2021/11/25
【CSP教學】想繪製有遠近感的圖?利用「1點透視」幫你完成

文、Andy老師
大家好,今天要示範用CSP來繪製一點透視的場景,首先先找一張1點透視的照片來看著畫,1點透視的照片就是畫面中的斜線,會集中到畫面中的一個消失點,而黃色線則是視平線,藍色線則是消失線,橘色線則是垂直線,1點透視就是畫面上的鞋線都會邪道畫面中的消失點,而其他線就是水平和垂直,效果如下圖。

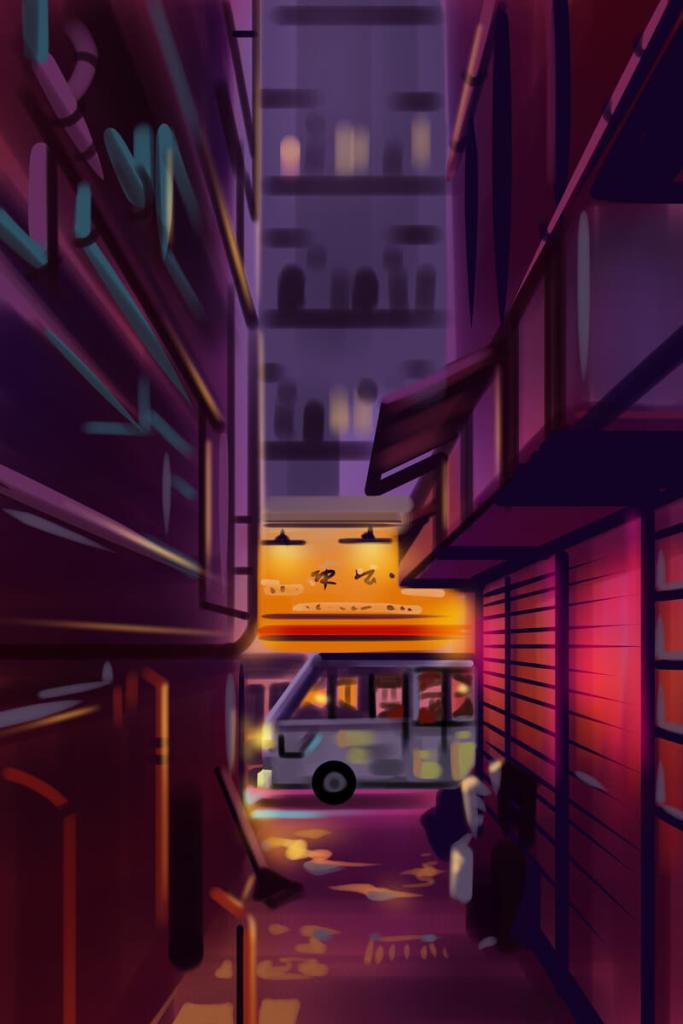
因此我依照此1點透視的照片,去繪製出這次的範例圖,效果如下圖。

一開始先畫上基本的畫面色調,用噴槍,也可吸照片的顏色,效果如下圖。

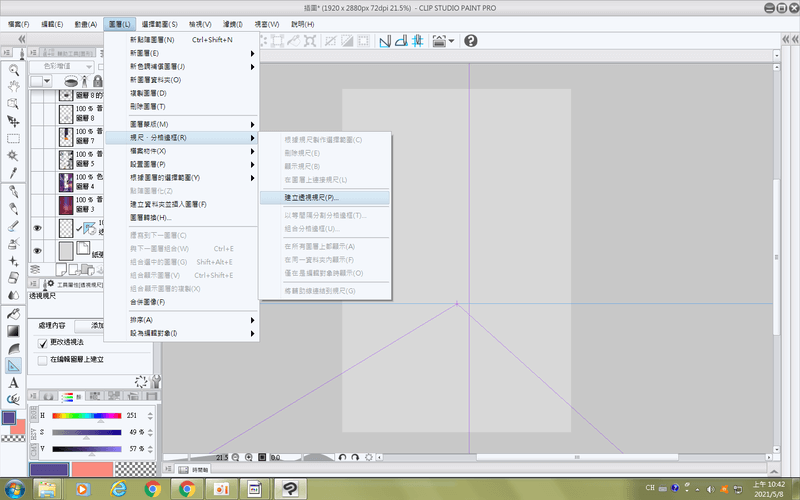
接著就新增1個1點透視的消失尺規,從 圖層 / 規尺 / 建立透視規尺,效果如下圖。

並選擇1點透視,效果如下圖。

此時畫面上就出現1點透視的尺規,並可用 操作工具 去移動規尺位置,與旋轉規尺的視平線,效果如下圖。

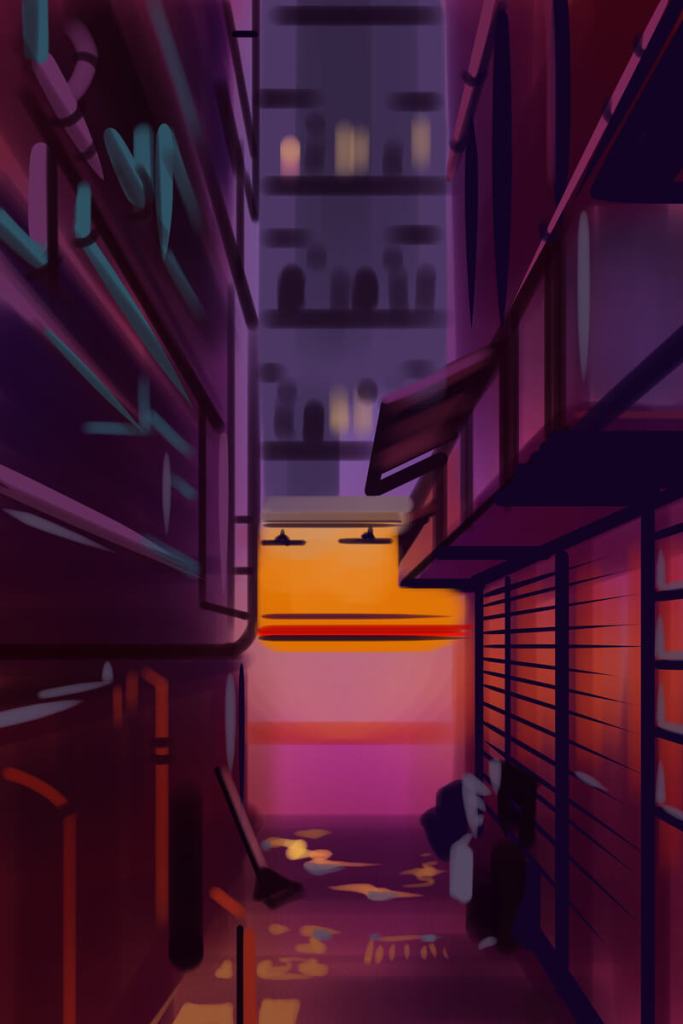
接著畫上去的筆畫,都會被透視尺規吸住,也就是能輕易畫出往消失點的斜線,也能畫出水平和垂直的直線,不管使用什麼筆,都可以用透視尺規去吸住筆畫,因此我就先畫出前景的巷子牆壁的管線和窗戶等,房屋結構,效果如下圖。

接著再畫出地面,水資和地上的光線來表現透視,效果如下圖。

接著再畫出遠景的大樓窗戶,效果如下圖。


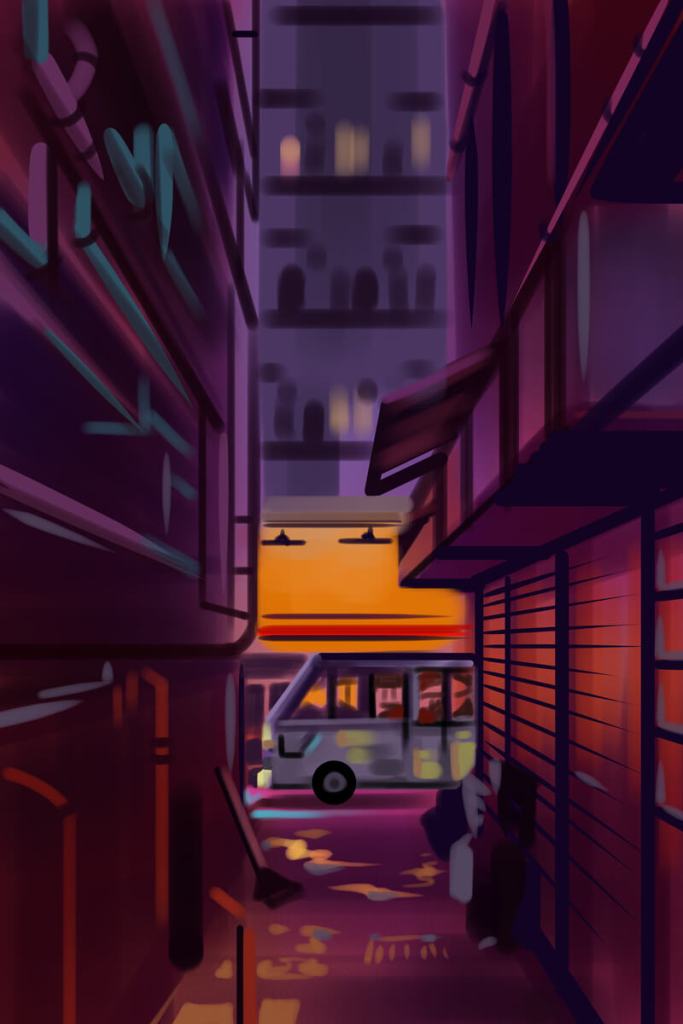
再來新增圖層,來畫車,依樣使用噴槍,並將筆畫柔邊調成硬邊,方可畫出銳利的邊緣,效果如下圖。

接著用 沾水筆的G筆畫出招牌的字樣,效果如下圖。

接著新增一個覆蓋圖層,使用噴槍的柔邊來繪製招牌的光線效果,效果如下圖。

接著將各部位細節畫清楚,效果如下圖。

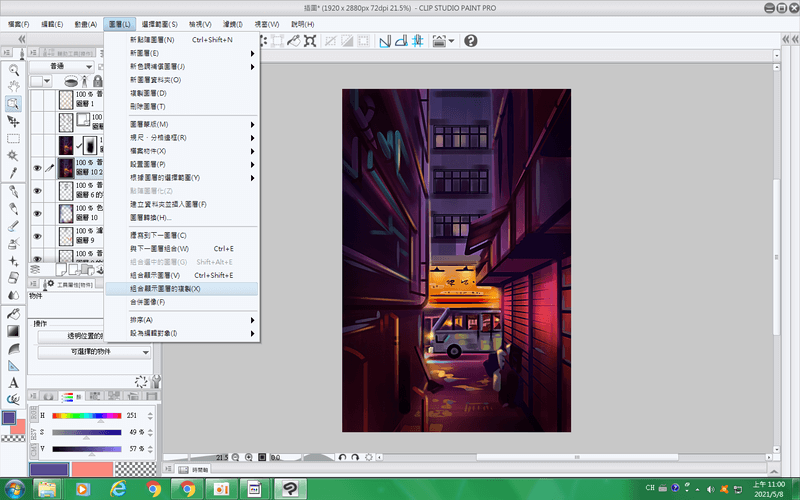
再來執行 圖層 組合選中的圖層並複製,效果如下圖。

並使用 濾鏡 / 銳利化 / USM銳利化,使整體畫面變得更銳利,效果如下圖。

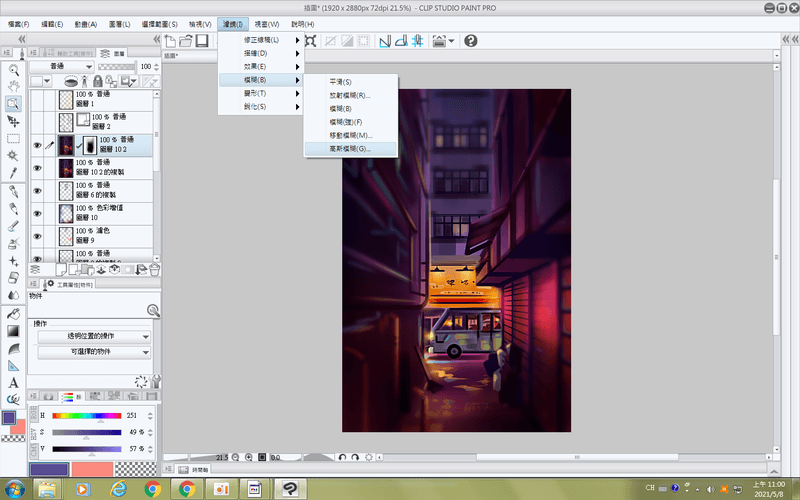
在使用濾鏡 高斯模糊,效果如下圖。

如此前景就會變模糊,效果如下圖。

完成,謝謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube