TypeScript物件導向類別(Class)的使用方式大公開

文、意如老師
參考目錄:
第1篇、TypeScript初探篇
第2篇、JavaScript的型別在TypeScript中應用(一)-認識原始資料型別
第3篇、JavaScript的型別在TypeScript中應用(二)-認識物件型別
第4篇、TypeScript物件導向-類別(Class)的使用方式
第5篇、TypeScript物件導向-介面(Interface)的使用方式
在使用javascript時以往都是使用建構函式來實現類別,現在Javascript的ES6(含以上的版本) 已經完全支持類別(Class)的功能了,接下來我們就來好好認識一下在TypeScript中如何使用類別。
認識類別
一、建立類別
二、繼承類別
三、認識物件
四、認識static靜態方法
五、認識修飾符(AccessModifiers)-public/private/protected
認識類別
1. 類別中可定義屬性及方法
2. constructor 定義建構函式,也叫做建構子
3. 透過 new 產生新實例(呼叫類別)時,會自動呼叫建構子
4. 呼叫類別的變數可叫做物件
一、建立類別


二、繼承類別
1. 使用extends 來繼承父類別
2. 繼承類別的稱子類別
3. 可使用super關鍵字來呼叫父類別的建構子和函數(方法)


三、認識物件
1. 變數只要呼叫類別即成為物件
2. 可使用物件來讀取值
3. 可用物件來賦予值


四、認識static靜態方法
使用 static稱為靜態方法,它們不需要實例化(new),而是直接透過類別來呼叫使用。


五、認識修飾符(AccessModifiers)-public/private/protected
TypeScript 可以使用三種修飾符(Access Modifiers),分別是 public、private 和 protected。
▶ Public(預設):屬性或方法是公有的,可以在任何地方被訪問到。
▶ Private:屬性或方法是私有的,不能在宣告它的類別(Class)的外部訪問。
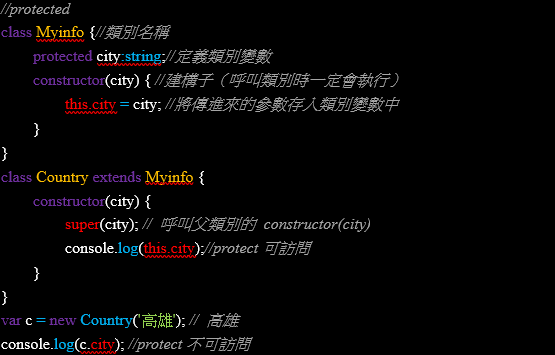
▶ Protected:屬性或方法是受保護的,它和 private 類似,區別是它在子類別中也是允許被訪問。
Public(預設)屬性或方法是公有的,可以在任何地方被訪問到。


Private:屬性或方法是私有的,不能在宣告它的類別(Class)的外部訪問。


Protected:屬性或方法是受保護的,它和 Private 類似,區別是它在子類別中也是允許被訪問。