最熱門的網頁前端框架,從零開始學Vue.js 安裝篇

文、意如老師
什麼是Vue.js?
Vue.js是現在正當紅的網頁前端框架之一,主要程式語言為javascript,無論你是想寫一些簡單的網頁或者一個大型複雜的專案網站都可以快速使用Vue框架,來達到良好的開發效率。
我們直接先實作把Vue.js安裝到電腦上吧!
本篇會介紹3種比較常用的安裝方式。
方式1:下載回來至本機
方式2:使用CDN方式引入
方式3:使用command 下指令安裝
方式1:下載回來至本機
步驟如下:
首先把vue.min.js下載回來到本機,
https://vuejs.org/js/vue.min.js
點選網址開啟網頁,按下右鍵另存新檔後備用。

先在本機建立一個網站資料夾Test1,再建立一個名為javascript的資料夾,再到javascript資料夾內放入剛剛下載回來的vue.min.js。
接下來只要在網頁中使用<script>標籤將vue.min.js引入,就可以自由的使用Vue.js了
直接先來簡單測試一下看有沒有下載並套用成功,首先再建立一個空的檔案名為:testpage1.html

接下來開始輸入程式碼
testpage1.html
<html>
<head>
<meta charset="utf-8">
<title>Vue測試</title>
<script src="javascript/vue.min.js"></script> <!—這邊記得要引入vue.min.js -->
</head>
<body>
<div id="info">
<h3>{{message}}</h3> <!—測試Vue.js是否套用成功-->
</div>
</body>
</html>
<script>
new Vue({
el:'#info',
data:{
message:'My data Info Message'
}
})
</script>
如成功套用在網頁中時出現的文字會是” My data Info Message”,如套用失敗文字則會顯示{{message}}
方式2:使用CDN方式引入
CDN是什麼?
就是將主要元件Vue.js 檔案是放在官方雲端中,如果我們要快速使用它時,不需安裝任何,直接加上一行程式碼即可。
例如:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
完整程式碼如下:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<html>
<head>
<meta charset="utf-8">
<title>Vue測試</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="info">
<h3>{{message}}</h3>
</div>
</body>
</html>
<script>
new Vue({
el:'#info',
data:{
message:'My data Info Message'
}
})
</script>
使用CDN的優點是大家都可以自由使用不須額外安裝,而缺點是如果今天雲端伺服器突然當機,那麼只要使用CDN方式引入的網頁全都會出現跑版等等其他錯訊,所以如果要開發大型專案時盡可能使用第1種方式會較好,而如果只是要測試小程式的話就可以使用第2種方式。
方式3:使用command 下指令安裝
這邊會使用npm指令來安裝專案,先確認自己的本機是否有安裝npm,先開啟cmd(命令提示字元)。
接下來打入npm-v 來查詢自己的npm是什麼版本,如果沒有安裝的話會顯示”找不到檔案”,這時你就會需要安裝一下npm套件了,再裝npm前記得必須先安裝node.js,才會有npm。
步驟如下:
查看npm版本號
npm -v

更新到最新版的npm:
npm install npm -g

接下來安裝: vue-cli
vue-cli 是可以快速將 vue.js 專案的整體架構建置起來的工具
npm install --global vue-cli

初始化專案
vue init [template] [project_name]
[template] 可以採用官方提供的幾種template,若不知道有什麼template,可以下指令查看
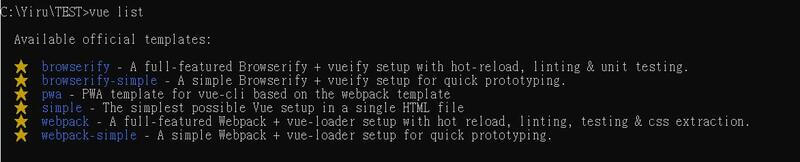
#查看官方提供的template與說明
$ vue list

目前使用webpack模板
vue init webpack yrtest1
接下來會遇到幾個問題,直接按下ENTER即可
? Project name vue-project-base //專案的名稱
? Project description A Vue.js project //專案的描述
? Author GuaHsu <guaswork@gmail.com> //專案的所有者 (通常是你自己)
? Vue build standalone //詳見備註1
? Install vue-router? Yes //vue 的 route 意即專案路由
? Use ESLint to lint your code? Yes //規範 coding style 的工具
? Pick an ESLint preset Standard //好幾種規則, 這邊是選 Standard
? Set up unit tests Yes //是否設定單元測試
? Pick a test runner jest //使用單元測試的工具,這裡選 jest
? Setup e2e tests with Nightwatch? //e2e 測試的工具
? Should we run `npm install` for you after the project has been created? (recommended) npm //幾種 install 的方式,這裡是用預設的 npm

接下來就會開始安裝

按照指示:
cd yrtest1
npm run dev

開啟瀏覽器打入
http://localhost:8080
安裝成功畫面如下:

下一篇將帶大家了解Vue.js的目錄結構以及整個程式的流程架構
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube