菜鳥救星話設計:用Illustrator設計超簡單歐風圖騰素材

文、SIMI老師
說到繁複的歐風圖騰,大家往往會退避三舍,或是轉而尋找現成素材來使用。但其實自己製作歐風花紋圖騰也可以很簡單。
1.輸入文字符號
首先在Illustrator開一個畫布後,使用文字工具輸入「~,?SJOCr」等帶有曲線的文字或符號,並設定為有襯線的字體。本範例使用的字體為Adobe Garamond Pro,但不限於此字體,只要是有粗細變化及裝飾線的字型都可以選用。

2.改造文字與符號物件
接著對輸入的文字物件執行:功能表/文字/建立外框,使文字物件變成可編輯的一般向量物件。

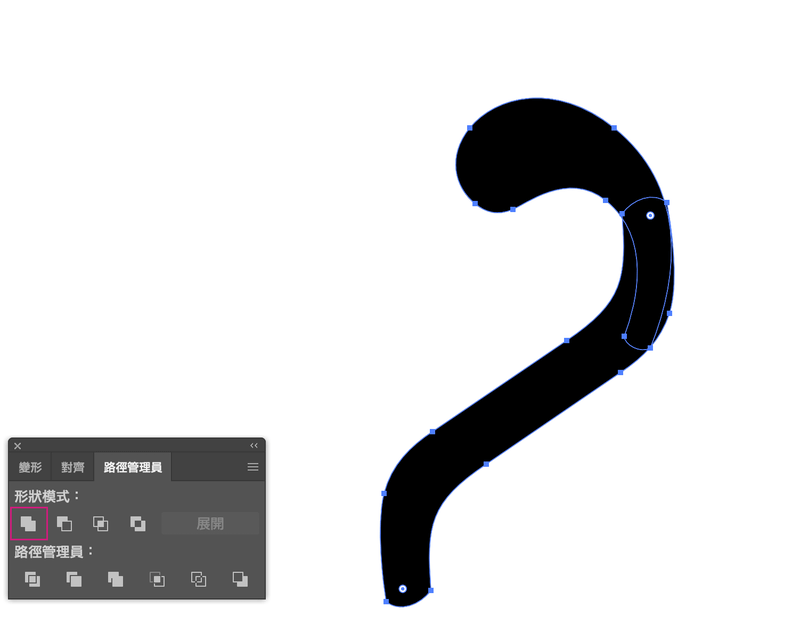
文字物件變成一般向量物件後,可以將逗號與其他文字的末端結合,使圖樣更符合歐風捲曲的花紋元素。這邊直接將兩個物件重疊,並調整到比較能銜接的角度後開啟:功能表/視窗/路徑管理員,並點選面板上形狀模式的第一個選項「聯集」。

但這樣難免有不滑順之處,此時可以使用工具箱中的「直接選取工具(白箭頭)」選取多餘的錨點,並選擇屬性列上「移除選取的錨點」功能。

尖銳的角也可以用白箭頭點選後,選擇屬性列上「將選取的錨點轉換為平滑」功能處理。

或者直接拖曳轉角的操控點,使其變得平滑。

這樣就可以做出各種元素以便下個階段組合使用。

3.設計圖樣
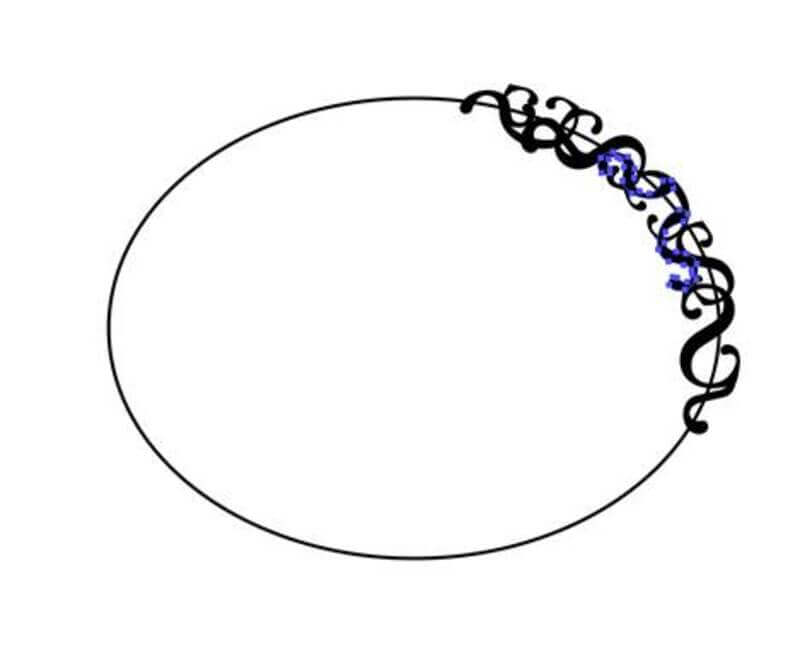
新增一個圖層放在下方,畫出想要的外框形狀後將此圖層鎖定,然後在上方圖層用比較大的元素先做出粗略的骨架。只要先做1/4就可以了。

接著使用中等大小的符號將整體串接起來。

最後使用最小的符號增加細節以及整體複雜度,製作時要注意間隔的大小變化。

4.使用圖樣
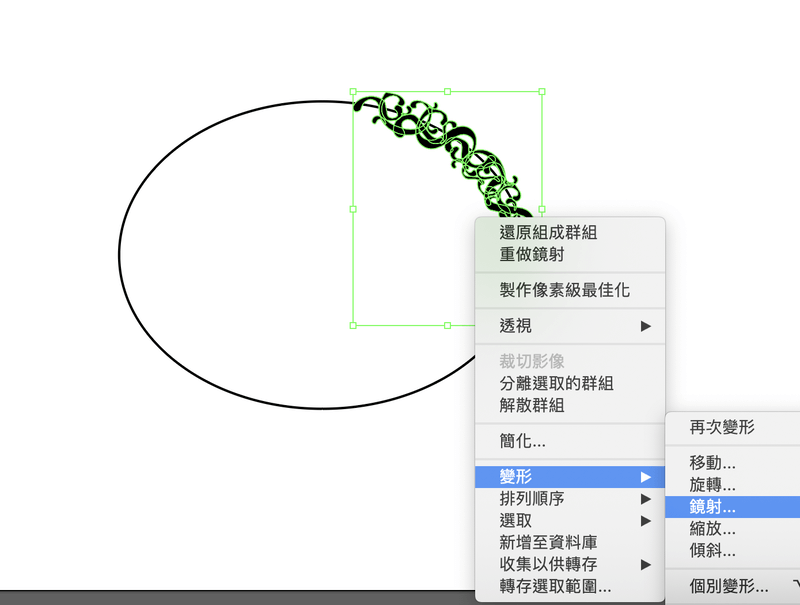
將所有元素選取起來以後執行「聯集」之後,按右鍵選擇變形/鏡射。

水平反轉與垂直反轉各做一次就能做出完整的橢圓框。

最後關閉底下的形狀圖層完成歐風花框。

5. 其他圖樣變化
選擇一個元素執行:功能表/扭曲與變形/變形,將角度設定為360度可整除的數字,並增加適量複本數字,選項在這邊勾選了「鏡射X」與「鏡射Y」。

在不變更數值的情況下,只旋轉調整原稿物件角度也可以改變花色,如此就能做出數種形狀的組合。

6. 編排應用
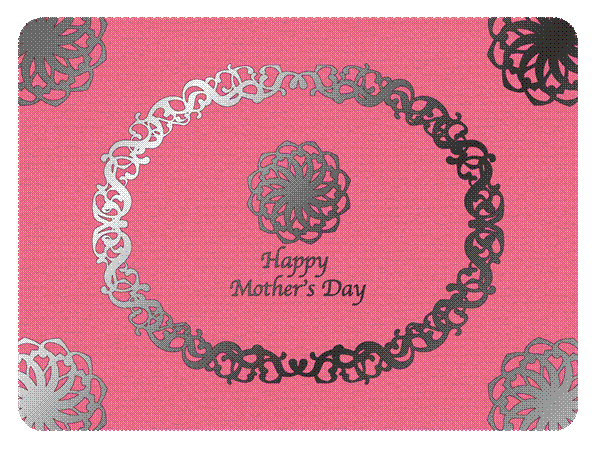
完成的素材可以應用在卡片、菜單或是UI的邊框等情況下加工使用。

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube