工程師網頁前端框架,Vue.js屬性綁定、事件處理、計數器篇

文、意如老師
續上一篇 最熱門的網頁前端框架,工程師一定要了解Vue.js 資料綁定篇 認識資料綁定後接續著我們來認識屬性綁定及事件處理,最後我們要實作一個計數器。
任務一:屬性綁定-v-bind 使用方式
任務二:綁定css-style屬性
2-1.綁定多個css-Style屬性
2-2.綁定:style物件object 寫法(集合)
2-3.綁定:style array 寫法
任務三:事件處理
任務四:實作計數器
任務一:屬性綁定-v-bind使用方式
上一篇我們有介紹到可以利用 {{ }} 將資料輸出至網頁模版上,那如果屬性也想要{{}}是不是也能這樣?
例如我們預想的寫法
const vm = Vue.createApp({
data () {
return {
memberId: 'abc123'
}
}
}).mount('#app');
<div id="app">
<p id="{{ memberId }}">...</p>
</div>
但可惜無法直接這麼使用,必須使用屬性綁定v-bind的方式,
▶ 傳統寫法
<p id="member"></p>
▶ 綁定綁定v-bind寫法
const vm = Vue.createApp({
data () {
return {
memberId: 'abc123'
}
}
}).mount('#app');
<div id="app">
<p v-bind: memberId>
</div>
完整範例:
index.html
<!--以超連結為例-三種寫法都行的通-->
<div id="myapp">
超連結<br>
Note:第一種寫法(傳統寫法)
<a href="http://www.google.com/" title="連到YiruAtStudio">link0</a><br>
Note:第二種寫法(綁v-bind)
<a v-bind:href="url" v-bind:title="hint">link1</a><br>
Note:第三種寫法
<a :href="url" :title="hint">link2</a>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
url: 'https://dotblogs.com.tw/YiruAtStudio',
hint: '連到YiruAtStudio'
}
})

參考以下網址查看完整程式碼以及試試效果:
https://jsfiddle.net/YiruAtStudio/y5d4o0jp/7/
任務二:綁定css-style屬性
2-1. 綁定多個css-Style屬性-使用大括弧{}包起來
▶ 傳統寫法:
<h2 style=”color:blue;font-size:50px;”>文字</h2>
▶ 屬性綁定寫法:
<h2 :style="{color:mycolor,fontSize:myfsize}">文字</h2>
完整範例:
index.html
<div id="myapp">
<h2 :style="{color:mycolor,fontSize:myfsize}">文字</h2>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
mycolor: 'blue',
myfsize: '50px'
}
})
參考以下網址查看完整程式碼以及試試效果:
https://jsfiddle.net/YiruAtStudio/d3ye75ma/1/
2-2.綁定:style物件,使用object 寫法(集合)

▶ 傳統寫法:
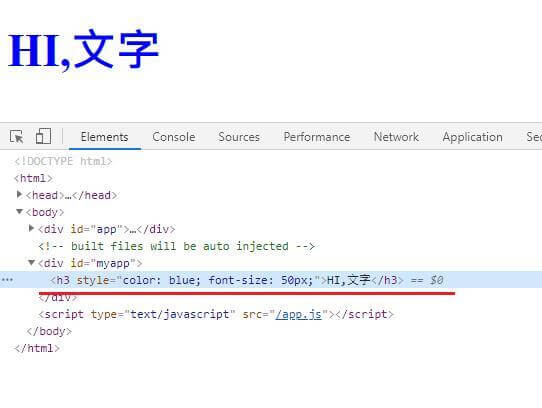
<h3 style=”color:blue;font-size:50px;”>文字</h3>
▶ 使用object 綁定寫法:
<h3 :style="mystyleObj">HI,文字</h3>
完整範例:
index.html
<div id="myapp">
<h3 :style="mystyleObj">HI,文字</h3>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
mystyleObj: {
color: 'blue',
FontSize: '50px'
}
}
})
參考以下網址查看完整程式碼以及試試效果:
https://jsfiddle.net/YiruAtStudio/h16a5omp/3/
2-3.綁定:style array 寫法
▶ 傳統寫法:
<h3 style=”color:blue;font-size:50px;”>文字</h3>
▶ 綁定:style array 寫法
<h3 :style="[mycolor,myfontSize]">HI,文字</h3>
完整範例:
index.html
<div id="myapp">
<h3 :style="[mycolor,myfontSize]">HI,文字</h3>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
mycolor: {'color': 'blue'},
myfontSize: {'fontSize': '50px'}
}
})
參考以下網址查看完整程式碼以及試試效果:
https://jsfiddle.net/YiruAtStudio/c6yLfesq/3/

任務三:事件處理
如果需要功能事件處理function()的時候,可以寫在methods裡
▶ 傳統寫法:
<button onclick="fn()">文字</button>
▶ 綁定事件寫法1:
<button v-on:click="fn()">呼叫fn</button><br>
▶ 綁定事件寫法2:
<button @click="fn()">呼叫fn</button><br>
範例題目:
原文字為 “hihi”,
function方法功能為 :
如文字是 “hihi” 文字將改成 “hello” , 如果是 “hello” 文字將改成 “hihi”


完整範例
index.html
<div id="app">
<!--兩個按鈕效果都一樣-->
<button v-on:click="fn()">呼叫fn</button><br>
<!--@為縮寫方式-->
<button @click="fn()">呼叫fn</button><br>
{{msg}}
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
msg: 'hihi'
},
methods: {
fn: function () {
if (this.msg === 'hihi') {
this.msg = 'hello'
} else {
this.msg = 'hihi'
}
}
}
})
console.log(myapp.mycolor)
參考以下網址查看完整程式碼以及試試效果:
https://jsfiddle.net/YiruAtStudio/djbemyo9/21/
任務四:實作計數器

完整範例:
index.html
<div id="myapp">
<button v-on:click="fn()">+1</button><br>
<button @click="fn2()">-1</button><br>
計數:{{num}}
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
num: 0
},
methods: {
fn: function () {
this.num += 1
},
fn2: function () {
this.num -= 1
}
}
})
console.log(myapp.num)
參考以下網址查看完整程式碼以及試試效果:
https://jsfiddle.net/YiruAtStudio/08rubh6w/
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube