用Live2D製作VTuber讓人物動起來

文、Simi老師
在動態完成後,就可以將模型到Live2D官方的nizima LIVE,或第三方開發的VTube Studio等面部捕捉軟體中使用。但這類型的捕捉軟體基本上都是利用電腦視訊鏡頭,且針對臉部表情與口型變化為主,所以在這之前還是要先在Live2d中的Animation做出幾組特殊動作,才能在需要的時候以快速鍵進行播放。

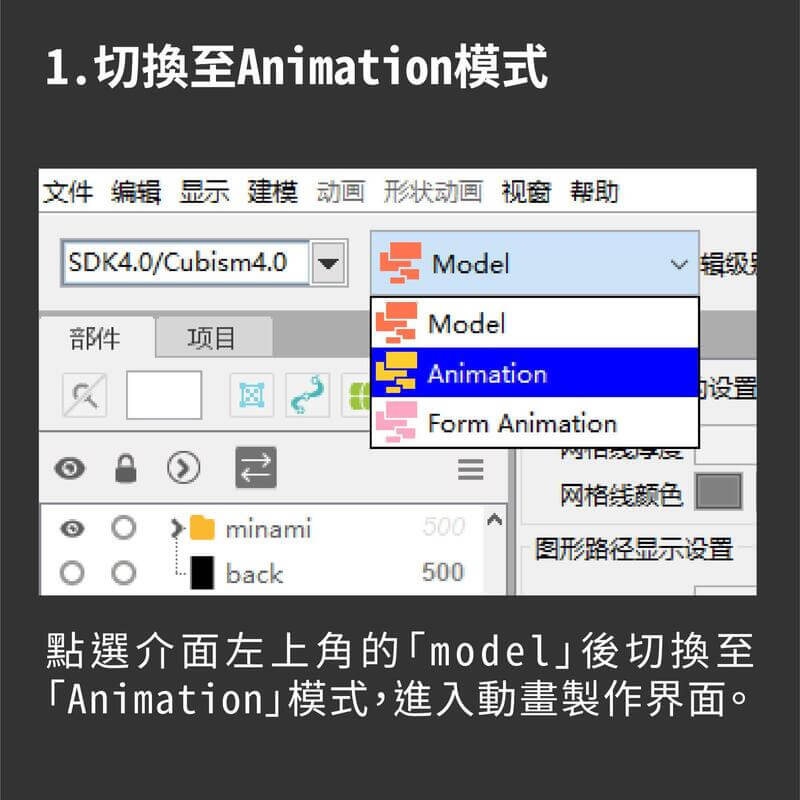
點選介面左上角的 「model」切換至「Animation」模式,進入動畫製作界面。

首先新增一個場景,並將調整好參數的模型(.cmo3檔)從項目視窗或外部資料夾中直接拉進視窗內,就能開始製作動畫。如果有修改模型參數的情形,必須重新加載數據才能讀取到修改後的參數;要注意的是,如果模型的檔名或路徑被修改,在Animation中的模型就會遺失。
在檢查器視窗可以修改場景的名稱、尺寸、幀率…等資訊。不過免費版的Live2d輸出尺寸限制為1280x720px以下,這點要特別注意。

匯入的模型大小與位置雖然可以直接在畫面中拖曳調整,但最好打開「配置&不透明度」項目將數字修改為整數,以便後續的調整。模型的狀態都確認完成後,可在第一個影格上先將所有參數都插入關鍵幀以維持初始動作。

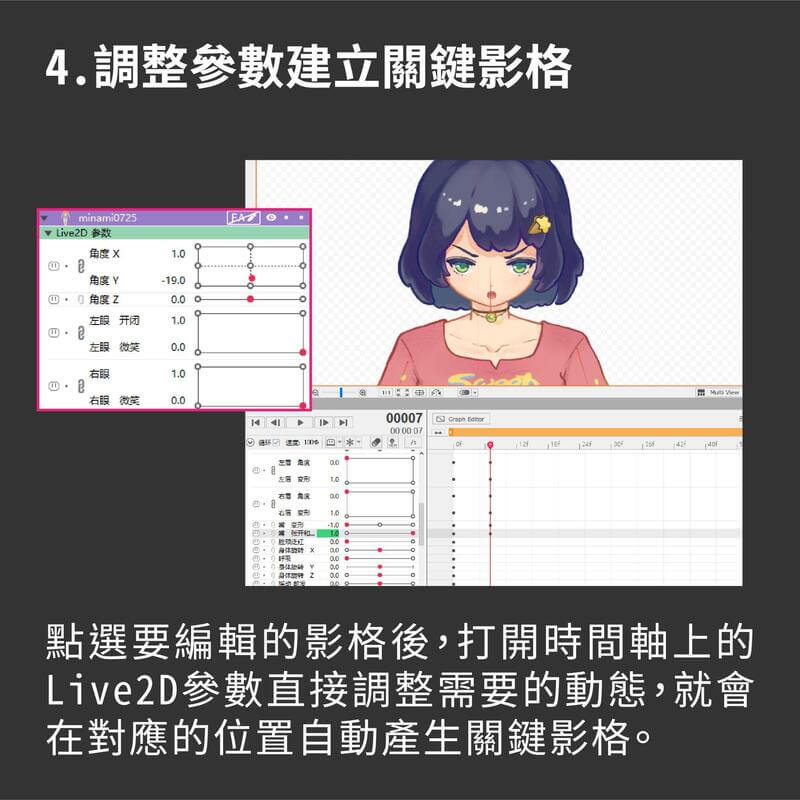
接著點選要編輯的影格後,打開時間 軸上的Live2D參數直接調整需要的動態,就會在對應的位置自動產生關鍵影格。如果想調整動畫的速度節奏,只要選取影格後出現移動游標,就可以自由調整關鍵影格的位置囉。

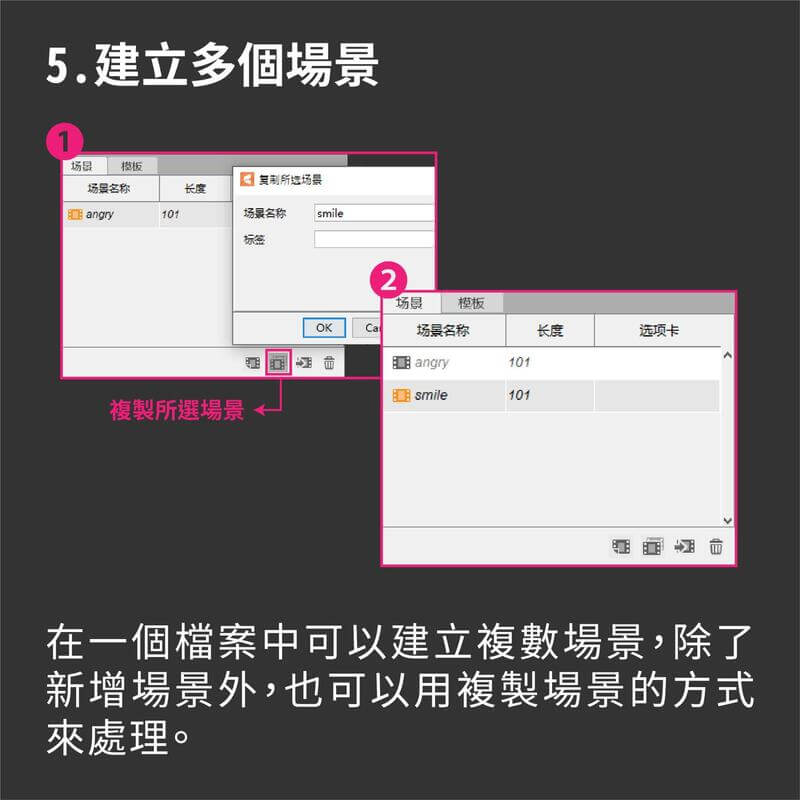
在一個檔案中可以建立複數場景,因此相關的動作可以在同一個檔案中的不同場景製作。如果不想重新調整設定好的尺寸與比例,也可以用複製場景的方式來處理。

動畫完成後,可以在功能表的文件中找到輸出圖像及影片的項目。GIF應該可以不用說明,連續圖像可以輸出成PNG後到其他軟體去合成為APNG格式,或在Unity引擎中製作動畫等。而影片則支持mp4與mov格式,再次提醒各位免費版的輸出尺寸限制為1280x720px。輸出時可以選擇一次輸出所有場景,如果這個角色的所有動作都在一個檔案中製作時,輸出起來就會非常方便。
至於用在vtuber動態捕捉的檔案輸出方式比較複雜,就留到下次介紹囉!
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube