【Photoshop教學】製作星空圓形星軌效果

文、Andy老師
這次我們來示範使用Photoshop來製作星空圓形星軌的效果,那先來看一下製作完成的效果。效果如下圖。

首先先找一張星空的照片,效果如下圖。

接著再打開 視窗 / 動作 面板,在動作面板裡,右上三條橫槓裡,選擇「流星」並按下動作面板下方的「播放」圖示,便會出現星空旋轉的效果,效果如下圖。

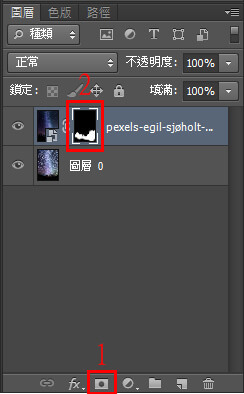
接著再將原圖拖入畫面上,並對原圖增加遮罩,即可使用黑白兩色,來繪製遮罩,黑色為擦去,白色為復原,使用柔邊筆刷繪製,邊緣可較柔和,即可畫出人物與樹林不被旋轉的樣子。效果如下圖。


這樣我們就完成星空變成圓形星軌的樣子。是不是超簡單的,主要是用PS內建的動作效果命令,再配合遮罩而已,而PS動作效果命令是有很多內建效果與外掛效果,當然也可以自製動作效果面板,那接下來我們就來自製一個動作效果命令吧。
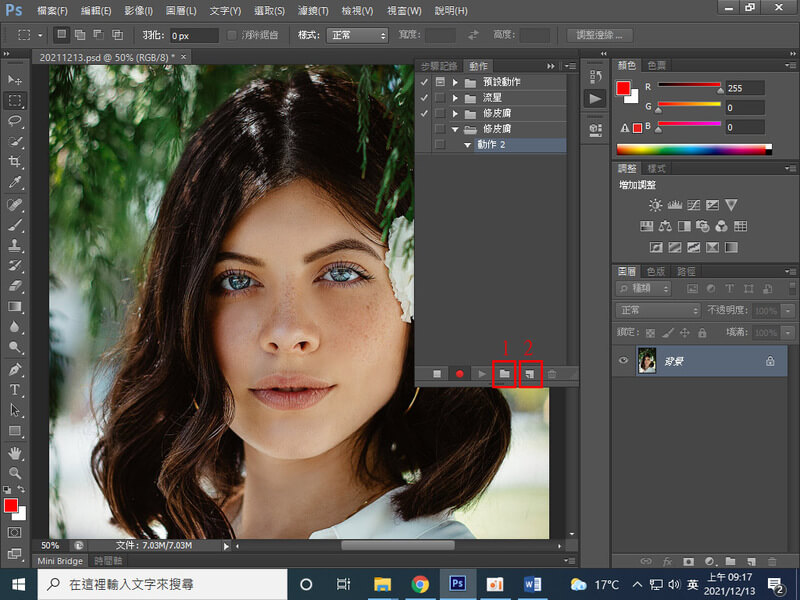
首先打開視窗/動作 面板。

接著再從 動作面板 新增一個動作資料夾,再新增一個動作,步驟如下圖。

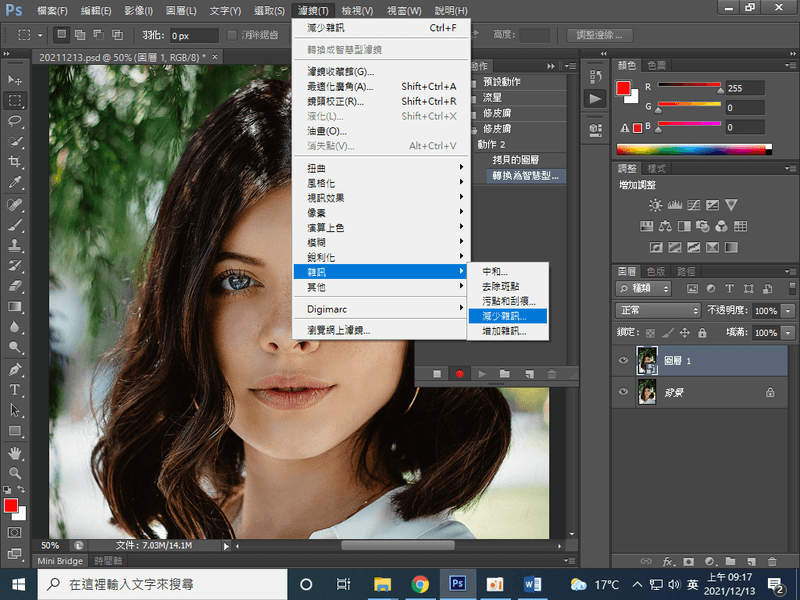
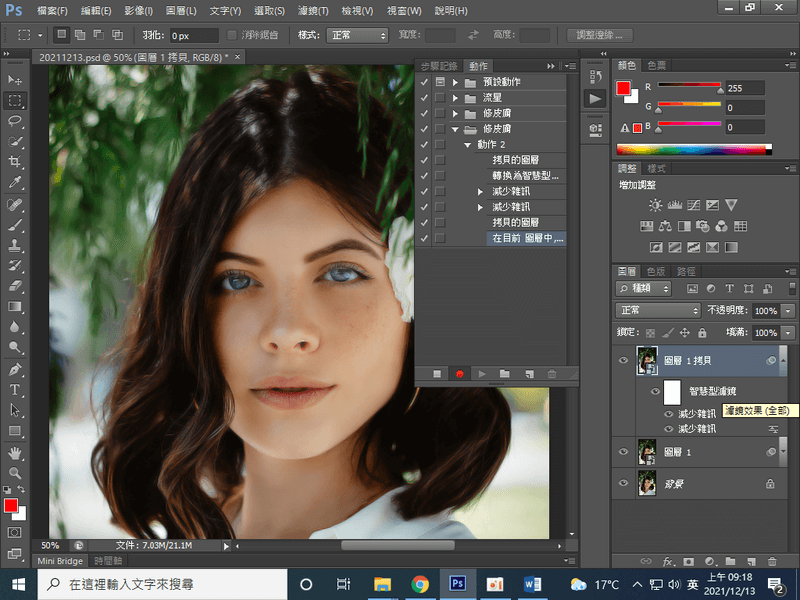
再來複製一個圖層,並按右鍵 將圖層轉換成 智慧物件。

接著再執行 濾鏡裡的 雜訊/減少雜訊,效果如下圖。

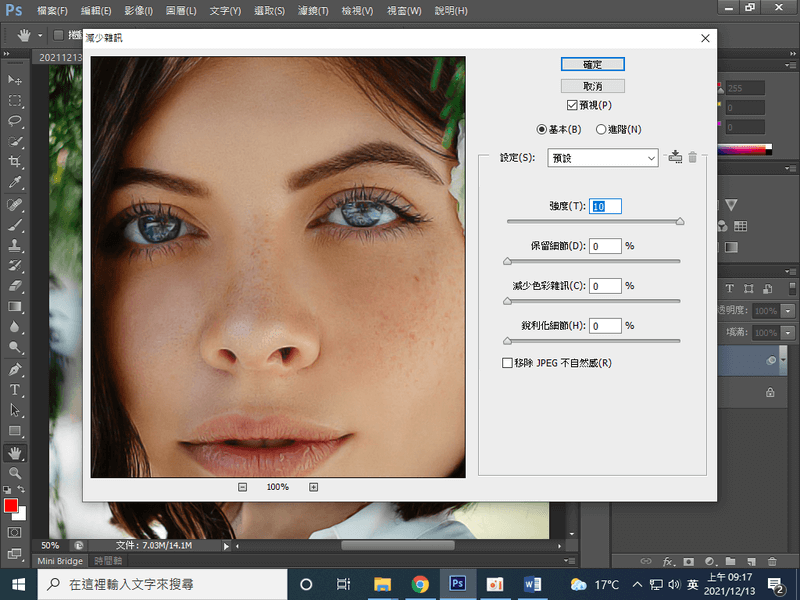
減少雜訊視窗設定如下,所有參數都設成0,只設定強度參數,強度越強皮膚越光滑,效果如下圖。

然後再增加一個減少雜訊濾鏡,效果如下圖。

這樣就有兩個減少雜訊,若太模糊可以關掉一個減少雜訊濾鏡的眼睛,效果如下圖。

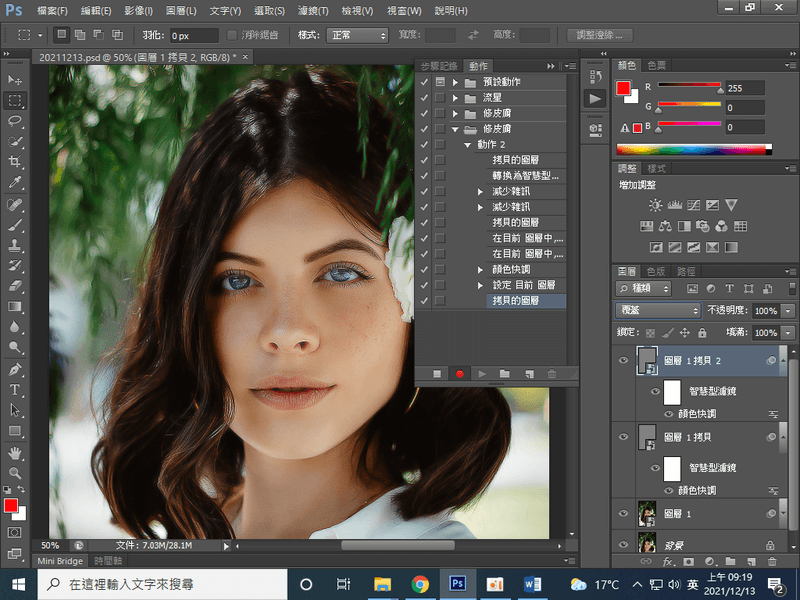
接著再將圖層複製,並刪除智慧型濾鏡,並執行濾鏡/其他/顏色快調,效果如下圖。

顏色快調參數越大,越清晰,效果如下圖。

接著把圖層模式改為 覆蓋模式,即可增加照片清晰度,效果如下圖。

接著再複製一層做過顏色快調的圖層,即可增加銳利度,效果如下圖。

到此動作面板的動作錄製即可完成,此時就可以按下動作面板上的停止鈕,效果如下圖。

這樣下次要再使用這些動作,只要選中動作面板中的動作,並按下播放鈕,即會自動重複之前記錄過的動作,也就是每一次要做這樣的效果,就只要播放這個動作即可。以上,謝謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube