2021/06/30
UI設計教學:DIY扁平化icon陰影圖示-Part 2|菜鳥救星RookieSavior

文/圖、菜鳥編
相信鳥粉們應該熟悉Flatty Shadow的操作了,但如上一篇所提,陰影製作的過程中真的不難,但如果網站上所提供的圖示並不適合需求,則還是要自行設計扁平圖示,這時候設計師的能力就相當重要。
鳥編這邊就使用菜鳥救星最常使用的鳥圖示來當範例,因為扁平化LOGO設計牽扯較多層面!
先在illustrator中將底圖繪製出來,並加入設計好的ICON,並與底圖色塊置中對齊。

開啟外觀面板,位置在視窗/外觀,或是使用快速鍵Shift+F6。

選取ICON後,接著新增一個填色,作為陰影使用 。

因為底圖色塊是使用淺綠色,所以將陰影部分選定為深綠色,並將新增好的填色拉到最下方。

接著製作出陰影的部分,所使用的是變形工具,位置在效果/扭曲與變形/變形。

打開工具面板後,在水平及垂直移動部分,個給1px的量,並同時複製100個。

完成效果如下。

鳥編這邊也在做一些小修飾,在陰影的填色中,我將效果暗化,並設定不透明度為36%,修飾後如下。

最後就是進行遮色片裁切動作,首先先針對底圖進行複製,在進行一次貼至上層,基本上你看不到任何的變化是正常的。

接著將剛剛複製的底圖移至最上層,步驟如下:
1.點選底圖後按右鍵。
2.選取排列排序。
3.點選移至最前。

完成後如下圖。

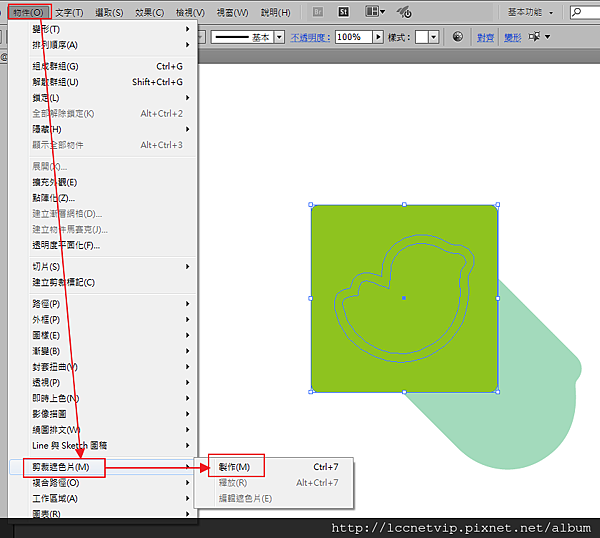
最後,框選全部,於工具列中選取 物件/剪裁遮色片/製作,就完成了。


加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube