網頁工程師必學!TypeScript初探教學

Photo credit:Pexels
文、意如老師
任務一:認識TypeScript是什麼?
1-1 基礎介紹
1-2 TypeScript強型別特色
任務二:環境建置
2-1 下載編輯器
2-2 下載npm套件
2-3 安裝TypeScript
任務三:建立第一個TypeScript程式
3-1 建立TypeScript
3-2 編譯 TypeScript為Javascript
3-3 執行Javascript
任務一:認識TypeScript是什麼?
1-1 基礎介紹
1. 是一種開源的程式語言。
2. 因瀏覽器只看的懂 .js檔,但TypeScript編譯出來的 JavaScript 可以執行在任何瀏覽器上。
3. 可直接修改副檔名,例如:Javascript的副檔名.js 可以直接重新命名為TypeScript的副檔名 .ts 即可。
4. 可以在任何伺服器和任何系統上執行編譯(compiles)。
5. 只要是JavaScript程式都可以使用 TypeScript 來開發,他就像是一個 JavaScript 的擴充套件一樣 。
6. TypeScript支援ES6寫法(ECMAScript (ES)是JavaScript 的規格標準,6 就代表第六版的意思),也可以執行於不支援 ES6 的瀏覽器。
所以在編譯的時候會將.ts轉為「所有」瀏覽器看的懂得東西包含(ES5 語法)。

1-2 TypeScript強型別特色:
1. 型別的超集,它可以編譯成純 JavaScript。
2. 即使不顯示定義類型,也能夠自動做出[類型推論]。
3. 可以定義從簡單到複雜的幾乎一切類型。
4. 因TypeScrjpt引入了強型別概念,在開發時期就能預先進行靜態的型別檢查,避免預期外的錯誤。
任務二:環境建置
2-1下載編輯器Visual Studio Code
編輯器大多一般都已支援TypeScript,本範例使用的VSCode它是一個開源並且本身也是用TypeScript編寫的編輯器,我們可以直接到官方網站進行下載安裝:https://code.visualstudio.com/
2-2下載npm套件
Node Package Manager 簡稱NPM ,它是一個線上套件庫,可以下載各式各樣的 Javascript 套件來使用。
因為此服務是 node 用的工具,所以先安裝NVM (Node Version Manager)後,可以利用 NVM來安裝 node 與 npm。
安裝NVM:
方式一:
開啟終端機(terminal),輸入指令:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
方式二:
也可以直接到 Node 官網下載安裝。
裝好打開 Terminal或Cmd 輸入npm -v,如果有看到npm版本號,代表已安裝成功。

安裝TypeScript:
TypeScript 的命令列工具安裝方法如下:
在全域性環境下安裝tsc
指令:npm install -g typescript

安裝完成之後,就可以在任何地方執行 tsc 命令了。
認識TypeScript 副檔名:
使用 TypeScript 編寫的檔案以 .ts 為字尾,
用 TypeScript 編寫 React 時,以 .tsx 為字尾。
指令:tsc hello.ts
任務三:建立第一個TypeScript程式
3-1 建立TypeScript
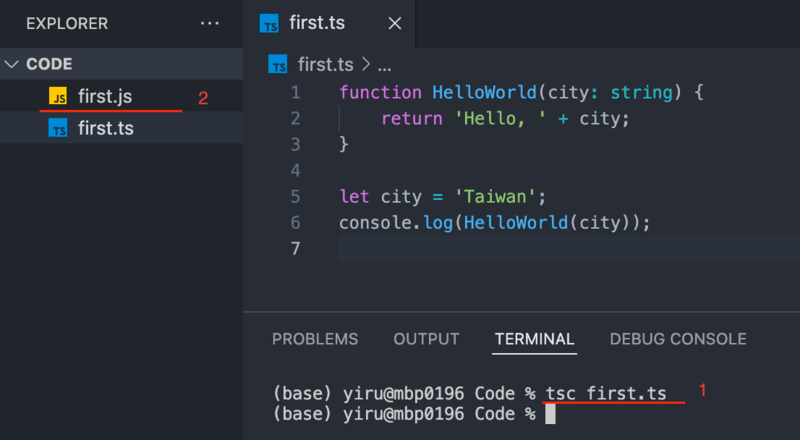
建立一個資料夾,再建立一個檔案:檔名.ts,例:first.ts
程式解析:
寫一個功能名為HelloWorld( ) ,需代入必要參數為城市 city,型別為字串,所以使用冒號 ( : ) 來指定變數的型別
最後return結果可以回傳文字Hello + 傳進來的city值。
function HelloWorld(city: string) { /* 傳入參數city需為字串類型 */
return 'Hello, ' + city; /*結果回傳*/
}
let city = 'Taiwan';/*設定變數*/
let result=HelloWorld(city) /*呼叫HelloWorld並傳入字串城市Taiwan*/
console.log(result); /*印出回傳結果*/

3-2 編譯 TypeScript為JavaScript
1. 輸入指令:tsc first.ts
2. 輸入完指令執行後會產生.js檔

3-3 執行JavaScript
指令:node first.js

現在已經完成了第一個TypeScript,接下來測試一下如果呼叫功能時代入的不是字串,會發生什麼事呢?!
例如:將city值改成123 數值
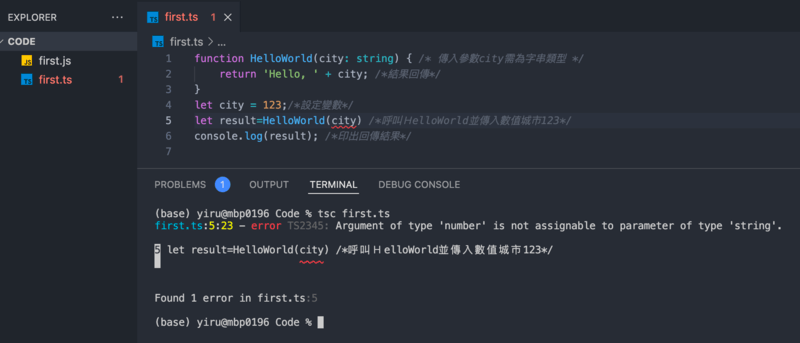
function HelloWorld(city: string) { /* 傳入參數city需為字串類型 */
return 'Hello, ' + city; /*結果回傳*/
}
let city = 123;/*設定變數*/
let result=HelloWorld(city) /*呼叫HelloWorld並傳入數值123*/
console.log(result); /*印出回傳結果*/
接下來重新編譯,tsc first.ts
這時候會發現仍然會將檔案編譯好first.js ,但是還是會報錯,告知我們的參數代錯型別了,並提示我們需要代入的是字串型別。

也因TypeScript引入了強型別概念,讓我們在開發時期就能預先進行靜態的型別檢查,避免預期外的錯誤,這也是選擇使用TypeScript的原因之一。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube