【2022 illustrator新功能】讓你的平面圖突出-3D膨漲功能

文、Andy老師
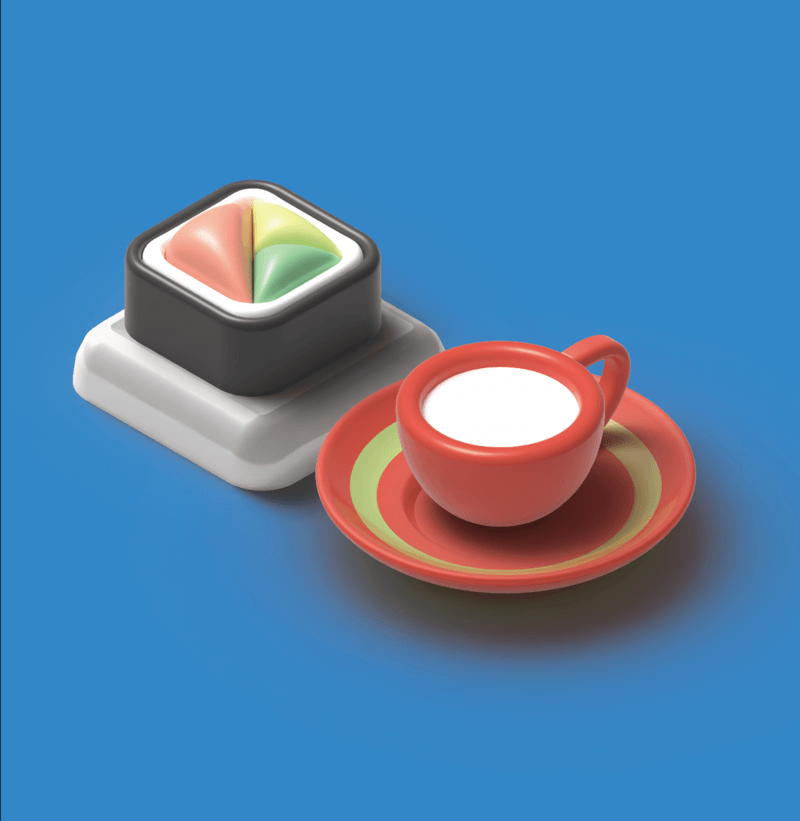
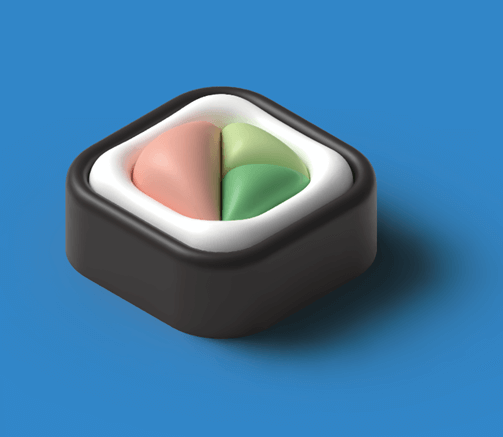
大家好,今天要介紹illustrator的3D功能,用的軟體版本是2022,因為只有2022,有新的3D膨漲功能,這個膨漲功能,能讓平面的頂視圖,長出高度,並且有圓滾滾的弧度厚度,那我們就來看一下完成的效果,效果如下圖。

這次會先介紹左邊壽司的做法,下次會介紹杯子的做法,這次的效果如下圖。

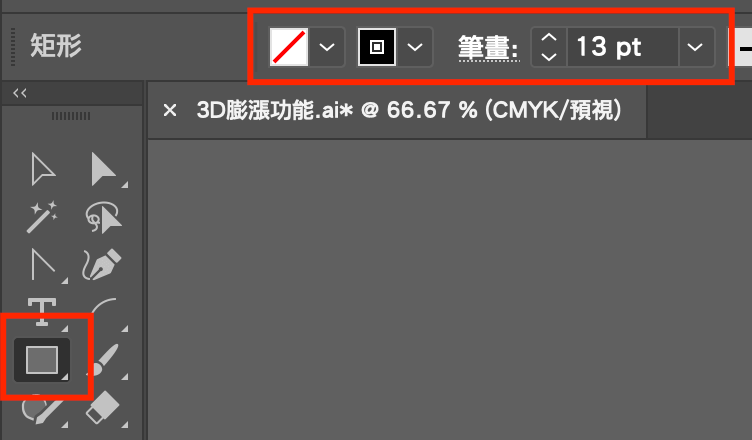
首先要先畫出這個壽司的頂視圖,先畫出一個線條方形,效果如下圖。

再拖拉邊角的原點,使其尖角變成圓角,效果如下圖。


接著再複製這個方形,並原地貼上,並填成白色,去掉線條,等於兩個方形重疊,效果如下圖。


接著再將白色方形的圖層順序移到最後,效果如下圖。

並將上層的線條粗細加粗到33,可依需求調整線條粗細,效果如下圖。

接著再把原本的白色方形再複製一個,並改成膚色或是你想要的顏色,效果如下圖。

並按著Alt與Shift縮小這個膚色的方形,Alt是依中心點位置去縮小,Shift是長寬等比的效果,效果如下圖。

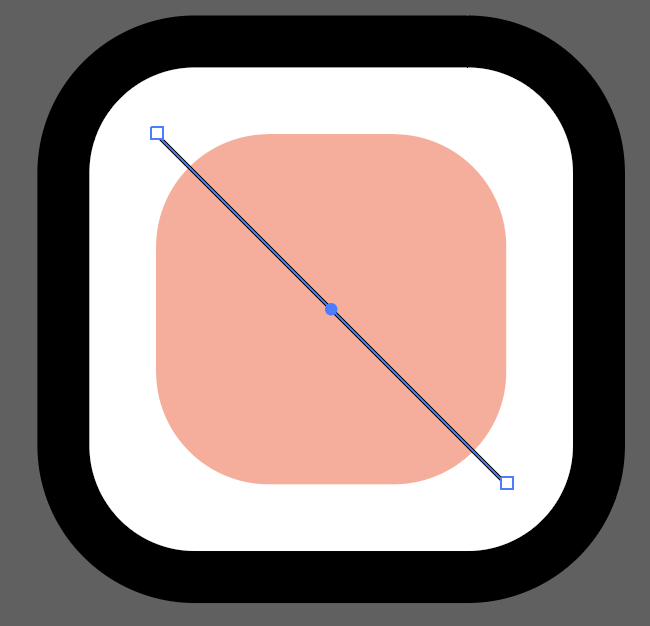
接著要切割這個膚色形狀,新畫一條線條當切割線,效果如下圖。

接著到視窗開啟路徑管理員,選擇分割圖示,效果如下圖。

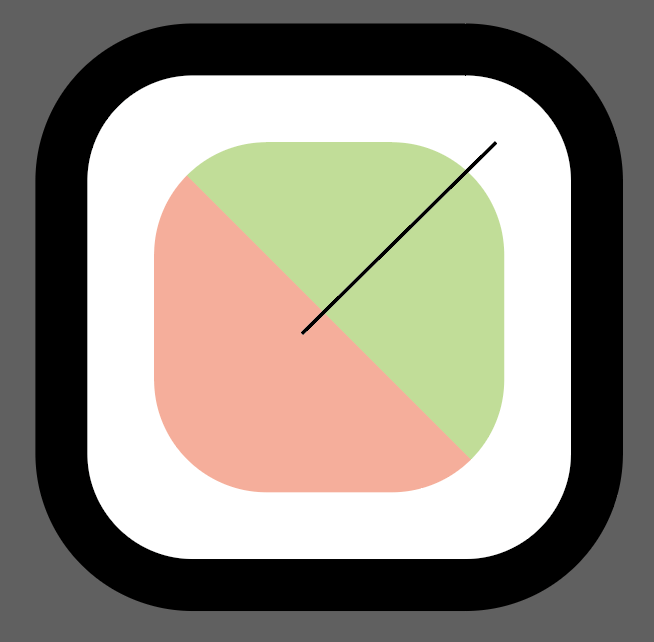
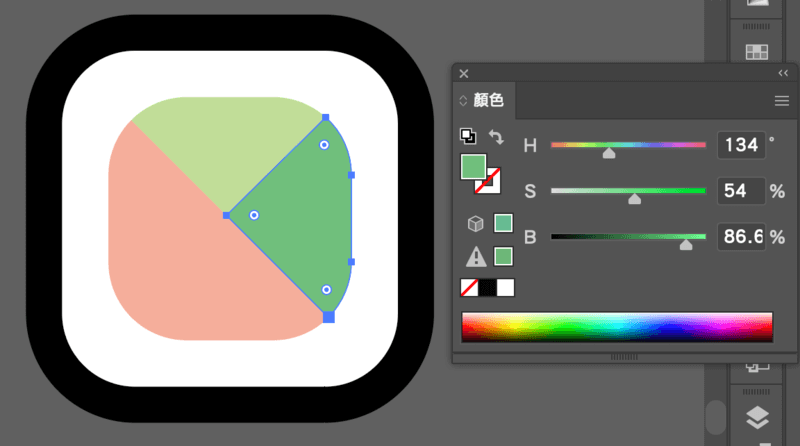
接著用白箭頭工具,選取分割出來的形狀,並改顏色,效果如下圖。

接著再畫新的分割線,繼續分割形狀,效果如下圖。

分割完的形狀,會自動形成一個群組,所以要先解散群組,才能再分割下一個形狀,效果如下圖。



這樣我們就把一個方形分成三個形狀,再把這個壽司的頂視圖所有形狀組成一個群組,效果如下圖。

接著再開啟3D和素材面板,效果如下圖。

接著在面板中選物件,按下膨脹,效果如下圖。

接著可以調整其他參數,如厚度,膨脹程度,和物體角度,這部分可以依需求調整,效果如下圖。

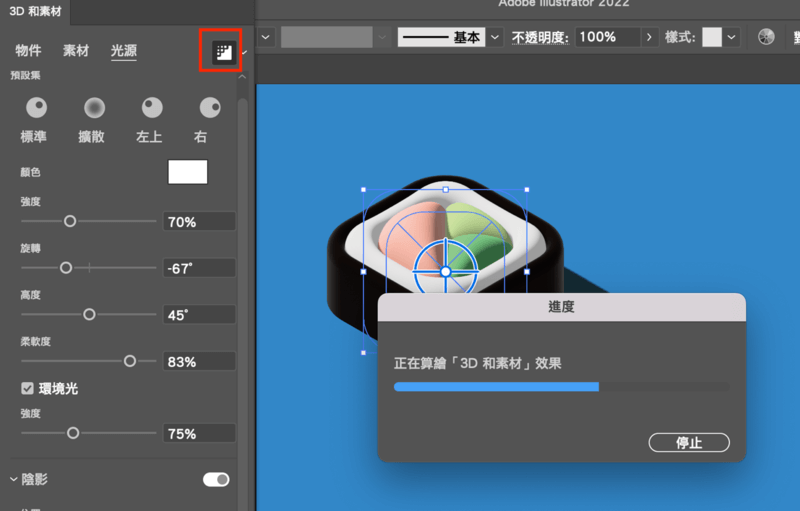
再來來到光源選項,即可調整影子與陰影方向,其中柔軟度為影子的模糊程度,陰影邊框要調到最大,影子才不會被裁切,效果如下圖。

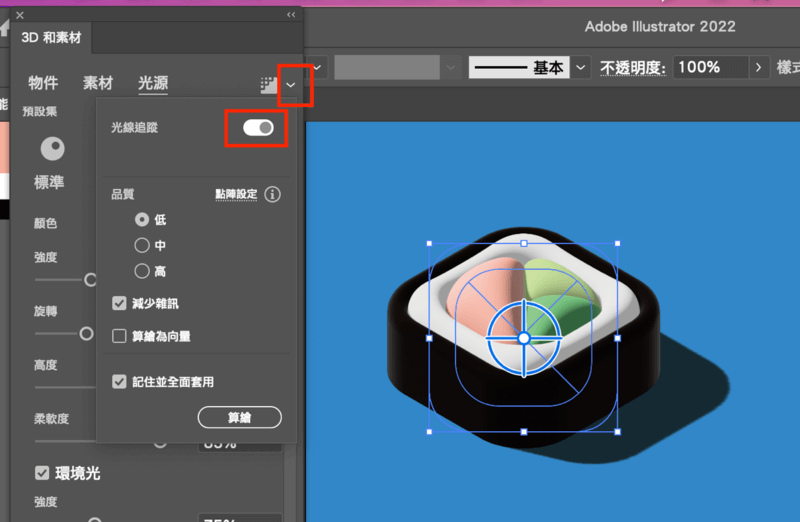
接著再點開右上的小箭頭,會彈出一個算圖選項視窗,開啟光跡追蹤後,按下算圖,效果如下圖。



這樣我們就完成了,下次再介紹杯子的畫法,謝謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube