JavaScript的型別在TypeScript的應用

文、意如老師
Javascript的型別有兩種,分成原始資料型別(Primitive data types)與物件型別(Object types),本篇將介紹原始資料型別與幾種比較常用的型別。
任務一:認識原始型別
1-1使用定義String字串類型
1-2使用定義boolean布林類型
1-3使用定義Number數字類型
1-4使用定義BigInt大整數類型
1-5使用undefined未定義、 null空值類型
1-6使用定義symbol符號值類型
任務二:認識其它常用型別
2-1認識any任意型別
2-2認識Union聯合型別
2-3認識陣列的型別
2-4認識函式Function型別
任務一:認識原始型別
所有原始型別都是不能直接更改的但可以替換。
範例1:字串不能直接更改,但可以替換
var mystr = "helloworld";
console.log(mystr); //helloworld
mystr.toUpperCase();//不能直接更改
console.log(mystr);//helloworld
mystr = mystr.toUpperCase()//可以替換
console.log(mystr)//Hello

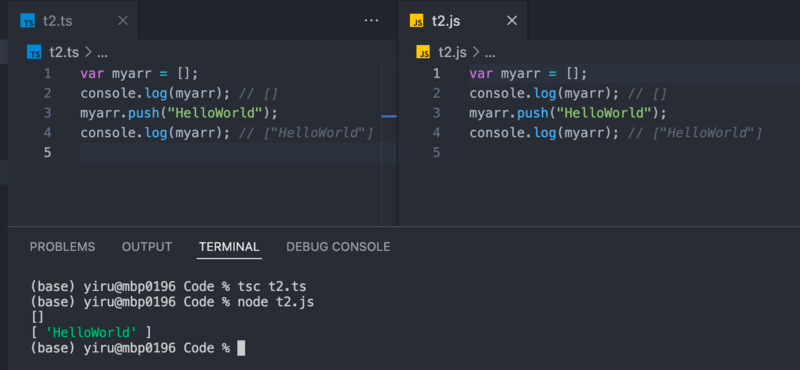
可以使用陣列方法改變陣列
var myarr = [];
console.log(myarr); // []
myarr.push("HelloWorld");
console.log(myarr); // ["HelloWorld"]

最新的 ECMAScript 標準定義了七種資料型別分別為
字串:string、布林:boolean、數字:number、大整數:bigint、
未定義:undefined、空值: null 、符號值:symbol
1-1使用定義String字串類型
var mycity: string = 'Taipei'; //設定字串
var mystr: string = `Hi! 我住在 ${mycity}.`;
// ``用來定義 ES6 中的範本字串, 可使用${ }在字串中放入變數
console.log(mystr); //Hi! 我住在 Taipei.

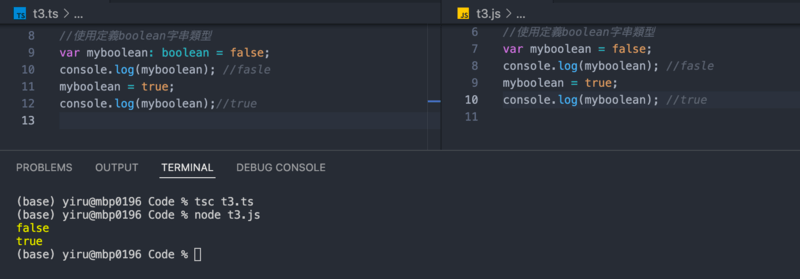
1-2使用定義boolean布林類型
//使用定義boolean字串類型
var myboolean: boolean = false;
console.log(myboolean); //fasle
myboolean = true;
console.log(myboolean);//true

1-3使用定義Number數字類型
Number最大且安全的整數為 (253-1) = 9,007,199,254,740,991
//使用定義Number數字類型
var binaryLiteral: number = 0b1010; // 二進位
var octalLiteral: number = 0o744; // 八進位
var decLiteral: number = 6; // 十進位
var hexLiteral: number = 0xf00d; // 十六進位

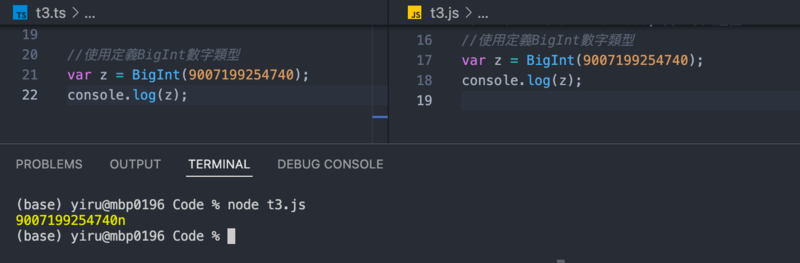
1-4使用定義BigInt大整數類型
用於大於此數9,007,199,254,740,991,BigInt可以達到數百萬個位數
//使用定義BigInt數字類型
var z = BigInt(9007199254740);
console.log(z);

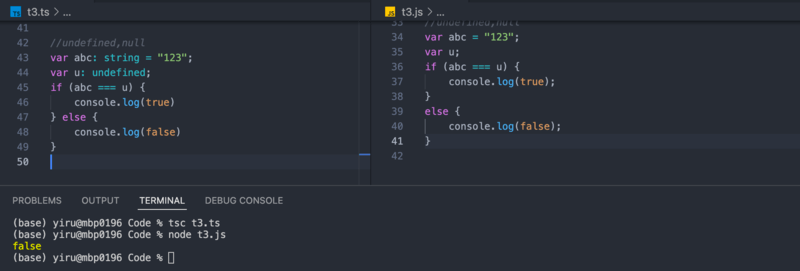
1-5使用undefined未定義、null空值類型
undefined用於變數為未定義的值
Null用於變數為空值
//undefined,null
var abc: string = "123";
var u: undefined;
if (abc === u) {
console.log(true)
} else {
console.log(false)
}

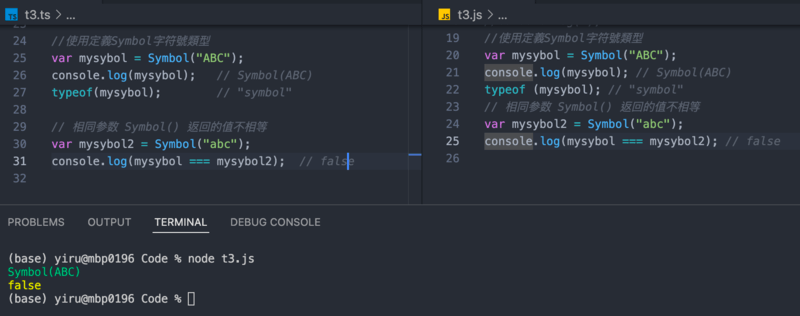
1-6使用定義symbol符號值類型
ES6引入了新的Symbol類型,可用於定義為獨一無二唯一的值。
//使用定義Symbol字符號類型
var mysybol = Symbol("ABC");
console.log(mysybol); // Symbol(ABC)
typeof(mysybol); // "symbol"
// 相同参数 Symbol() 返回的值不相等
var mysybol2 = Symbol("abc");
console.log(mysybol === mysybol2); // false

任務二:認識其它常用型別
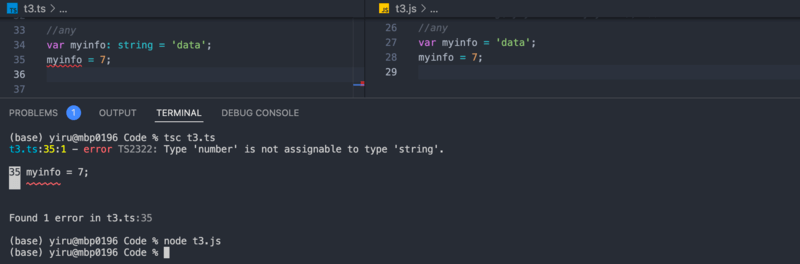
2-1認識any任意型別
允許值為任意型別。
如果是一個普通型別,在賦值過程中改變型別是不被允許的。

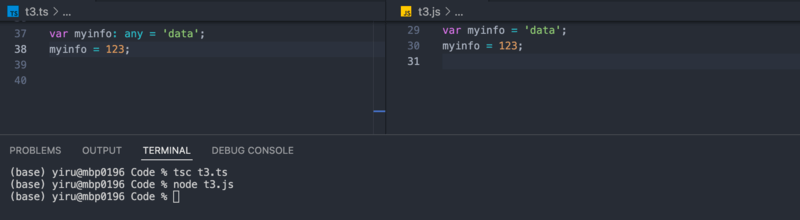
但如果是 any型別,則允許被賦值為任意型別。
var myinfo: any = 'data';
myinfo = 123;

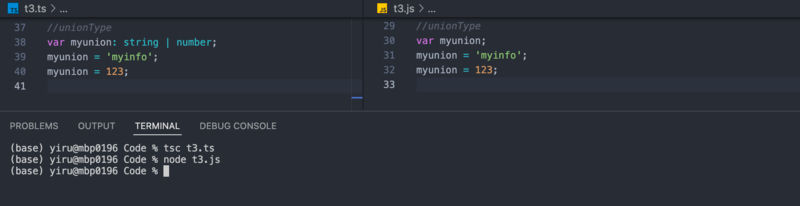
2-2認識Union聯合型別
表示取值可以為多種型別中的其一種。
//unionType
var myunion: string | number;
myunion = 'myinfo';
myunion = 123;

2-3 認識陣列型別
//陣列型別
var myarr: number[] = [1, 2, 3, 4, 5];
console.log(myarr); //[ 1, 2, 3, 4, 5 ]
//設定型別如果是number,那就只能是number,不能有其他型別
var myarr2: number[] = [1, 2, "C", 4, 5];
console.log(myarr2);
//拋錯:error TS2322: Type 'string' is not assignable to type 'number'.

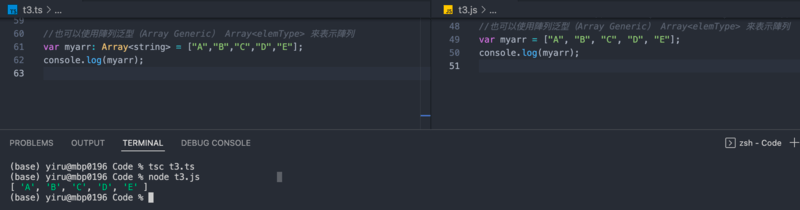
也可以使用陣列泛型Array<elemType> 來表示陣列
//也可以使用陣列泛型(Array Generic) Array<elemType> 來表示陣列
var myarr: Array<string> = ["A","B","C","D","E"];
console.log(myarr);

讓陣列中也允許出現任意型別,可以使用 any 型別
//陣列中使用any型別
var myinfo: any[] = ['myinfo', 123, { city: 'taipei', age: 18 }];
console.log(myinfo)

2-4認識函式Function型別
設定傳入參數的型別name為字串型別,age為number型別
function datainfo(name: string, age: number) {
console.log(`My name is ${name},I'm ${age} years old`);
console.log("I'm " + age + "years old");
}
datainfo('John', 18);
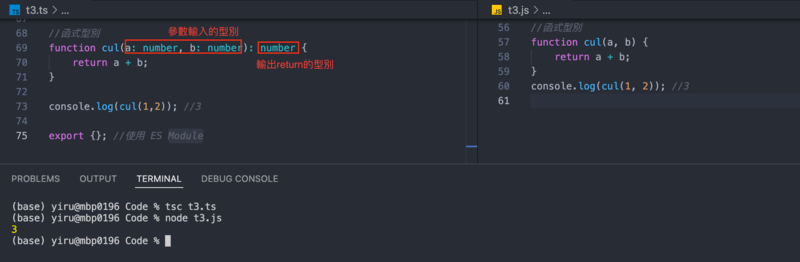
一個函式有輸入和輸出型別設定
//函式型別
function cul(a: number, b: number): number {
return a + b;
}
console.log(cul(1,2)); //3
export {}; //使用 ES Module

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube