最熱門的網頁前端框架,了解流程架構及實作Vue.js 網頁篇

Photo credit:Pexels
文、意如老師
續上一篇:最熱門的網頁前端框架,從零開始學Vue.js 安裝篇
任務一:認識目錄結構
任務二:了解整個流程,及實作第一個Vue.js網頁
任務一:認識目錄結構
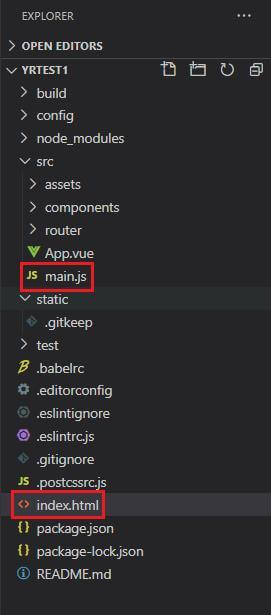
續 上一篇 安裝好後,先到專案資料夾下,目前的目錄結構如下圖

我們先來認識一下幾個比較常會用到的資料夾
| 資料夾 | 說明 |
| build | 這個資料夾中可以放一些環境的配置,例如開發時用的程式版本node.js或是npm的版本等等,有關環境配置的檔案都會放在此資料夾內 |
| config | 程式常會使用的目錄路徑,或者port號等等的資訊會放在此資料夾下 |
| node_modules | 會使用到的套件都會放在此資料夾下,也是安裝npm時會附帶的套件 |
| src | 開發的項目都會放在此資料夾內,例如我們寫的程式碼就全都會放在src這個資料夾內 |
| src/assets/css | 放置會使用到的CSS |
| src/assets/images | 放置會使用到的圖片,如icon、logo等圖 |
| src/components | 放置組件 |
| src/App.vue | 功能的入口 |
| main.js | 核心的文件也是整個專案的主要入口點,透過它連接到這個專案主要的根(功能)App.vue |
| static | 靜態資源目錄,如圖片、字體等,放在這個資料夾,不會被webpack處理 |
| test | 初始測試目錄,可刪除 |
| .xxxx文件 | 這些是一些配置文件,包括語法配置,git配置等 |
| index.html | 首頁入口文件 |
| package.json | 專案配置文件 |
| README.md | 專案的說明文檔,markdown 格式 |
| babel | babel是一個轉碼器,因為目前瀏覽器對於新型態JavaScript語法支援度不高,babel-loader可將ES6或ES7語法轉為支援度高的ES5的語法。 |
| ESLint | ESLint目的是改善程式碼品質,發現與調整程式碼的問題達到一致性,所以有安裝此套件的話,常常會在編譯執行時看到很多警告訊息,如果安裝之後想要忽略ESLint檢查,可以到.eslintignore文件中做修改。 |
任務二:了解整個流程,及實作第一個vue.js網頁
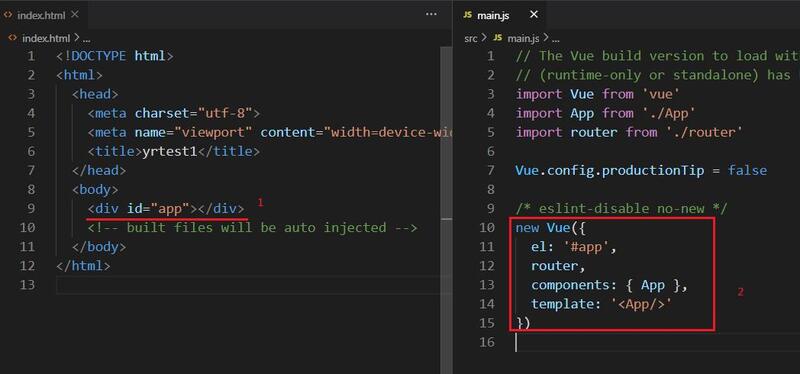
首先開啟專案的主要入口點main.js以及index.html

接著修改main.js檔案,如下圖

▶ Index.html 為專案開始的樣板,預設要顯示的網頁內容顯示於
中。
▶ main.js程式解說:
var myvue = new Vue({ }) //每個 Vue 都需要通過實例化
程式碼參考如下:
new Vue({
el: // index.html 中 id名為app
router: //傳入 vue-router元件(ES6)
components : //會使用到UI子元件(App.vue)
template ://表示html模板套用至 的 el 的標籤
})
接下來cmd(命令提示字元)執行指令:npm run dev
這個指令會啟動http server,這個指令會同時開啟根目錄下的index.html與src資料夾內的main.js這兩個檔案
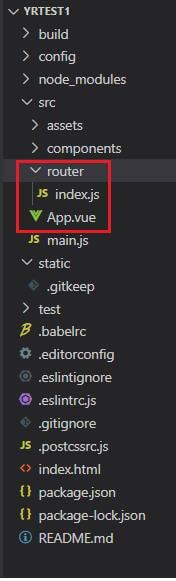
main.js也會同時運行App.vue以及在router資料夾內的index.js

▶ App.vue程式解說:
<route-view/>是路由器顯示標籤,為vue-router使用,在index.js下Router函數中所使用的UI元件皆會套用至這個標籤當中。
簡單的說這邊樣板設定會套用至main.js

▶ index.js程式解說:
index.js 是由路由配置,定義路徑和UI元件,可以在Router這個函數內,自定義url路徑名稱(path),components下可以放入寫好的UI元件。
<router-view/> 為Vue-router使用,這樣index.js Router 這個函數下寫的components才會顯示出來

所以我們要產生新的UI元件,就要寫一個.vue檔,可放置在components資料夾之下;如要顯示這個vue元件,就需要到index.js中修改路由配置。
例:在src/components 新增 mytest.vue
路徑:src/components/mytest.vue

程式碼參考如下:
<template>
<div>
{{mymsg}}
</div>
</template>
<script>
export default{
data(){
return{
mymsg:"hi,mymsg!"
}
}
}
</script>
<style>
.myfont{
background:yellow;
}
</style>
再開啟路徑:src/router/index.js,程式碼參考如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import mytest from '@/components/mytest'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/mytest',
name: 'mytest',
component: mytest
}
]
})

執行結果:
到cmd(命令提示字元)執行 npm run dev
下指令啟動server(伺服器)後,瀏覽器網址列輸入http://localhost:8080/#/mytest,會如下圖所示,你的第一張vue.js網頁已經完成了。

啟動後,只要一修改程式碼,瀏覽器上的這張網頁也都會自動更新,最後如果要關閉專案執行只要在cmd(命令提示字元)中輸入:Ctrl+C即可關閉整個專案。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube