TypeScript物件導向-介面使用方式

文、意如老師
參考目錄:
第1篇:網頁工程師必學-TypeScript初探篇
第2篇:JavaScript的型別在TypeScript中應用(一)認識原始資料型別
第3篇:JavaScript的型別在TypeScript中應用(二)認識物件型別
第4篇:TypeScript物件導向-類別(Class)的使用方式
第5篇:TypeScript物件導向-介面(Interface)的使用方式
認識什麼是介面(Interface)?
Interface通常被稱作介面或是接口,它主要在與類別(Class)間約定行為,描述有哪些方法與屬性,但不包含怎麼執行。
在 TypeScript中主要使用介面(Interfaces)來定義物件的型別。
複習一下在TypeScript宣告變數時需要限定型別
例如:var age: number = 18;
此時age就被number型別限定了,放進age的值就只能是number數字型別。
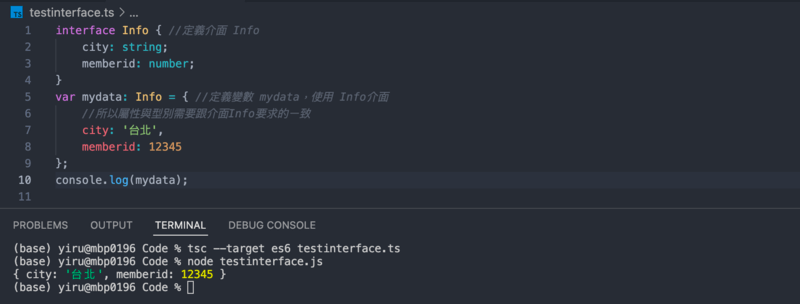
使用介面設定型別
變數中如使用介面此時屬性與型別需要跟介面要求的ㄧ致。


需要彈性規則可以設定可選屬性加上問號(?)
如需要設定彈性一點,讓屬性不用完全一樣時,那就可以使用可選屬性 (?)
用法如下:


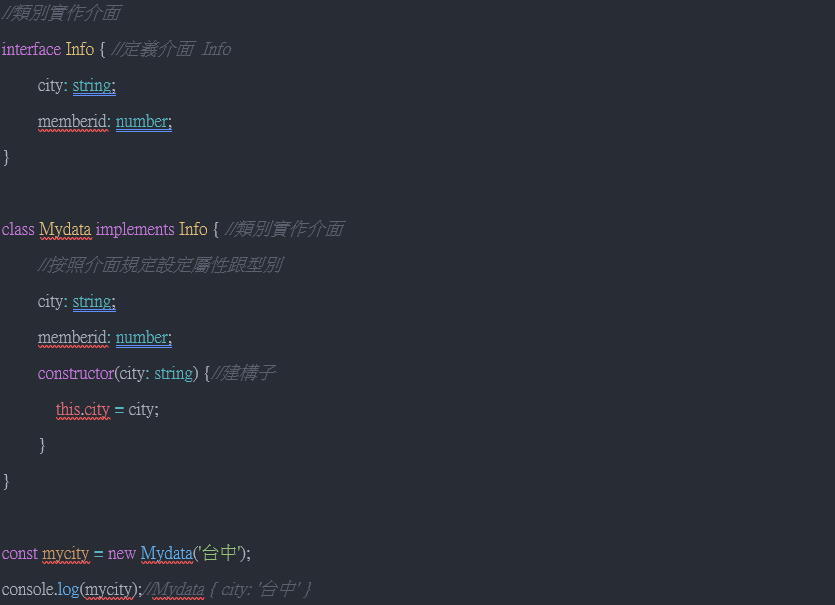
類別與介面
通常來說一個類別只能繼承另一個類別,但在不同類別之間仍有一些共同的特性,這時候就可以使用介面(Interface)的規則,使用 implements來實作,
提高了物件導向的靈活性。


介面繼承介面
繼承介面後,除了介面Interface自身的規則外也要符合被繼承的介面規則,範例如下:

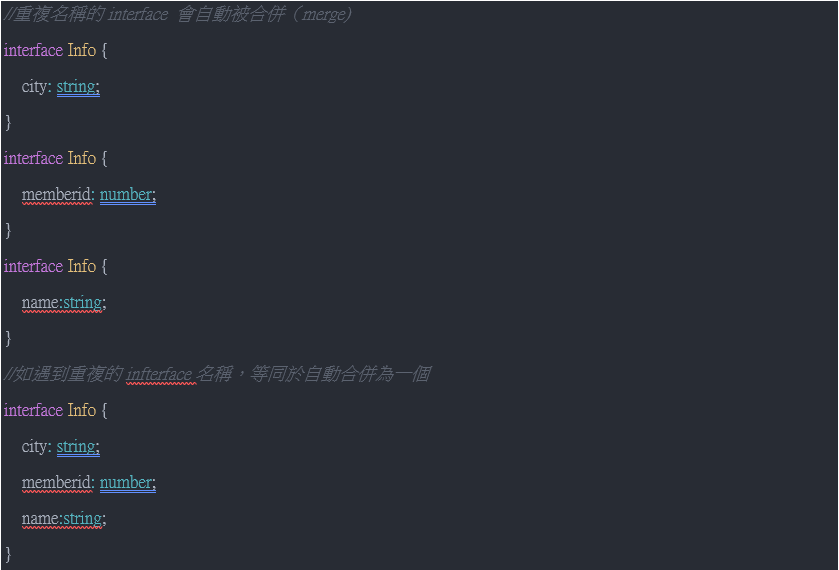
當介面遇到重複名稱時
重複名稱的interface 會自動被合併(merge),範例如下:

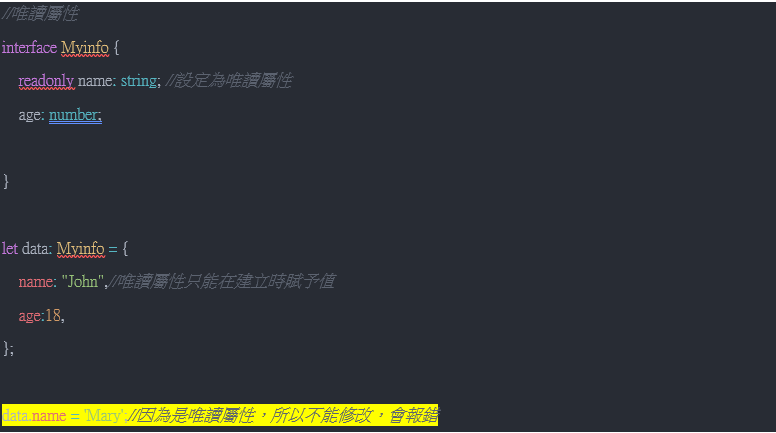
唯獨屬性-readonly
如果將屬性設定為唯讀readonly,代表只能在建立時賦予它值,無法後續再更新值。

結論
比起在類別中直接指定參數,不如使用Interface來幫我們規範方法與屬性,讓工程師們可以更安心使用也讓後續程式更加容易維護。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube