設計菜單不找設計師,讓Indesign幫你完成 Part 3

文、Andy老師
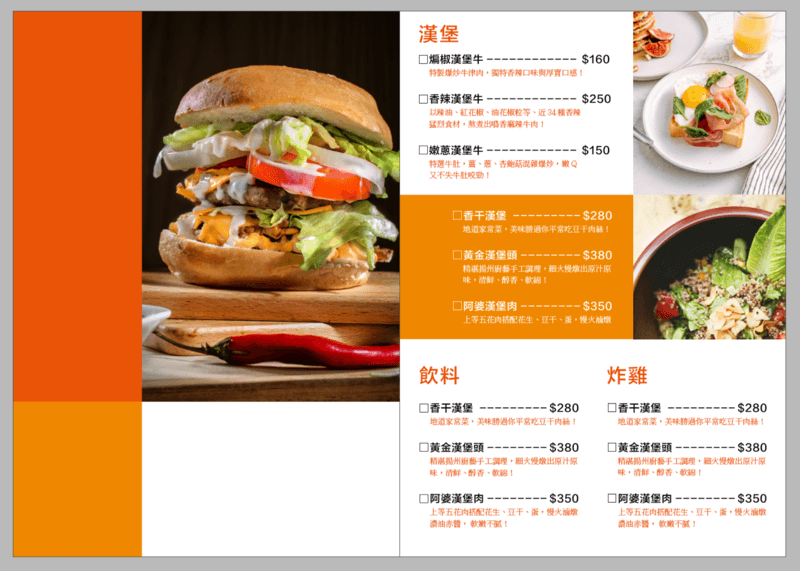
大家好,這篇繼續示範用in design 來製作菜單,以下是完成圖。

上一篇我們已經排好圖片和色塊,現在我們就可以來設定菜單文字,所以此篇的重點是 段落樣式。
首先我們先從word複製菜單文字,再貼入in design。但在word需要將菜名與價錢之間用tab鍵按一下形成一個空格,這樣in design 的定位點功能,才能判斷這個tab鍵是一個定位點。如下圖所示。

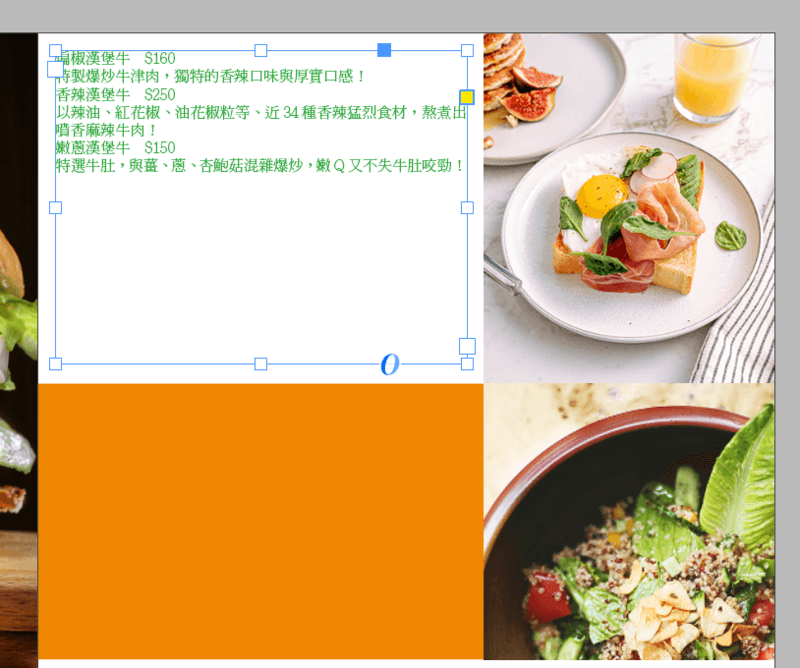
接著再使用文字工具,拖出一個文字框,並按ctrl + V將word裡的文字貼入,在word裡ctrl + C是複製。如下圖所示。


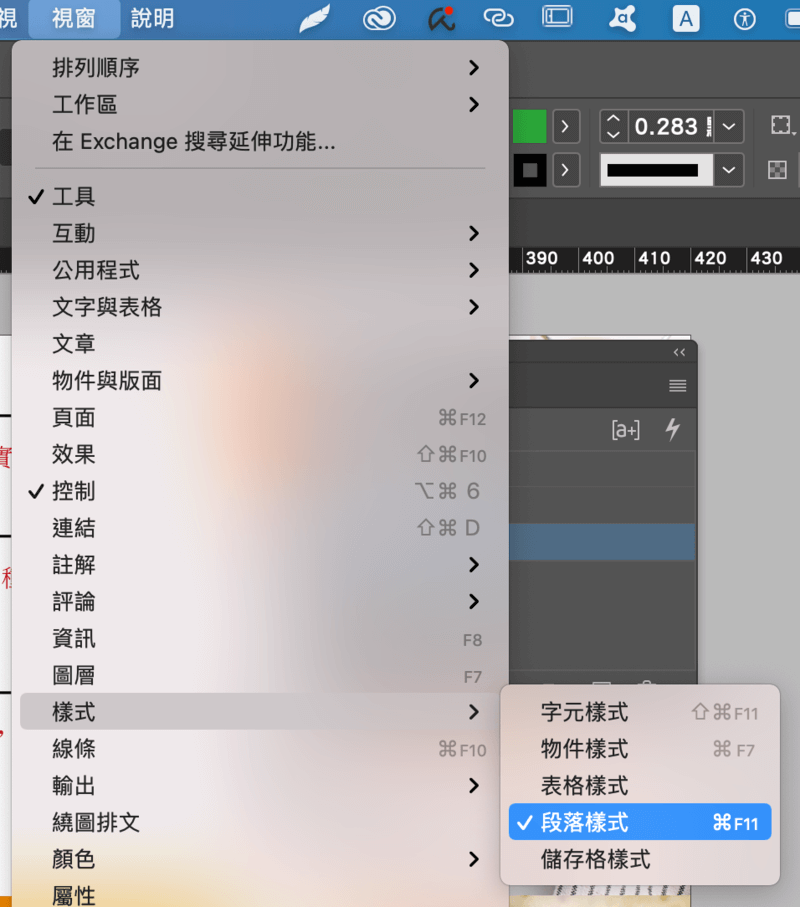
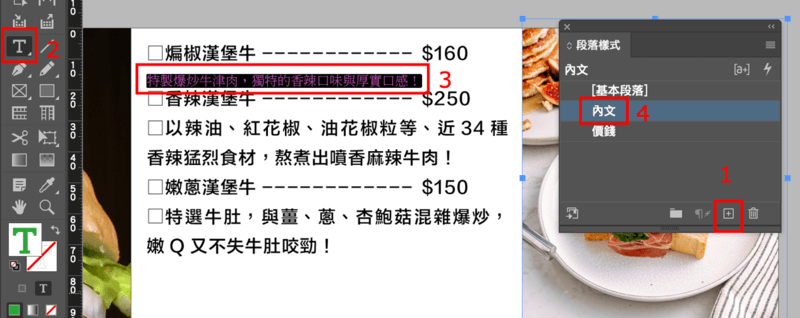
接著再從 視窗 / 樣式 / 段落樣式,開啟段落樣式面板。如下圖所示。

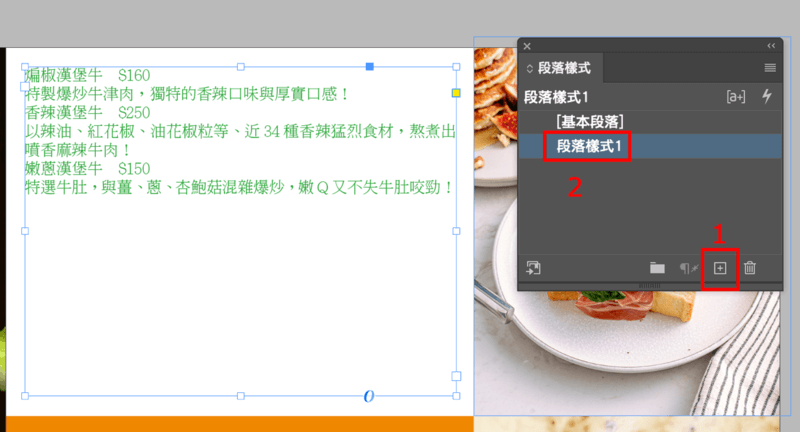
再從段落樣式面板的右下方的加號按鈕,新增一個段落樣式,然後點選文字框,在點選新增的段落樣式,這樣文字就套用新的段落樣式。如下圖所示。

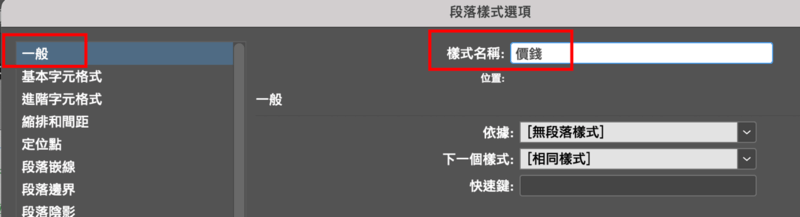
再來就不要選中文字框,點擊版面空白處,表示沒選到任何物件,在雙擊新增的段落樣式,並在段落樣式面板裡,左邊的 一般 可改段落樣式名稱。如下圖所示。

再來打勾左下的預視,可即時預覽段落的變化,如下圖所示。

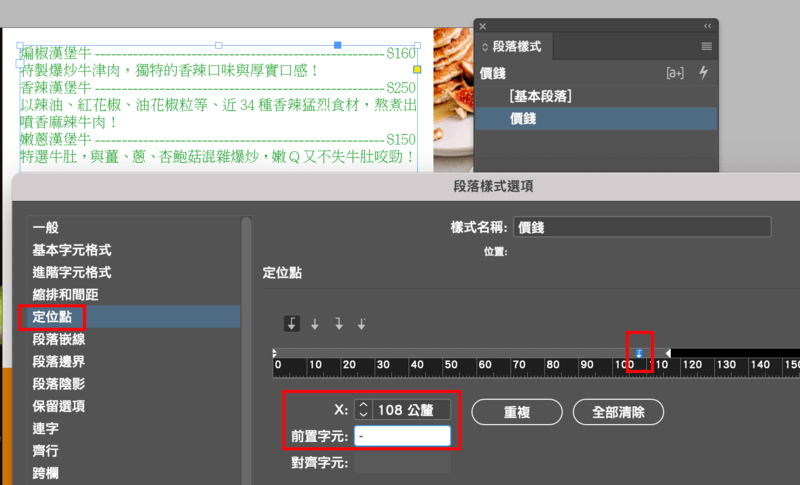
再來點選左邊的 定位點 在點右邊定位點的位子,下方X為定位點微調,前置字元 可輸入符號,此時便會看到價錢向右靠齊,並在價錢與菜名之間出現一條線。如下圖所示。

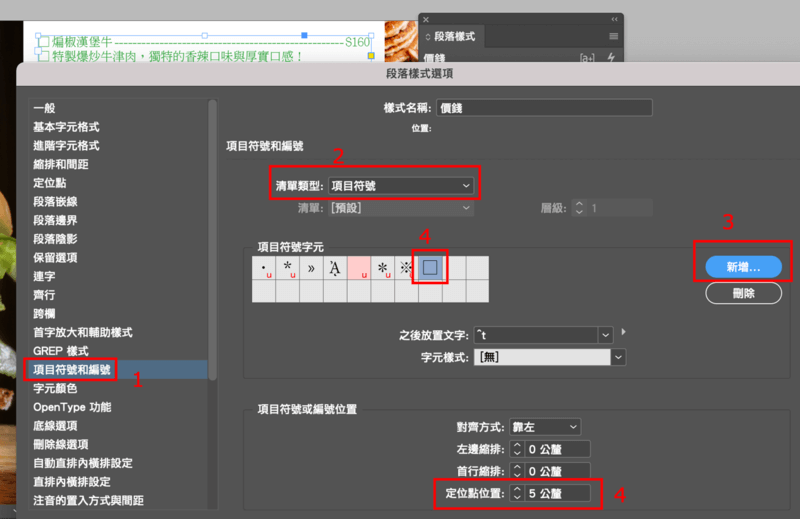
再選到項目符號,清單類型 選擇 項目符號,並按下右方的 新增 按鈕,找到要新增的符號,即可在項目符號字元,找到剛剛新增的符號。但此時新增符號後文字位子會跑掉,所以要用 定位點位置 來調整跑掉的位子。如下圖所示。

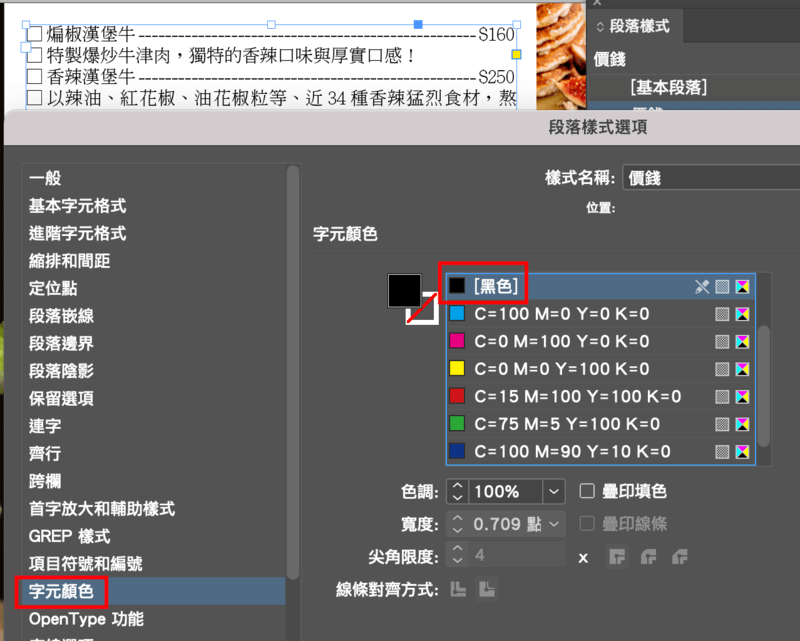
再來可在 字元顏色 改變文字顏色。如下圖所示。

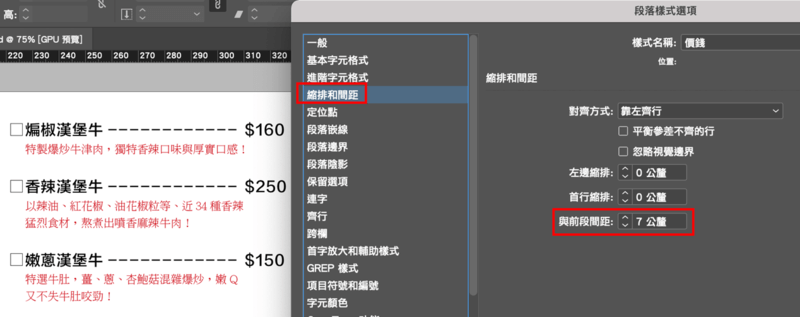
再來可在 基本字元格式 裡改變 字體 大小 行距 字距等。如下圖所示。

再來再新增一個段落樣式,來做菜名下面的說明文,做法如前步驟。如下圖所示。




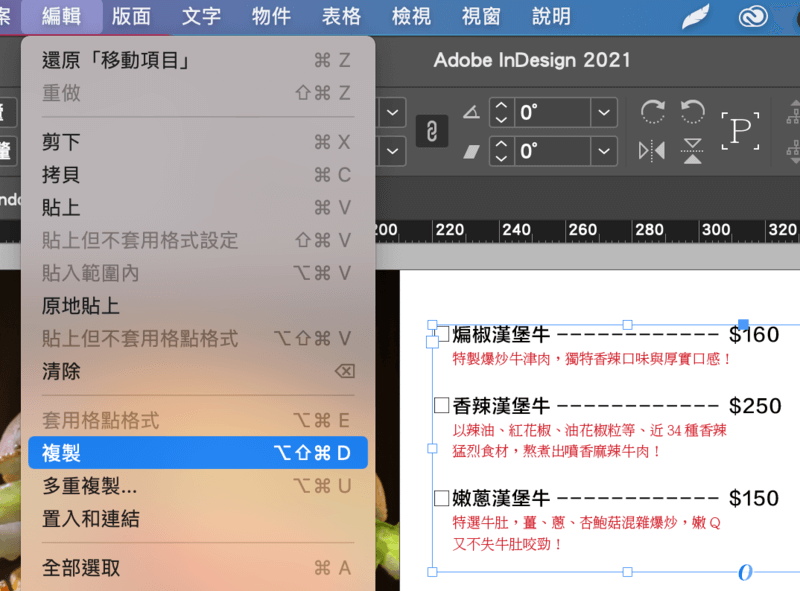
其他菜單部分,可用複製的方式,再貼入新的菜單文字,製作其他菜單。如下圖所示。


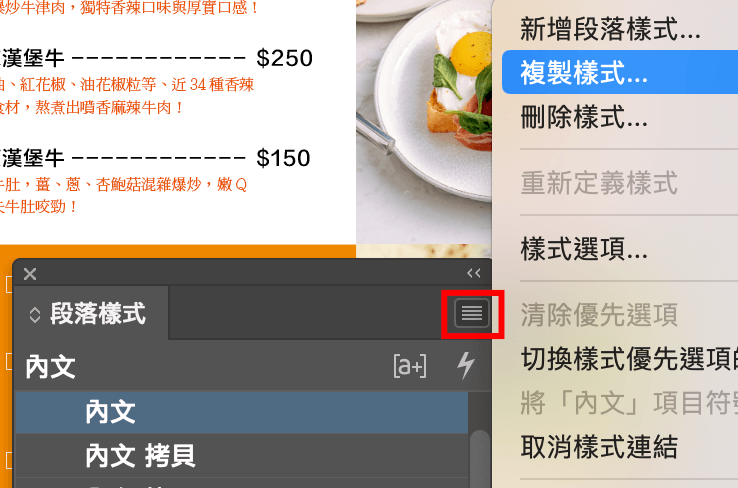
如果要改其他菜單文字的顏色,可在段落樣式,複製樣式,再到複製出來的段落裡去改顏色。再將此段落套用到新的菜單文字,如下圖所示。

另外物件有上下遮擋關係,若文字被色塊擋住,再按右鍵 排列順序 去改變上下位置。如下圖所示。

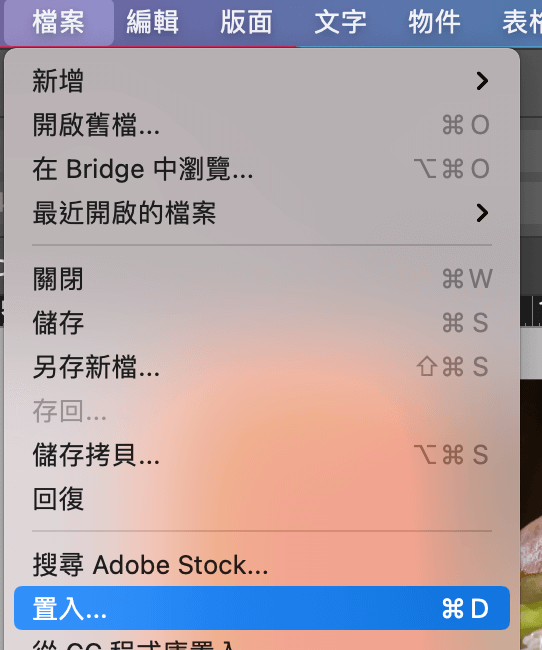
現在只剩下一般的文字輸入與圖形置入,文字就用文字工具輸入,外部圖形則用 檔案 / 置入 ctrl +D。如下圖所示。

如此菜單就完成了。如下圖所示。謝謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube