JavaScript的型別在TypeScript中認識物件型別

文、意如老師
參考目錄:
第1篇、TypeScript初探篇
第2篇、JavaScript的型別在TypeScript中應用(一)-認識原始資料型別
第3篇、JavaScript的型別在TypeScript中應用(二)-認識物件型別
第4篇、TypeScript物件導向-類別(Class)的使用方式
第5篇、TypeScript物件導向-介面(Interface)的使用方式
JavaScript的型別有兩種,分成原始資料型別(Primitive data types)與物件型別(Object types),原始資料型別介紹請參閱上一篇,本篇即將介紹物件型別與其它常見的型別。
任務一:認識物件型別(Object types)
1-1:認識物件
1-2:修改物件型別中的值
1-3:物件可當參數傳遞
任務二:認識鴨子類型(Duck Typing)
任務三:其它常見的資料類型
3-1:認識Map
3-2:認識Set
3-3:認識Tuple元組
任務一:認識物件型別(Object types)
1-1:認識物件
物件是由鍵(key)與值(value)組成。值可以是字串、數值、函數、陣列、物件等。
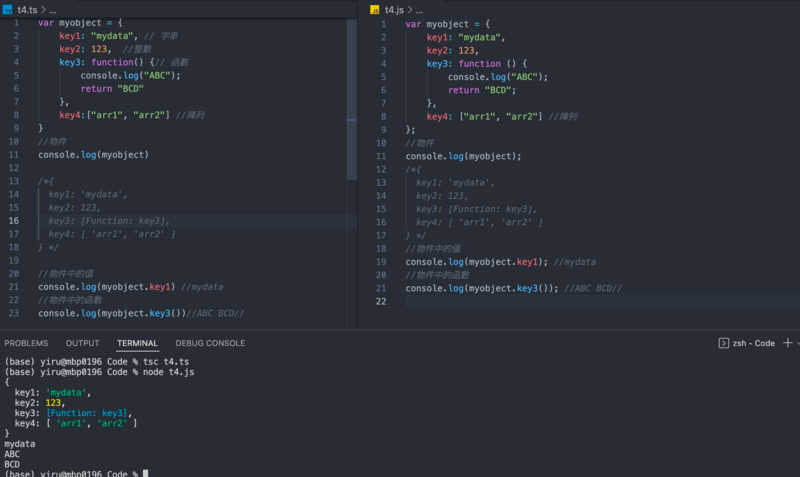
var myobject = {
key1: "mydata", // 字串
key2: 123, //整數
key3: function() {// 函數
console.log("ABC");
return "BCD"
},
key4:["arr1", "arr2"] //陣列
}
//物件
console.log(myobject)
/*{
key1: 'mydata',
key2: 123,
key3: [Function: key3],
key4: [ 'arr1', 'arr2' ]
} */
//物件中的值
console.log(myobject.key1) //mydata
//物件中的函數
console.log(myobject.key3())//ABC BCD//

1-2:修改物件型別中的值
注意修改的資料值要與物件中的型別一樣
//物件
var myinfo = {
city: "台北",
memberid: 123,
mydata: function () { }
};
//修改物件值
myinfo.city = "高雄"; //資料要與物件中的型別一致
myinfo.memberid = 999;
//修改屬性值
myinfo.mydata = function () {
console.log("Hello:" + myinfo.city); //hello 高雄
console.log("Memeber:"+myinfo.memberid);//Member:999
};
//呼叫物件中的函數
myinfo.mydata();

1-3:物件可當參數傳遞
物件也可以當作一個參數傳遞給函數Function
//物件也可以當作一個參數傳遞給函數Function
var fruit = {
fruit1: "Apple",
fruit2: "Kiwi",
};
var buy = function (obj: { fruit1: string, fruit2: string }) {
console.log("水果1 : " + obj.fruit1);//水果1 :Apple
console.log("水果2 : " + obj.fruit2);//水果2 :Kiwi
}
buy(fruit);

任務二:認識鴨子類型(DuckTyping)
鴨子類型是動態類型的一種,也是多態(polymorphism)的一種。
//鴨子類型DcukTyping
interface ISize {
width: number
height: number
}
//(代入參數型別):return型別
function addPoints(box1: ISize, box2: ISize): ISize {
var w = box1.width + box2.width
var h = box1.height + box2.height
return { width: w, height: h }
}
//呼叫型別並把參數代入
var newPoint = addPoints(
{ width: 10, height: 35 },
{ width: 25, height: 41 }
)
console.log(newPoint); //{ width: 35, height: 76 }
export { }; //使用 ES Module

任務三:其它常見的資料類型
3-1:認識Map
Map是ES6中新引入的一種新的類型,使用鍵(Key)值(Value)儲存資料
任何值都可以作為鍵(Key)或一個值(Value)。
使用 Map類型時需要使用new 來建立Map資料
//MAP 類型
var myMap = new Map([
["key1", "value1"],
["key2", "value2"]
]);
console.log(myMap);//Map(2) { 'key1' => 'value1', 'key2' => 'value2' }

因Map 是 ES6 中新引入的一種新的類型,編譯時需要使用es6來編譯
指令:tsc - -target es6 t4.ts
執行:node t4.js
Map常用函數及屬性
//Map常用函數及屬性
var mycitymapping = new Map();
//設定 Map鍵(key)值(value)
mycitymapping.set("台北", 1);
mycitymapping.set("新竹", 2);
mycitymapping.set("高雄", 3);
console.log(mycitymapping);//Map(3) { '台北' => 1, '新竹' => 2, '高雄' => 3 }
//抓取對應的value
console.log(mycitymapping.get("高雄"));// 3
//判斷是否有該鍵(key)
console.log(mycitymapping.has("新竹"));// true
console.log(mycitymapping.has("宜蘭"));// false
//Map大小
console.log(mycitymapping.size);// 3
//删除高雄
console.log(mycitymapping.delete("高雄"));// true
console.log(mycitymapping);//Map(2) { '台北' => 1, '新竹' => 2}
//移除 Map
mycitymapping.clear();
console.log(mycitymapping);//{}
3-2:認識Set
Set 陣列值是唯一不重複
//set
var mySet = new Set ( [ 1 , 2 , 2 , 4 , 4 ] ) ;
console.log(mySet);//Set(3) { 1, 2, 4 }

3-3:認識Tuple元組
陣列中資料通常來說類型是一樣的,如果需要存取的類型不同,就需要使用Tuple元組,也可以做為參數傳給函數。
//元組資料可以儲存不同類型
var mytuple = ["John",32];
console.log(mytuple)//[ 'John', 32 ]
console.log(mytuple[0])//John
console.log(mytuple[1])//32
console.log("長度:"+mytuple.length)//2
mytuple.push("ABC")//新增一個元素
console.log(mytuple)//[ 'John', 32, 'ABC' ]
console.log(mytuple.pop()+" 刪除了")//刪除最後元素
console.log(mytuple)//[ 'John', 32 ]
mytuple[0] = "Mary"//更新元素
console.log(mytuple)//[ 'Mary', 32 ]
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube