Excel必學:如何設定頁首頁尾頁碼與插入LOGO|菜鳥救星RookieSavior

文、意如老師
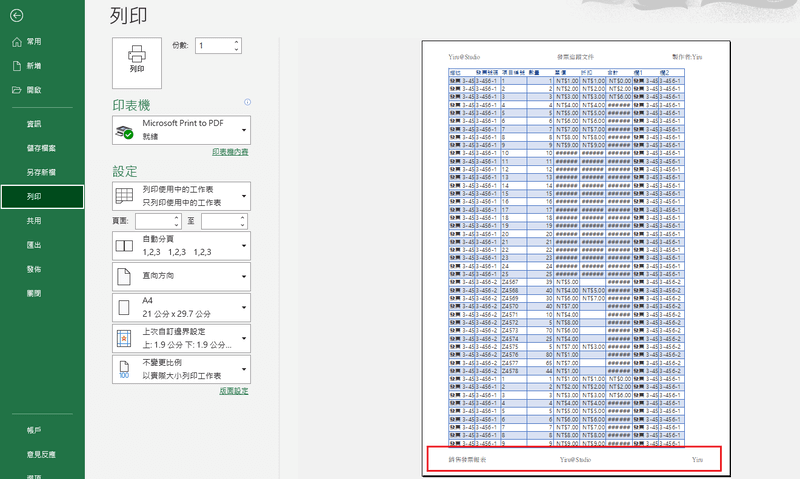
處理行政文書作業中通常我們都會設定頁首與頁尾來放置一些關於文件的基本訊息在每一頁中,例如:公司LOGO、作者、文章標題、更新日期時間、頁碼等等資訊,印出效果如下圖。

任務一:設定頁首
任務二:設定頁尾
任務三:頁首/頁尾相關設定
3-1:在頁首/頁尾中放入公司LOGO圖
3-2:插入目前頁碼及總頁數
3-3:插入今天日期時間以及自動更新日期時間
3-4:格式化文字
任務一:設定頁首
Step1:
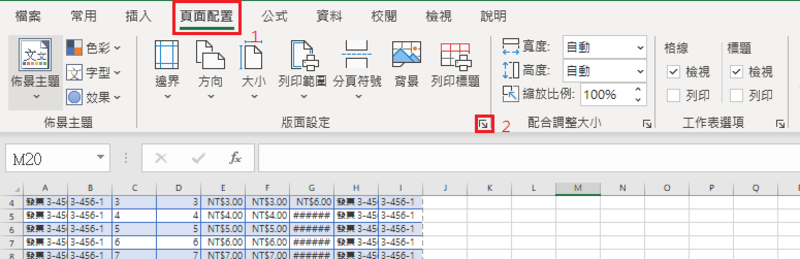
1. 點選工具列中的頁面配置頁籤
2. 點選進階

Step2:
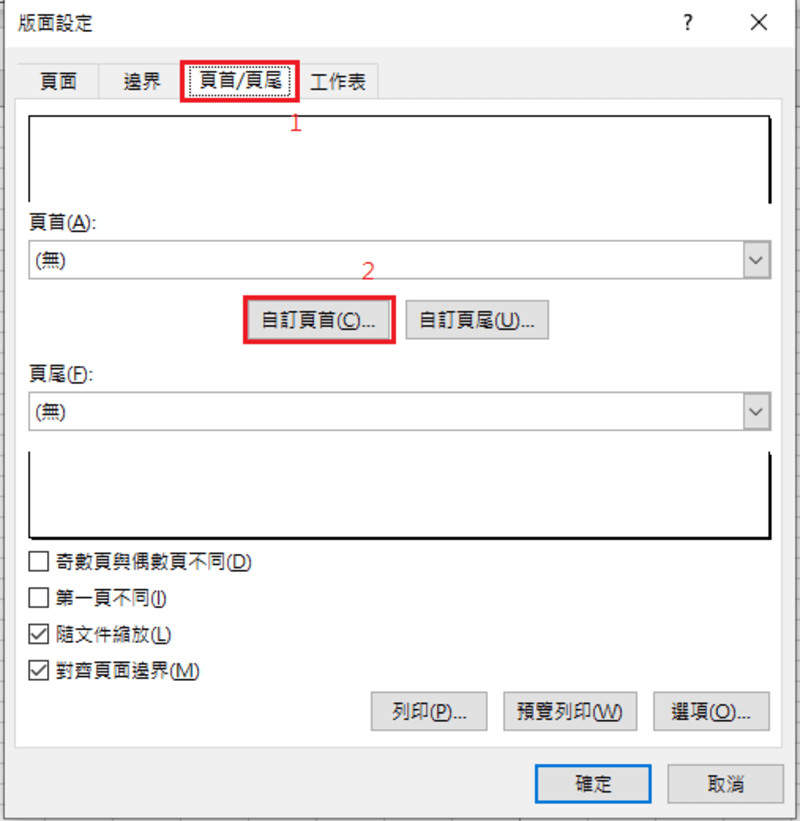
1. 點選頁首/頁尾頁籤
2. 點選自訂頁首

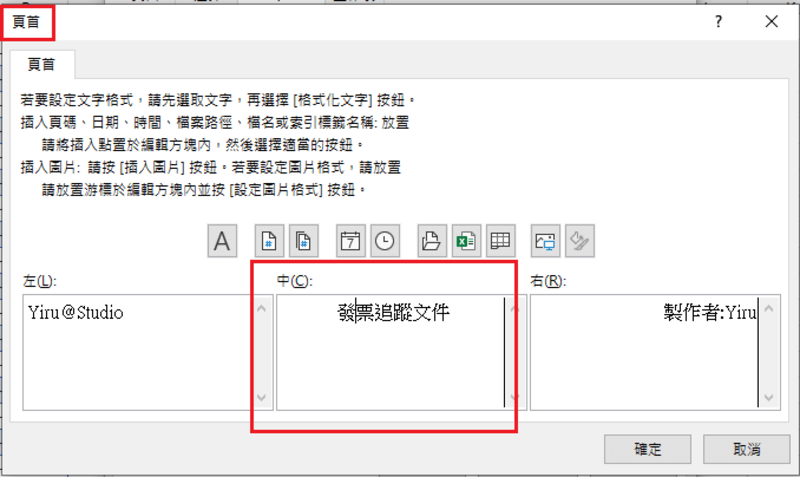
Step3:
輸入你每一頁要印出頁首的文字,例如:左邊(公司名稱)、中間(文章標題)、右邊(製作者),輸入完成就可以按下確定了。

完成頁首後我們先來看看目前效果。
檔案>>列印>>下方選擇頁碼
看看每一頁的頁首是不是都有剛剛輸入的文字了。

任務二:設定頁尾
重複剛剛的動作,只不過現在換成設定頁尾了
Step1:
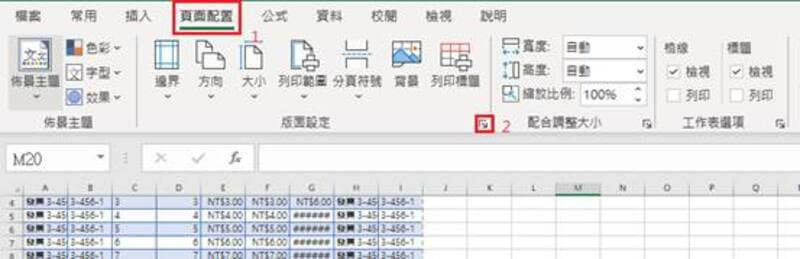
1. 點選工具列中的頁面配置頁籤
2. 點選進階

Step2:
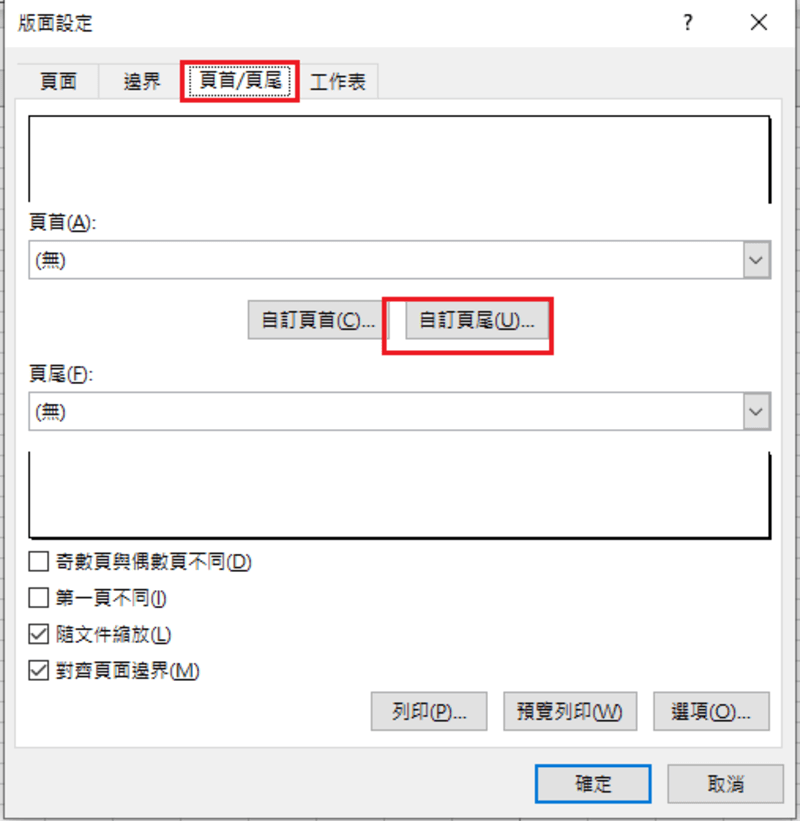
3. 點選頁首/頁尾頁籤
4. 點選自訂頁尾

步驟就跟剛剛輸入頁首的方式是一樣的。

來看看頁尾效果,完成檔如下:
檔案>>列印>>每一頁的頁尾都已經成功放上去了

任務三:頁首/頁尾相關設定
3-1:在頁首/頁尾中放入公司LOGO圖
現在我們要在頁首/尾中放入Logo圖,一樣先進入工具列中的頁面配置頁籤>>進階>>點選頁首/頁尾頁籤>>點選自訂頁首或頁尾。

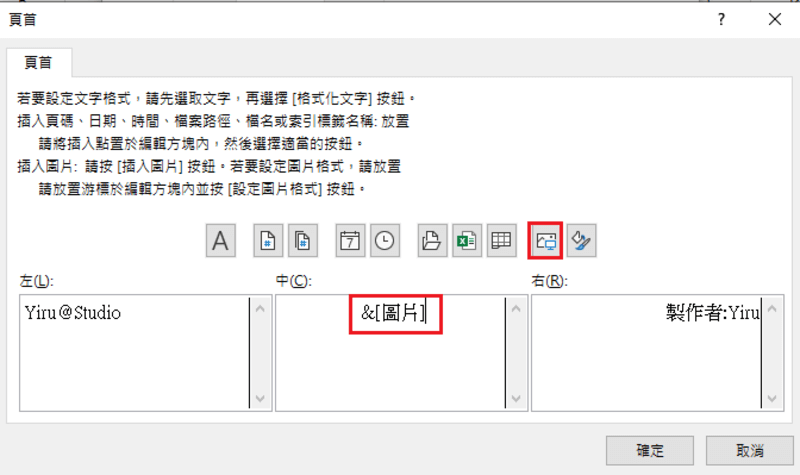
現在我要將頁首中間的文字改成圖片
1. 先刪除中間的文字
2. 點擊插入圖片按鈕,選擇自己的圖片即可插入。
3. 選完圖片後,中間的區域會變成 &[圖片],代表你已經成功放上圖片了

按下確定後,預覽效果


結果發現圖片太大了,接下來需要幫圖片調成適當大小。
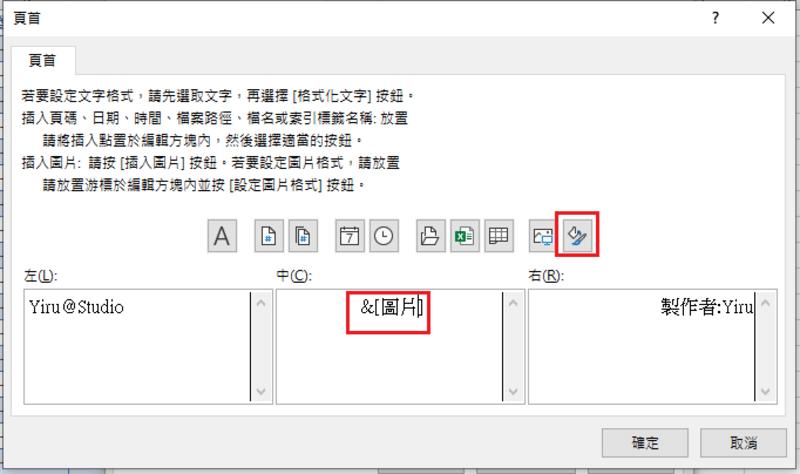
回到頁首/頁尾>>點擊編輯圖片

調成適當大小即可,設定圖片高度、寬度

完成檔如下:

3-2: 插入目前頁碼及總頁數
接下來插入頁碼與總頁數,回到頁首/頁尾區
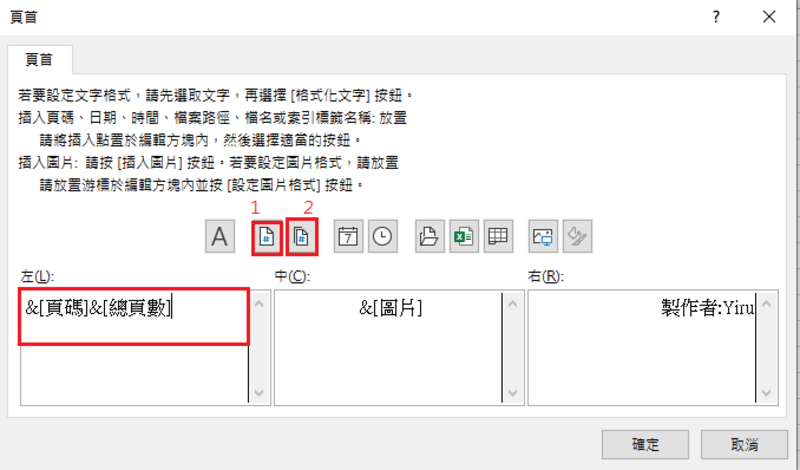
1. 插入頁碼
2. 插入頁數
3. 正常顯示 &[頁碼]&[總頁數]

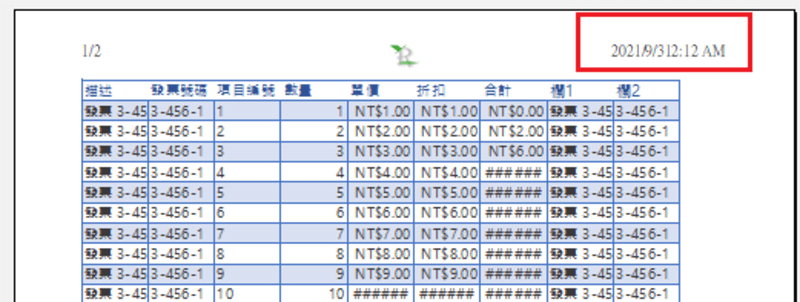
預覽效果

這邊出現的12其實1是目前頁碼,2是總頁碼,由於我們放在一起容易搞混,所以我們在頁碼跟總頁碼中間再加個符號,類似 “/”,這樣就清楚多了。
1. 回到頁首/頁尾區
2. 在 &[頁碼]&[總頁數] 的中間輸入”/”
3. 完成後,文字為 &[頁碼]/&[總頁數]

再預覽效果看看,就清楚多了。

3-3:插入今天日期時間以及自動更新日期時間
最後我們要補上日期、時間,一樣先回到頁首/頁尾。
1. 插入日期
2. 插入時間
3. 目前我插入在右邊區域,點選完畢後,會自動跑出下列文字 &[日期]&[時間]

預覽效果如下:

如果再次開啟這個檔案,你也會發現到日期時間是會自動更新的唷。
3-4:格式化文字
接下來就是幫文字上色,改變一點造型了,回到頁首/頁尾區,先點選要變更的文字後點選格式化文字。這邊就可以調整文字的大小、字型、顏色、效果等等

最後的完成檔如下:

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube