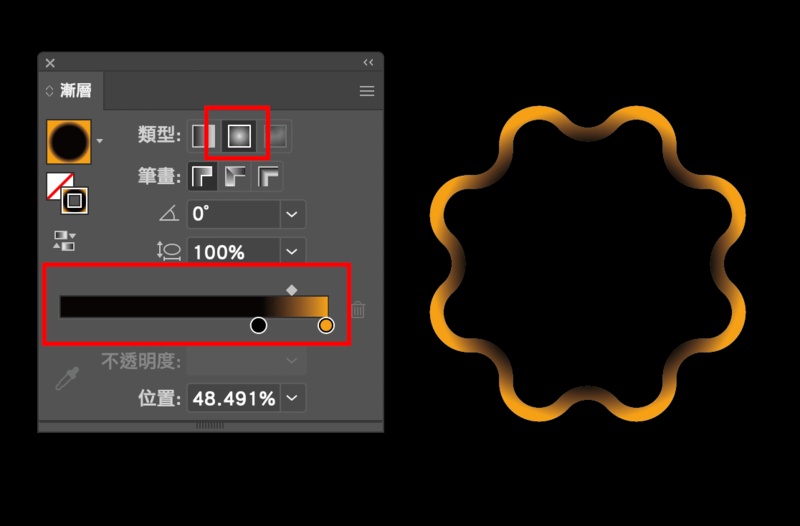
再來要在線條內上漸層,打開漸層面板,選擇圓形漸層,並在左邊選擇黑色,右邊黃色,不過顏色是可以自行調整,如下圖所示。

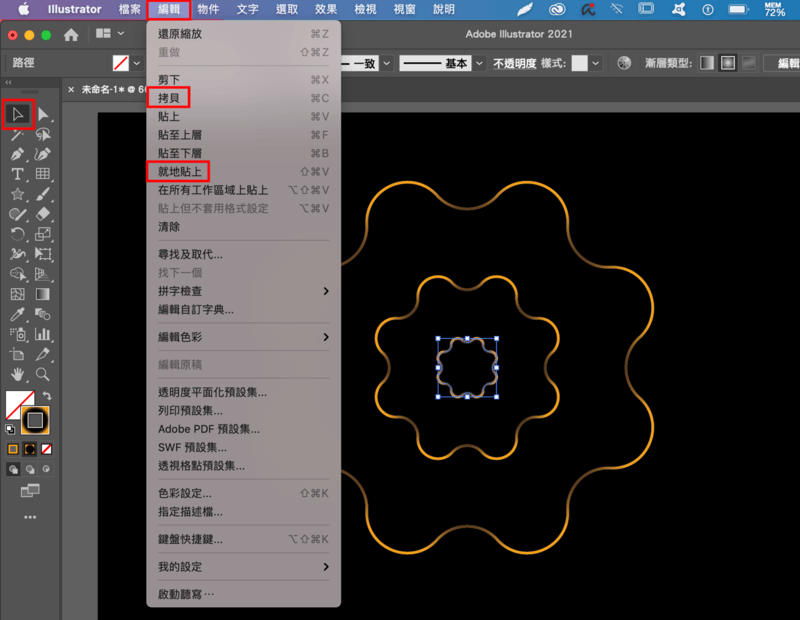
接著再將這個八邊形,複製兩個,並原地貼上,並用選取工具,並按著alt + shift即可原地放大,如下圖所示。

再用漸層面板,把第二圈的八邊形,更改漸層顏色,如下圖所示。

最外圈的八邊形,一樣使用漸層面板,來更改顏色,如下圖所示。

如此我們三個八邊形顏色改完之後,就變成這樣,如下圖所示。

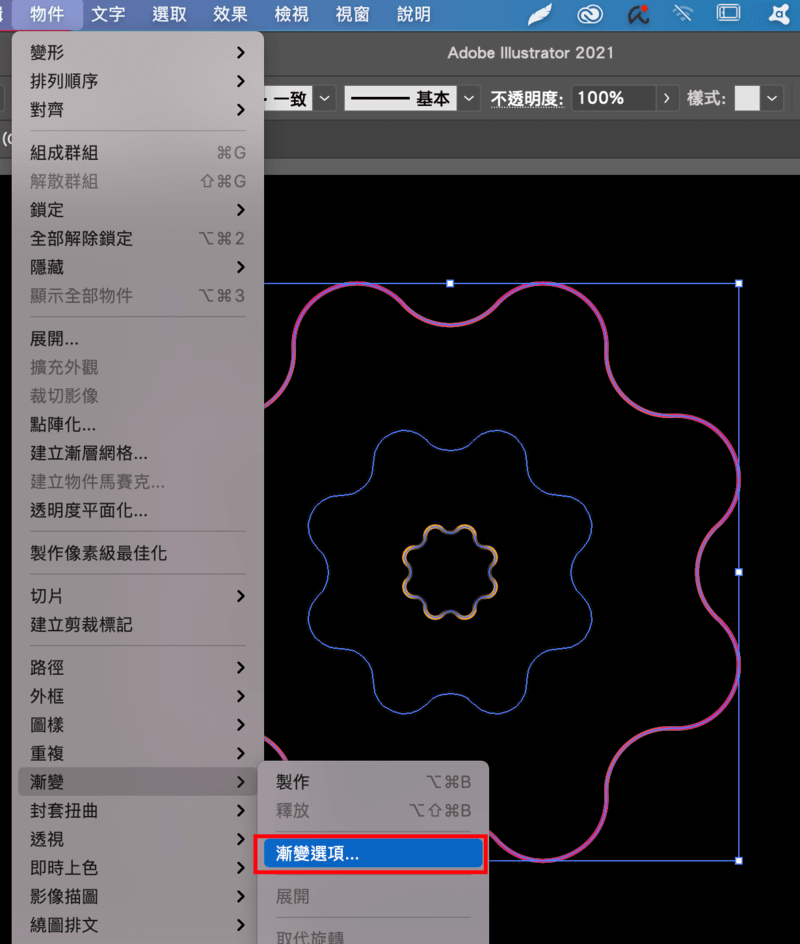
再來全選這三個八邊形,並使用 物件 漸變 漸變選項,如下圖所示。

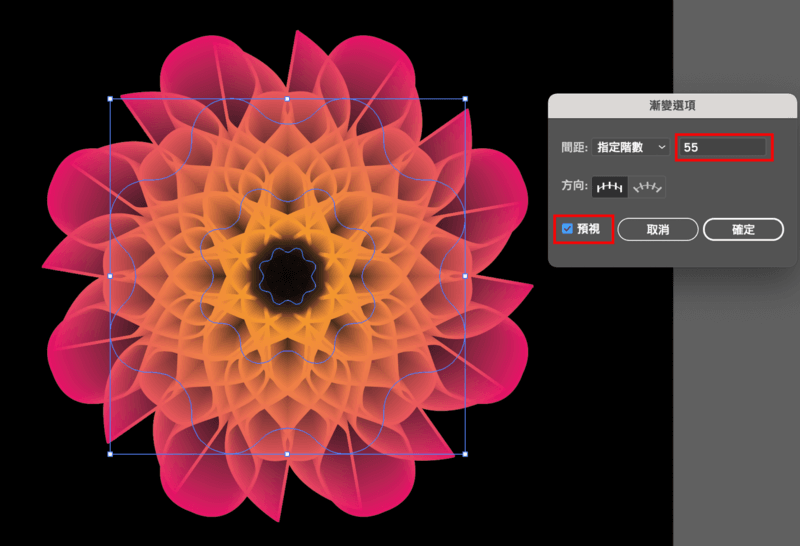
進入漸層面板,間距選 指定階數 ,可輸入50,越高漸層越無縫隙,但電腦越吃力,如下圖所示。

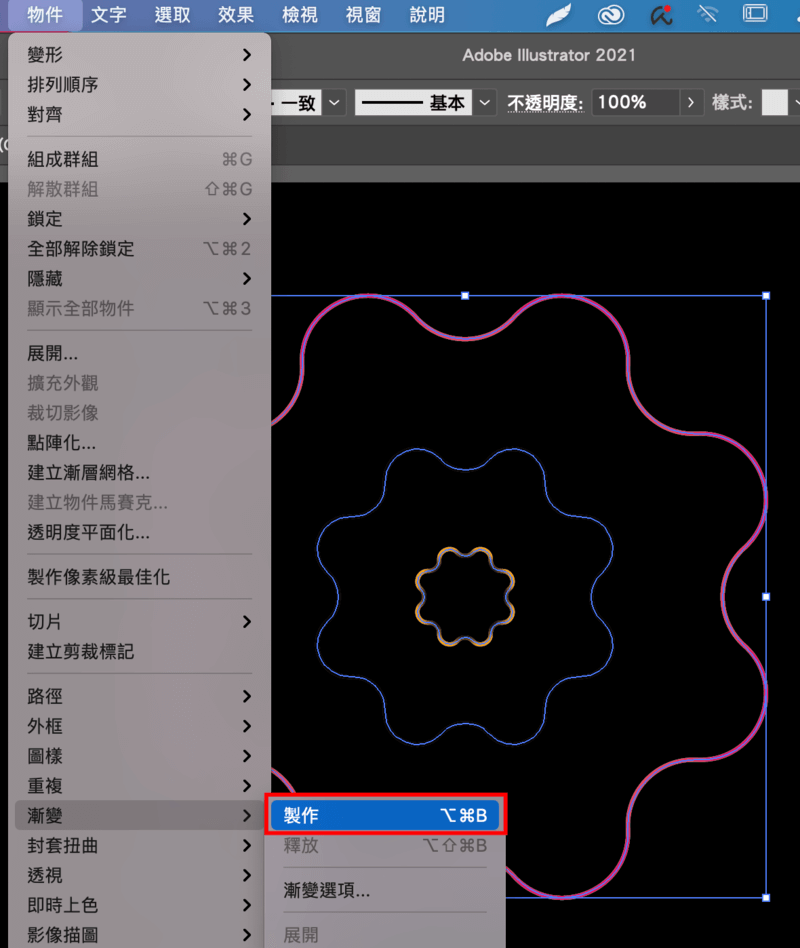
再來使用 物件 漸變 製作,即可產生漸變效果,如下圖所示。


接著再執行 效果 扭曲與變形 縮攏與膨脹,如下圖所示。

進入縮攏與膨脹面板,數值我使用90,如下圖所示。


接著在執行 效果 扭曲與變形 鋸齒化,如下圖所示。
鋸齒化參數設置如下圖所示。但這些效果面板,都有預視可以打勾,也就是可以看到參數所產生的變化,如下圖所示。

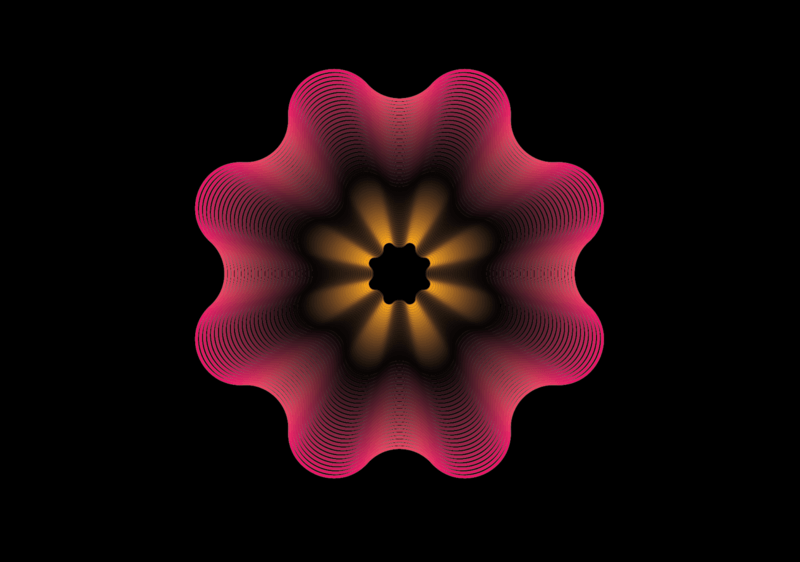
如此我們的效果就完成了,如下圖所示。

此時依然可以去漸變選項更改參數,如下圖所示。

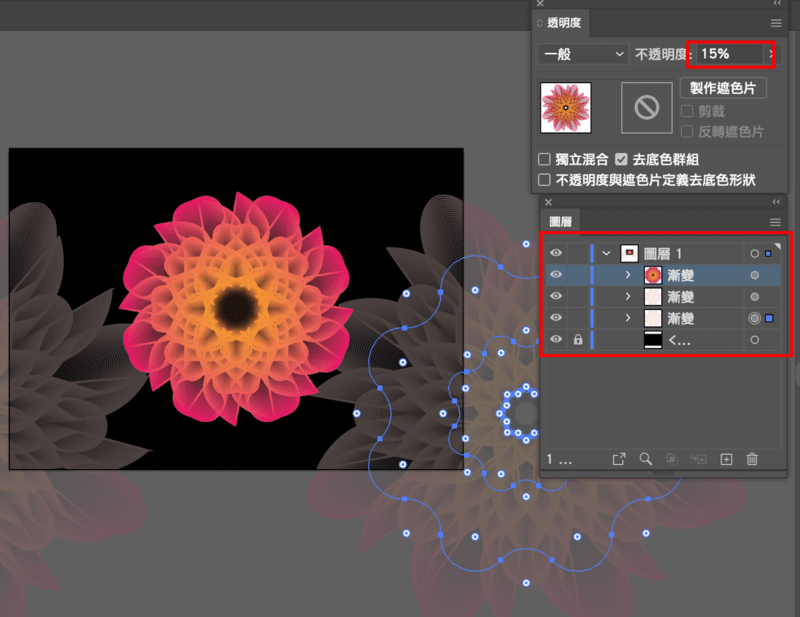
再來我複製兩個花朵,並降低透明度,並把圖層移至最後,使畫面更加豐富,如下圖所示。

完成了,謝謝觀賞,如下圖所示。

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube