你的網站GA了嗎?Google Analytics網站分析使用教學

Photo credit:Pexels
文、意如老師
Google Analytics (Google分析) 簡稱GA,顧名思義就是Google的數據分析工具,我們可以把自己正在經營的網站導入GA,藉由GA來幫我們蒐集一些有用的資訊並把它記錄下來。
例如:使用者都是使用什麼平台來上網(手機?電腦?)、進入網站的目標對象(年齡層?性別?來自地區?)、觀察使用者進入網站後的行為(網頁瀏覽次數,按鈕點擊次數,廣告點擊次數)等等,藉著GA來幫我們蒐集了這些使用者的大量資訊與數據後再來做有效的分析,也提高未來網站改善的依據及創造更大的利益。
將你的網站導入GA開始實作:
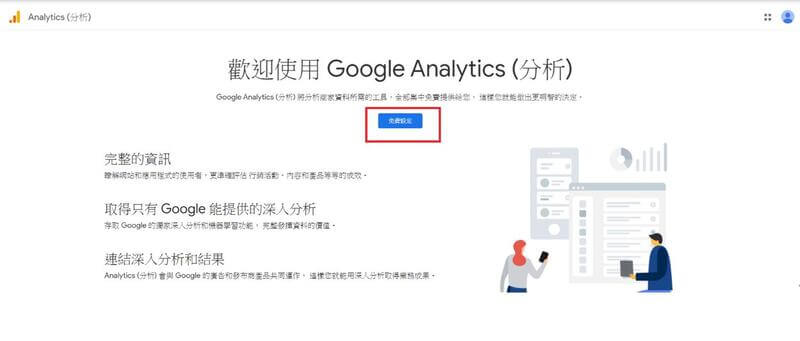
步驟1、首先到下列網址點選免費設定按鈕https://analytics.google.com/analytics/web/provision/#/provision

步驟2、建立帳戶,填入帳戶名稱後,再設定一下帳戶資料共用設定後按下一步。

步驟3、選擇你想要評估的是網站還是手機IOS或Android應用,選完後按下一步,在此範例中選擇的是網站。

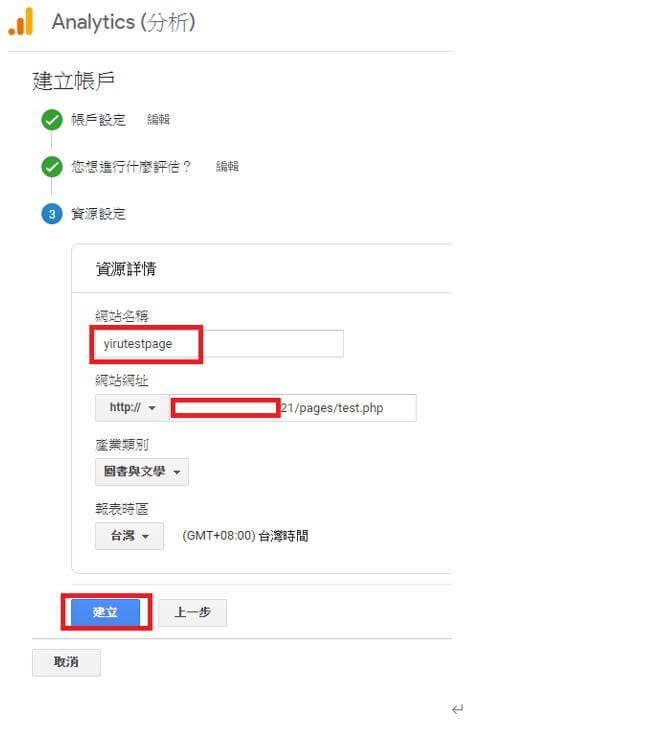
步驟4、輸入網站名稱及網址後點選建立按鈕。

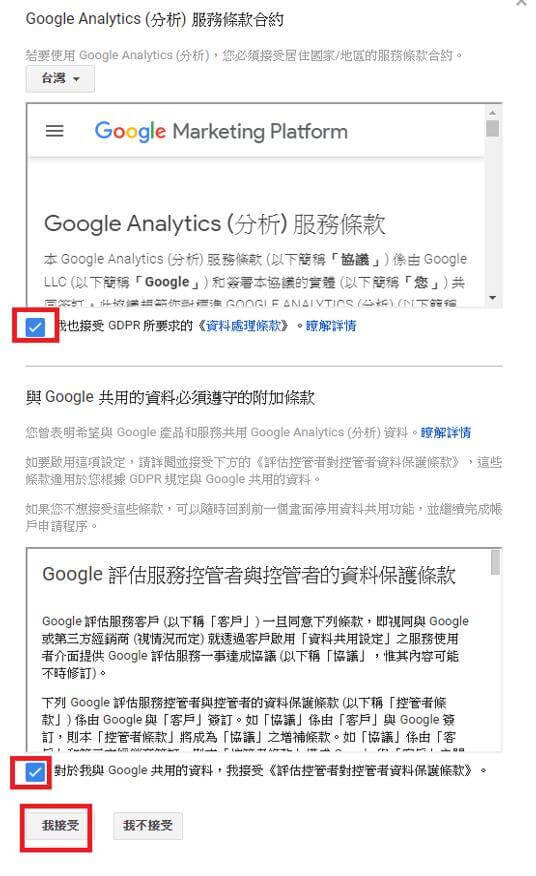
步驟5、看完Google列出的條款勾選後,按下我同意按鈕。

完成建置了,接下來就可以看到GA的後台,並且手把手的教你怎麼埋入GA追蹤的程式碼。

埋入GA追蹤碼設定:
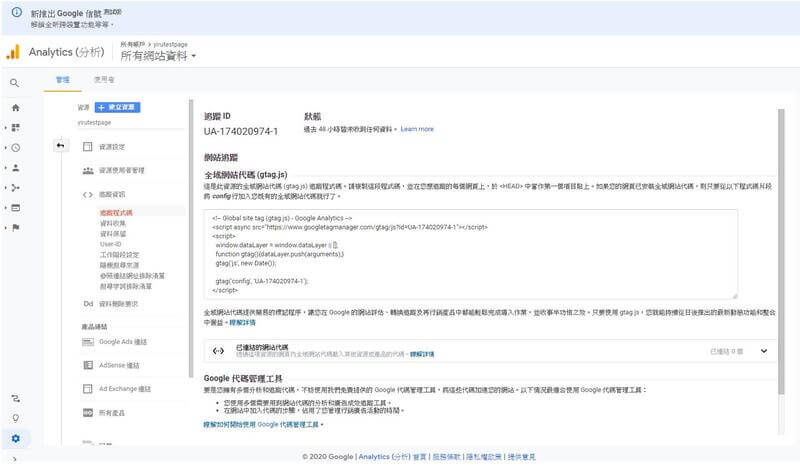
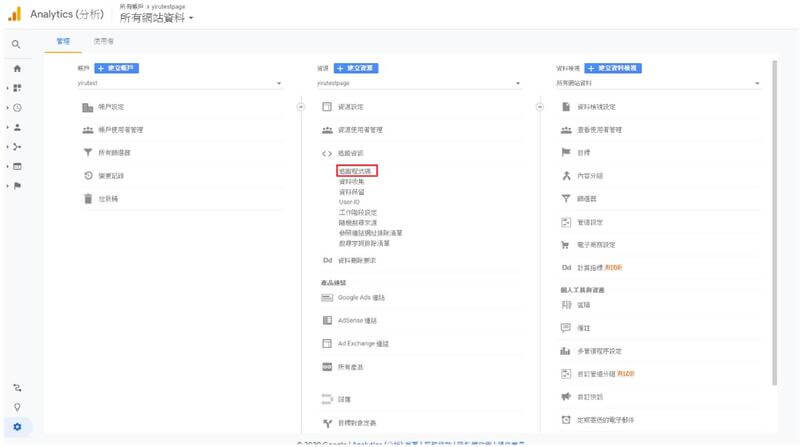
首先點選左下角管理

接著在資源中點選追蹤程式碼

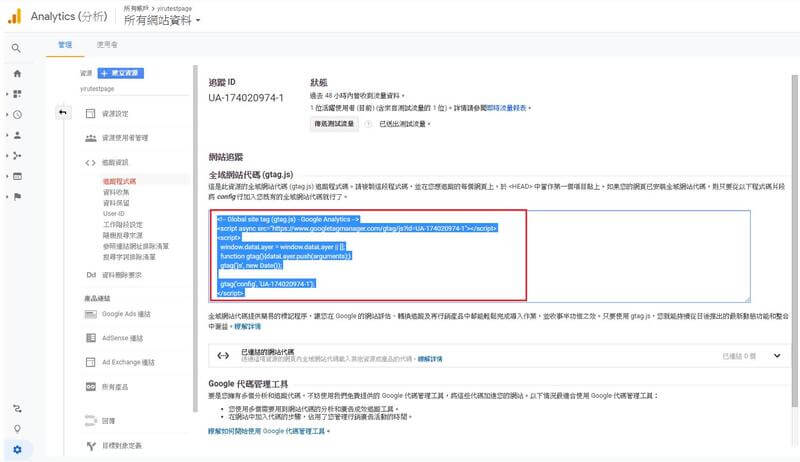
此時將會看到全域網站代碼(gtag.js),請全選本段程式碼後複製程式碼

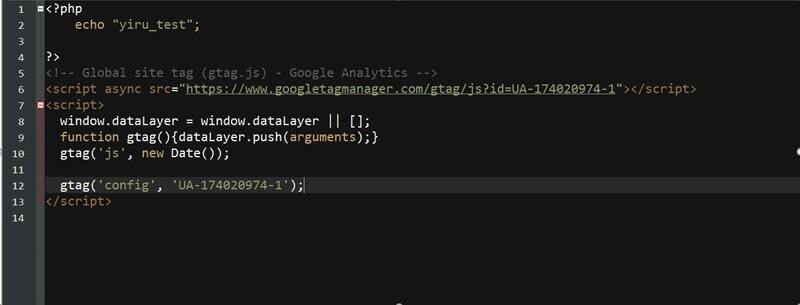
接下來只要把剛剛複製的程式碼貼到想追蹤的網頁中,例如我有一張Test.php的網頁,直接把剛剛複製的程式碼貼到Test.php的最下方,即完成埋入GA的工程。
Test.php
<?php
echo "yiru_test";
?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-174020974-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-174020974-1');
</script>
程式碼截圖如下:

埋入GA程式碼完成後,就可以回到GA後台中的首頁,即可看到GA已經在幫你的網站分析了,開啟剛剛的Test.php後,也可以看到後台的數據變化,當下活耀的使用者變成了1。

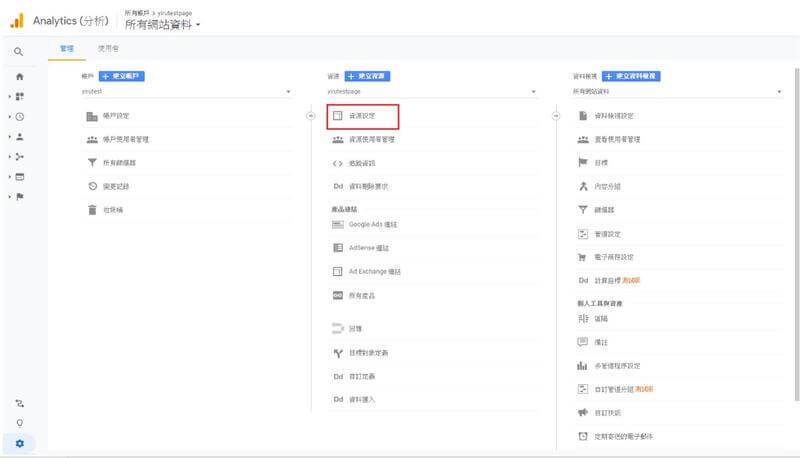
往後如果想要更新網址,只要點選在右下角的管理按鈕。

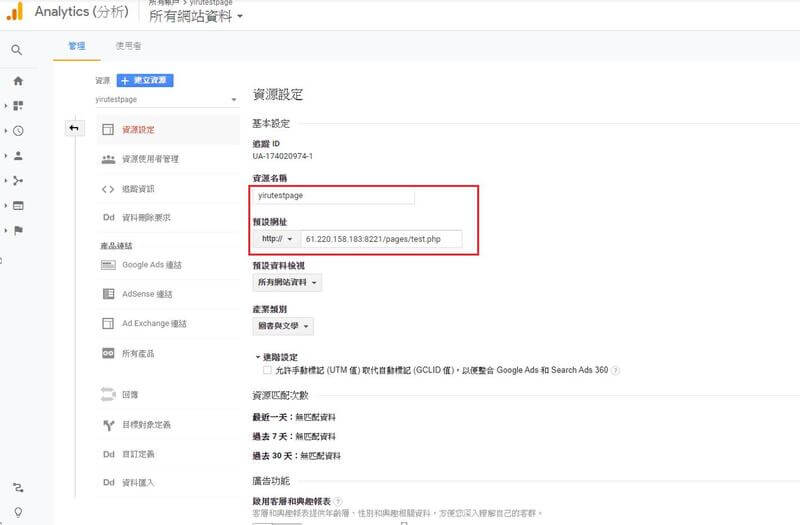
在點選資源中的資源設定。

即可修改資源名稱及預設網址了。

我們也可以針對一些按鈕來做分析,比如按鈕的點擊數,只要將按鈕加上事件即可。
程式碼如下:
<script>
#有一顆下載的按鈕id為” btn-download”
var btnDownload = document.getElementById('btn-download');
#點選這顆按鈕的作用是先跳出警告視窗(hi)
btnDownload.addEventListener('click', function() {
alert("hi");
#GA程式碼埋入
gtag('event', 'yr_addclick', {
'event_category': 'y_add按鈕',
'event_label': 'y新增按鈕'
});
}, false);
</script>
埋入完成後只要到後台新增行為>>目標在這邊設定一模一樣的參數即完成設定。
而另一種寫法是使用全域程式碼:
複製本段程式碼到全域(每個地方都讀的到的共用區)
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-174465073-1"></script>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-174567513-1', 'auto');
ga('send', 'pageview');
</script>
接下來只要到你想加入事件的地方,埋入以下GA程式即可完成。
例如:點擊頭像後跳轉到會員資訊首頁的事件,埋入GA程式碼
ga('send', 'event', '點擊頭像', '跳轉', '會員資訊首頁');
最後記得到GA控制後台 行為>>目標 設定一模一樣的參數即完成以上設定。
設定完成後即可回到後台首頁中觀看分析數據,只要埋入越多的GA事件,你的後台的分析數據就會越豐富。
目前我們使用GA是只針對一個網站來做分析,但是如果我們有很多網站很多專案是否可以導入一起分析呢?
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube