2021/08/02
教學專欄:兩個方法做出IG吸睛照|菜鳥救星RookieSavior

文/圖、菜鳥編
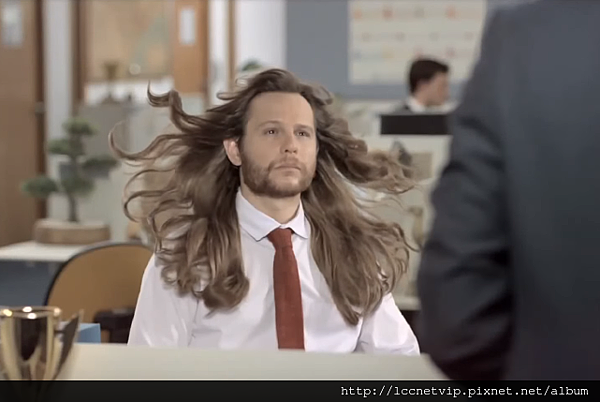
前陣子鳥編參加Facebook年度盛會「Mobile Moves People 觸動商機」。在展場中看到巴西多芬的一個IG案例,相當搶眼,除了那誇張的飄逸髮型之外,還有就是男主角到位的表情。

大家都知道IG上行銷,最重要也最基本的就是一張吸睛的照片。如何透過圖像來訴說品牌或是訊息的傳達相當的重要。所以鳥編就來教大家,如何運用Photoshop讓圖像中的重點可以被一眼看到,這就是重點了。方式百百中,就讓鳥編提供給大家兩個最簡單的方式。
方式一:使用背景模糊方式凸顯主題
首先定義好要展示的主題,以鳥編所挑選的圖來說,主題就是帽子。所以我們要做的就是將帽子以外的模糊化。

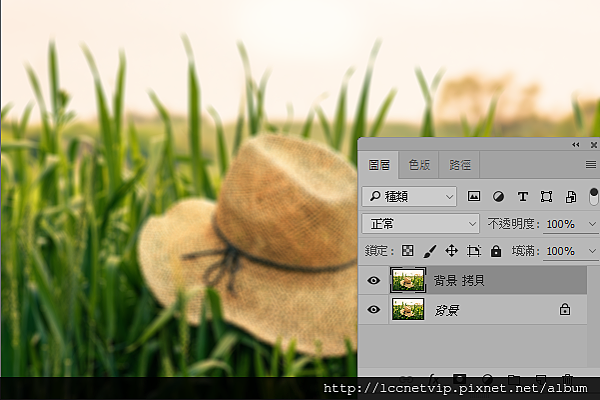
首先先針對圖是複製一個圖層,再來針對圖曾進行模糊化。模糊工具部分鳥編使用的是鏡頭模糊,並使用預設值即可。

模糊化後的圖片如下:

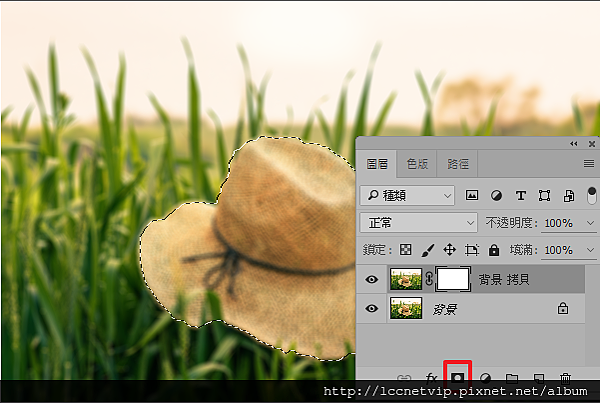
接著在拷貝的圖層中新增遮色片,並將帽子部分選取起來。

接著使用漸層工具將主題顯示出來。

完成後如下圖。

方式二:使用漸層對應方式凸顯主題
以下這張圖,不用說應該就知道主題是籃子裡的彩蛋了吧:

將彩蛋選取後,使用反轉選取,針對彩蛋以外的做選取。

接著在填色圖層選擇「漸層對應」。

預設值效果如下:

將反轉勾選後,會比較符合我們所需要,當然你也可以針對彩蛋以外的部分直接使用黑白效果,只是此方式記得先複製新圖層製作,以免破壞到原始圖檔。

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube