將所有的網站導入GoogleFirebase一起分析數據

文、意如老師
續上一篇:你的網站GA了嗎?Google Analytics網站分析使用教學
上一篇我們使用Google Analytics只是針對一個網站來做分析,但是如果我們有很多網站很多專案是否可以導入一起分析呢?
答案是可以的,本篇將實作把所有的網站導入GoogleFirebase一起分析數據
建立專案:
首先到下列網址:
https://console.firebase.google.com/u/0/
點選建立專案按鈕

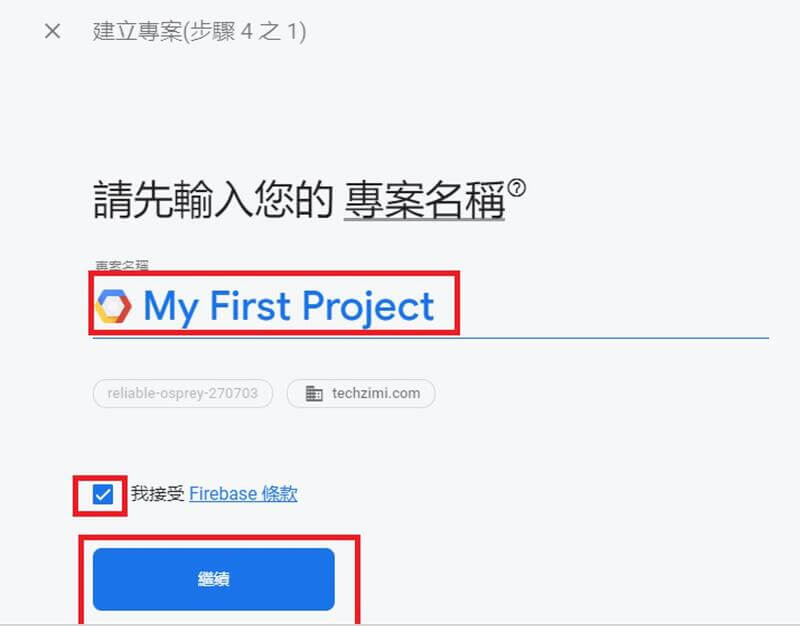
先輸入專案名稱:
取一個跟專案有相關的名字後,看完並接受Firebase條款後按下繼續按鈕。

了解將Firebase新增至GoogleCloud專案時的注意事項,並按下繼續按紐。


設定GoogleAnalytics 分析的帳戶,選擇或建立(可參考上一篇文章)


選擇帳戶或建立帳戶完成後按下繼續按鈕,即可看到Firebase的後台
新增應用程式:
接著開始新增應用程式,點選</>按鈕

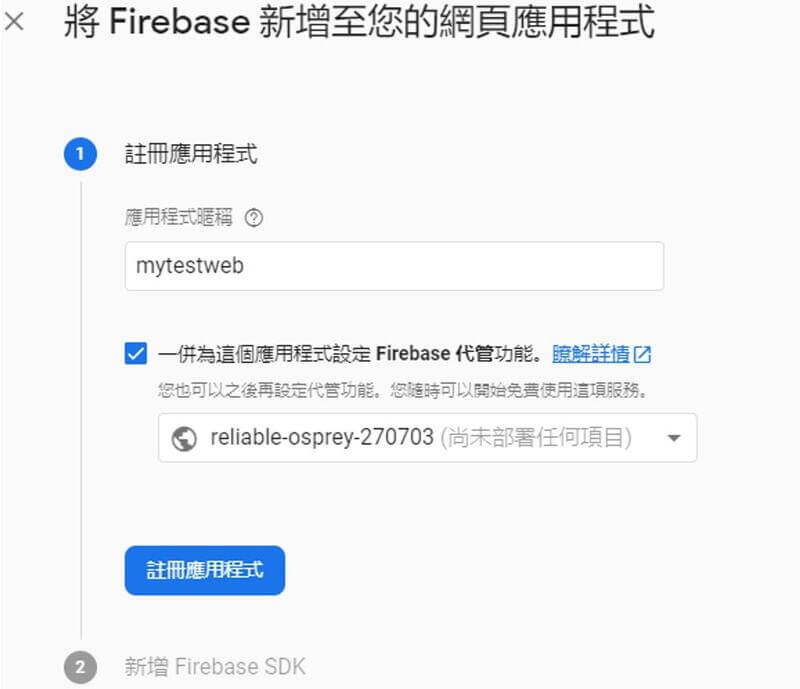
接下來將Firebase新增至你的網頁應用程式,需要填一些註冊應用程式需要的資料。

填完暱稱,並勾選ㄧ併為這個應用程式設定Firebase代管功能後,按下註冊應用程式。

第2步驟就可以新增FirebaseSDK到你的網頁應用程式

直接複製firebaseSDK中的程式碼,複製到自己網站<Body>標記的最下方處即可,也可參考下列網址設定:
https://firebase.google.com/docs/web/setup?authuser=0
https://firebase.google.com/docs/reference/js/?authuser=0
https://firebase.google.com/docs/samples/?authuser=0
最後按下ㄧ步安裝FirebaseCLI,即可自動部署至Firebase代管。
完成後會回到主控台於下列網址:https://console.firebase.google.com/
專案設定:
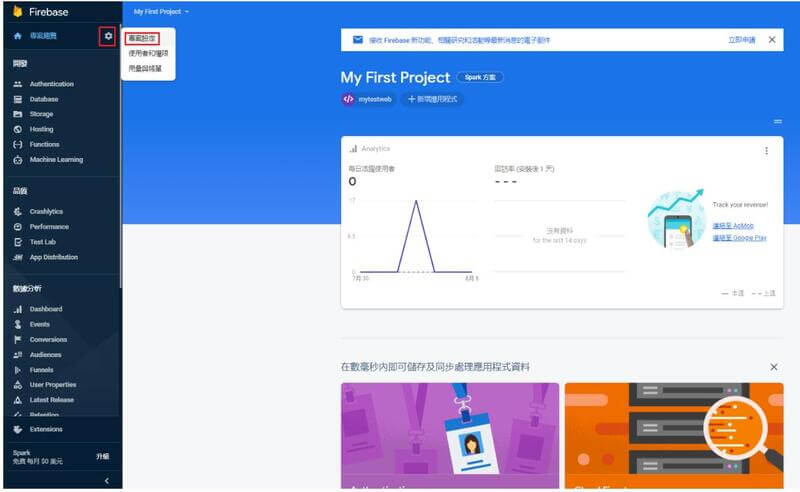
點選左上角專案總覽的專案設定

找到Firebase SDK snippet >> CDN

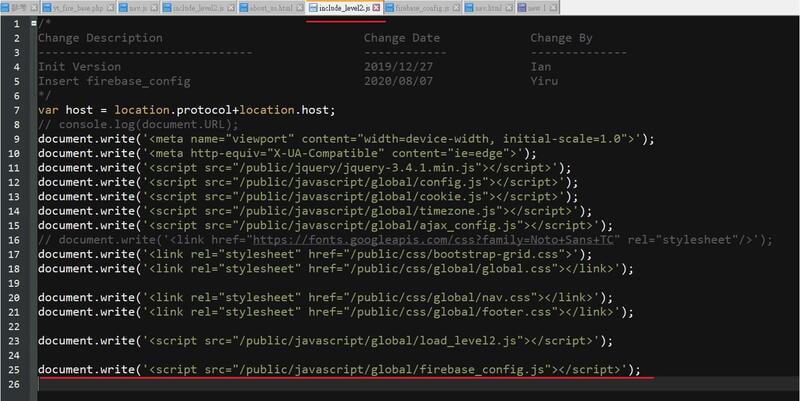
複製程式碼到我們網頁全域的地方

接下來只要在有需要收集數據的每一張網頁都引入

只要在你有需要的網頁中引入後此頁程式碼後,就可以到後台中查看瀏覽的數據了。
設定按鈕事件:
在Firebase中也可以設定按鈕事件,到後台點選Events>在現有的事件中增加事件


接下來到程式碼中,找到按鈕元件後加入點擊事件,例如先建立一個下載按鈕。
<button id = "btn-download">下載</button>
再來幫這個下載按鈕添加事件,只要加上下列這行程式碼即可
firebase.analytics().logEvent('nnnnhihi');
完整程式碼如下:
<button id = "btn-download">下載</button>
<script>
var btnDownload = document.getElementById('btn-download');
btnDownload.addEventListener('click', function() {
alert("hi");
firebase.analytics().logEvent('nnnnhihi');
}, false);
</script>
程式碼加入參考示意圖:

新增轉化事件:
程式碼設定完成後,再回到主控台 >> Conversions,新增轉化事件,事件名稱為剛剛放在logEvent('')中的字串’nnnnhihi’按下保存及完成設定。

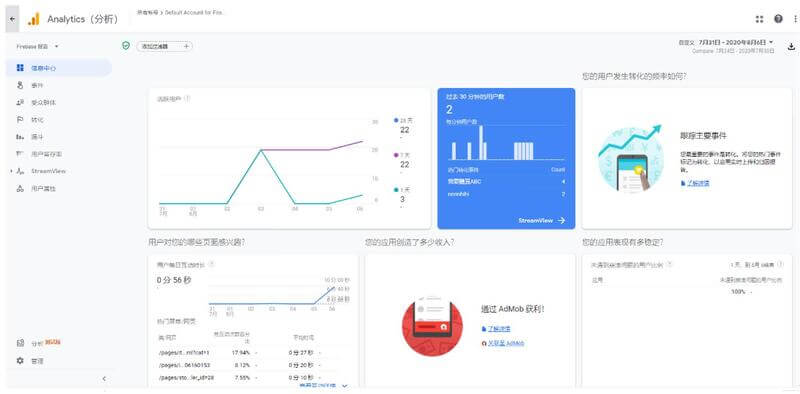
回到到主控台(Dashboard)即可看到所有目前事件的數據已經開始跑了。

事件加上參數:
如果想要更進階的設定一些事件例如幫你的按鈕再加上一些參數,例如產品名稱標題,價錢等等…可以再回到轉化(conversions)設定

在程式碼中將按鈕事件寫入firebase.analytics().logEvent()並帶入參數。
程式碼解析:
參數類型的值可以是一個字串,例如按鈕內容名稱可以以事件來命名
firebase.analytics().logEvent(‘我要購買ABC’) ;
也可以有key 跟 value,例如按鈕內容的類型跟id
firebase.analytics().logEvent(
{
content_type:'event_buy',
content_id:'myid_a001',
})
如果資料很多,參數也可以帶入陣列類型,例如
firebase.analytics().logEvent(
items:[{
goodname:'購買abc',
price:123,
}]
)
參數帶入時也可混合所有類型的值非常彈性方便,例如
firebase.analytics().logEvent(
'我要購買ABC',{
content_type:'event_buy',
content_id:'myid_a001',
items:[{
goodname:'購買abc',
price:123,
}]
了解了以上參數帶入方法後,最後整合至程式碼中。
程式碼如下:
<button id = "eventlog">我要購買ABC</button>
<script>
var eventlog=document.getElementById('eventlog');
eventlog.addEventListener('click',function(){
alert("紀錄事件:我要購買ABC");
firebase.analytics().logEvent('我要購買ABC',{
content_type:'event_buy',
content_id:'myid_a001',
items:[{
goodname:'購買abc',
price:123,
}]
});
},false);
</script>

同時在Analytics(分析) 同步更新

結論:
假設你只有一個專案的話你可以使用Google Analytics,但如果我們同時有很多網站或很多專案就可以直接導入GoogleFirebase(可以把多個專案Google Analytics導入進去)一起使用GoogleFirebase來統一管理分析數據。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube