利用Photoshop將照片轉為手繪海報風(上篇)

文、Andy老師
大家好,今天要介紹Photoshop的照片轉繪畫效果的海報設計風格(上篇),
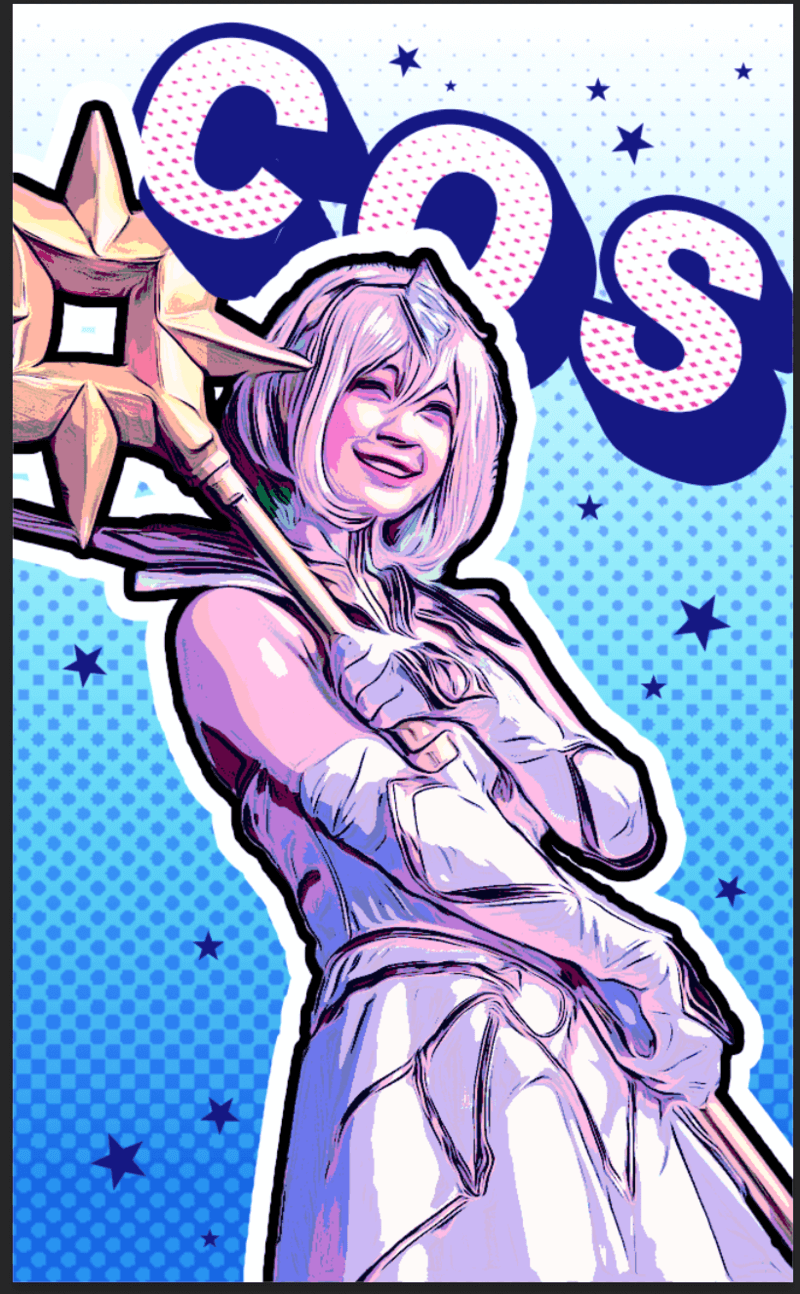
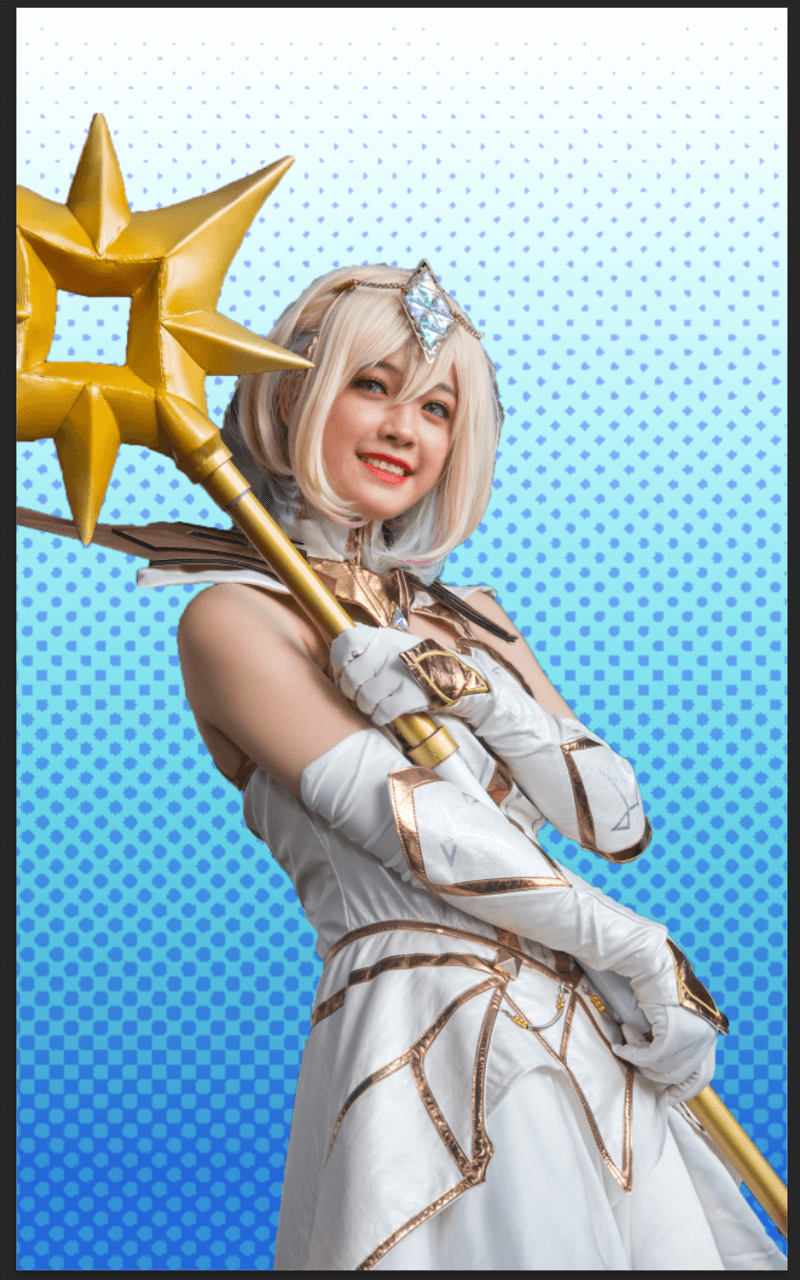
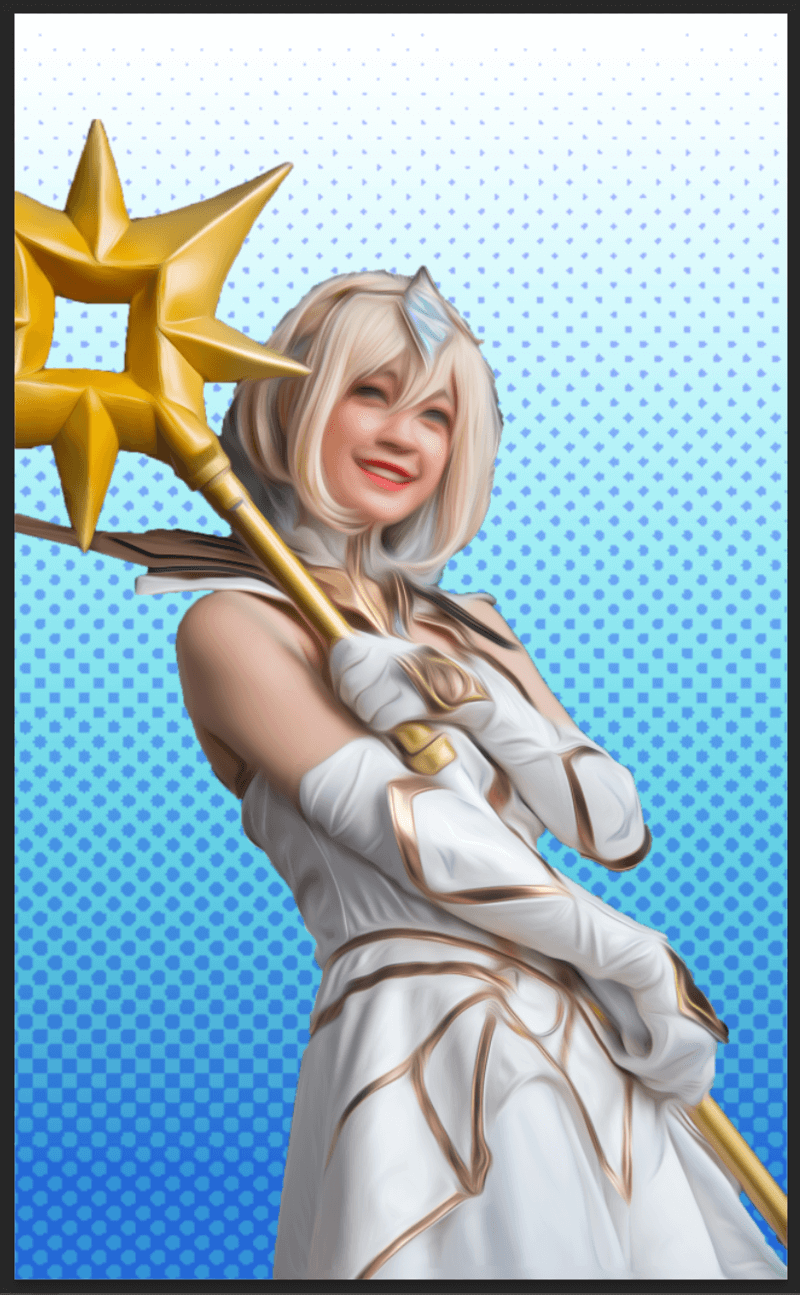
以下是完成的效果圖。

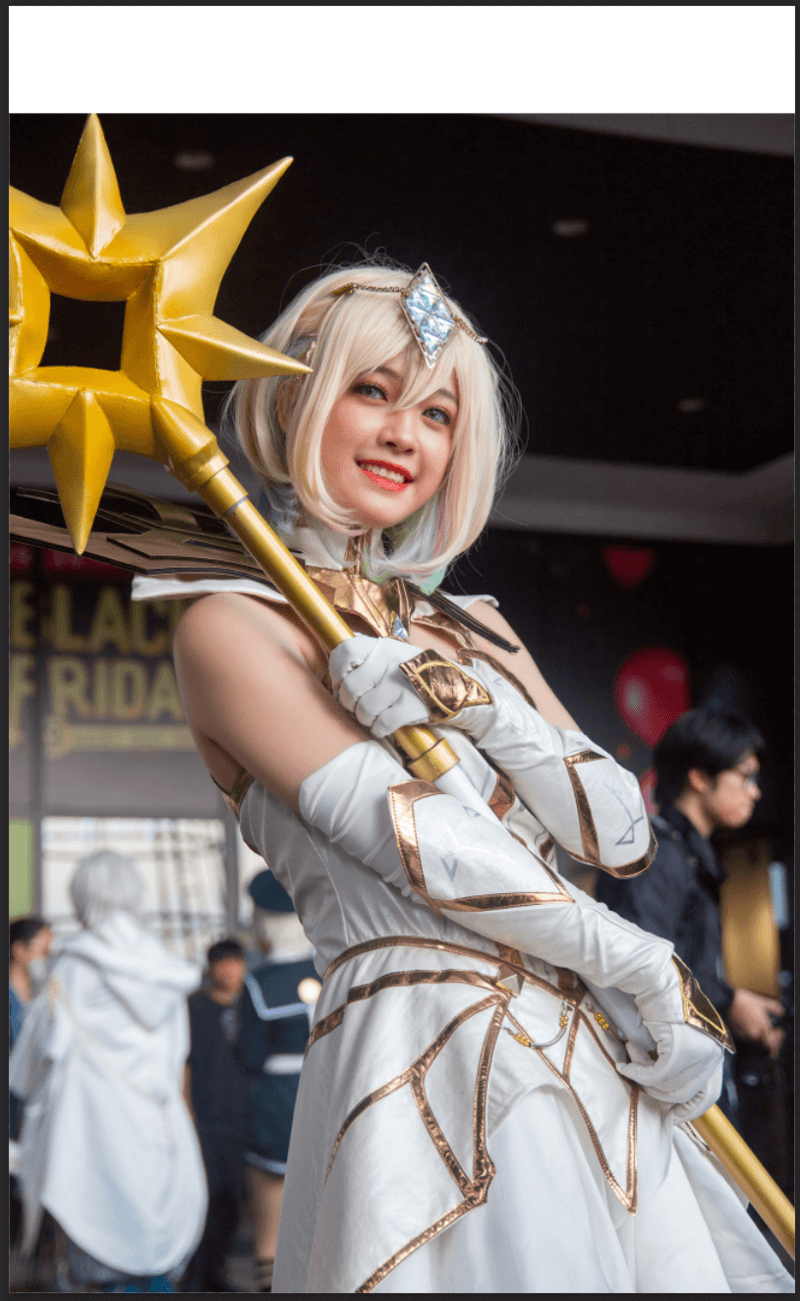
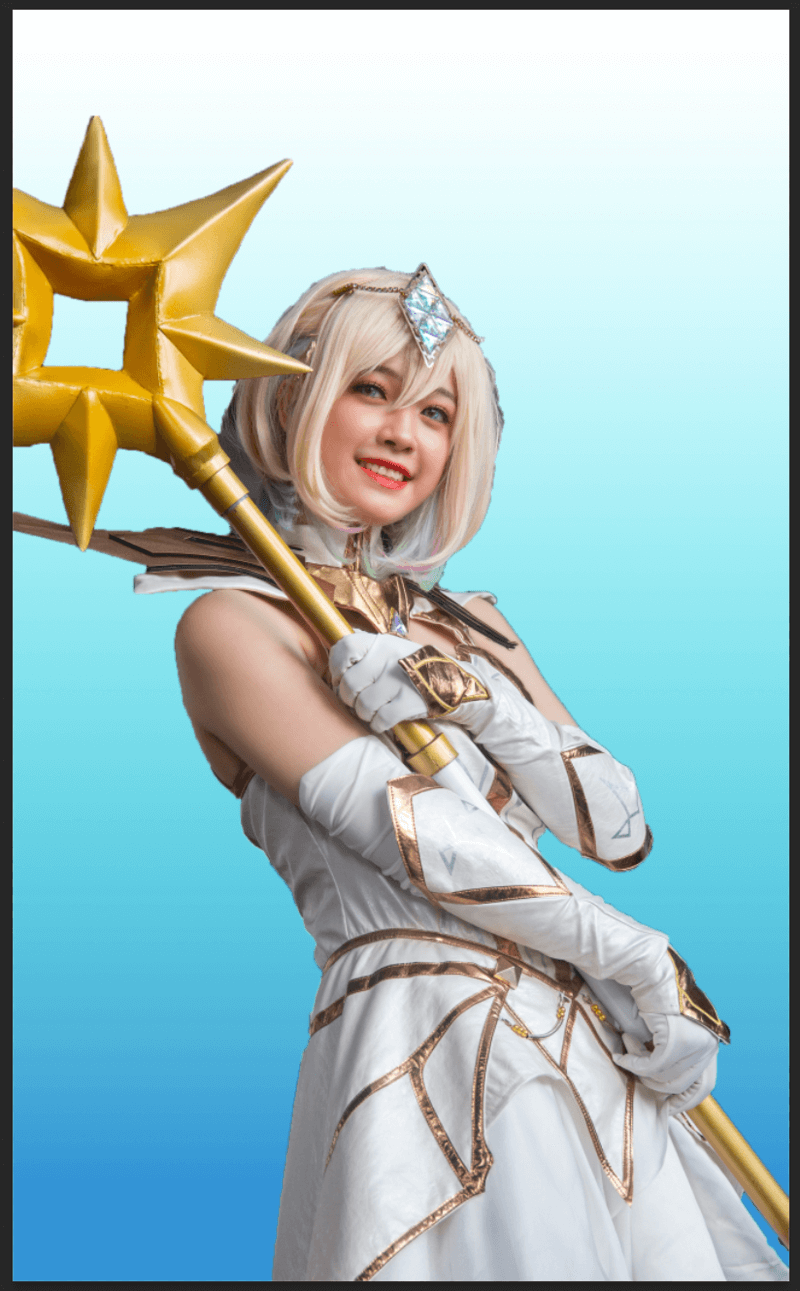
首先我在Pexels這個網站上,下載無版權可商用的照片,而我下載的是Cosplay風格的照片,這樣轉換成手繪效果比較有動漫風,效果如下圖。

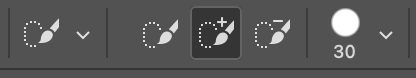
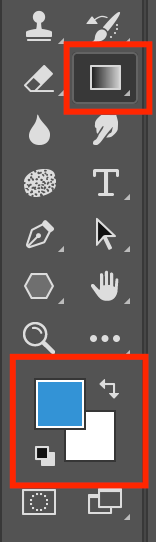
再來,第一步就是要把照片去背,那去背的方法我使用的是快速選取工具

這個工具是和魔術棒放在一起的,快速選取的上方工具欄位這邊,有加選和減選的部分。

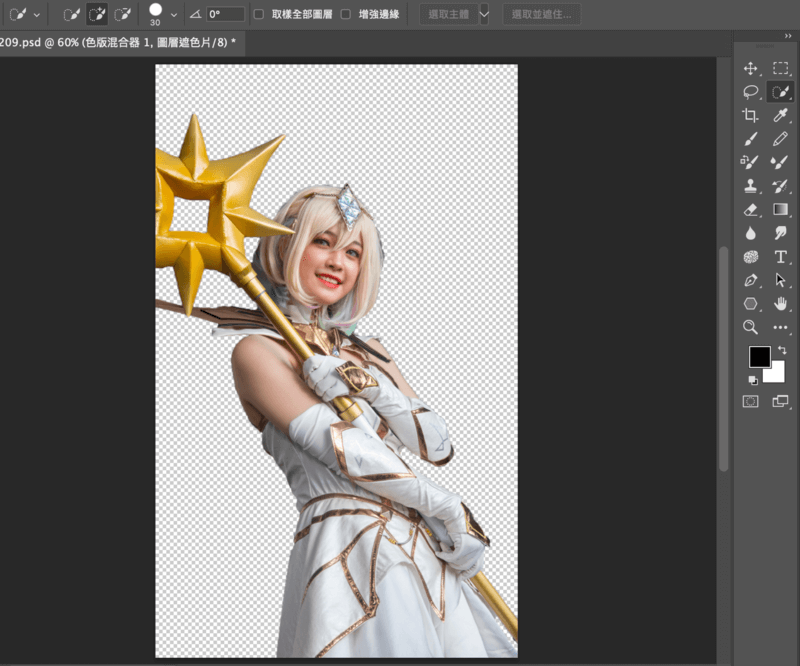
在我們選取的過程中,會切換這兩個加選和減選的工具,因為有時候選取的時候會超出範圍,就用減選,選擇範圍不夠時就用加選,如此反覆加選和減選就能夠把人物選取起來,並增加一個遮罩,背景就會被遮罩遮擋,效果如下圖。

再來我們使用漸層工具來上背景的顏色,使用工具列的前景色和背景色來當作漸層的顏色變化,

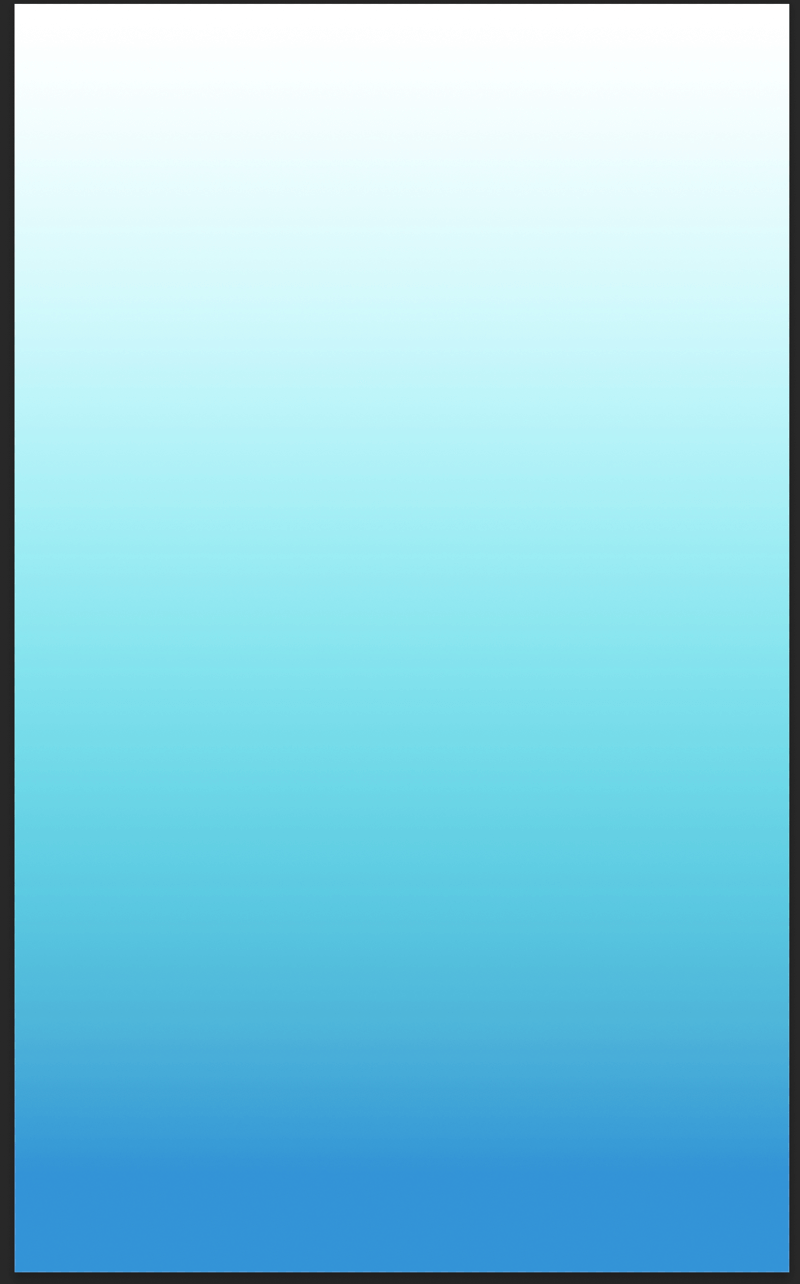
如此我們就在人物的背景拉出一個藍色的漸層,下面深上面淺的變化,效果如下圖。

再來我要把這藍色漸層背景,變成網點效果,那第一步我們要把這藍色漸層背景,單獨複製出來,將它轉換成灰階,所以第一步,先把人物圖層眼睛關掉,只顯示出藍色漸層背景,效果如下圖。

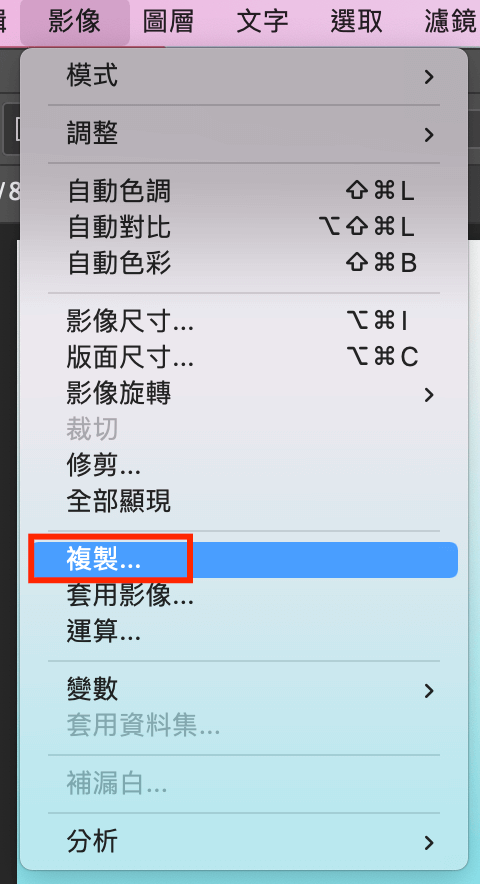
將來我們要執行 影像/複製,效果如下圖。

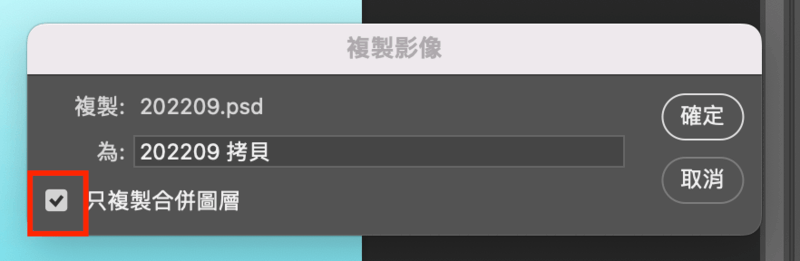
然後 打勾 只複製合併圖層,然後按下確定,效果如下圖。

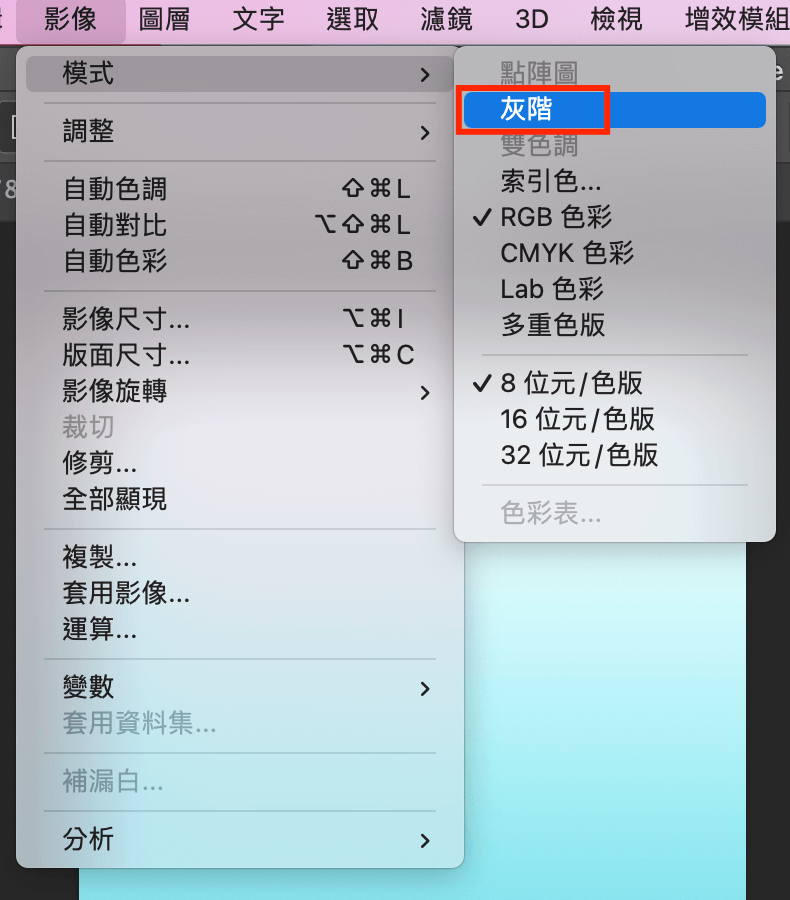
此時會複製出一張新的藍色漸層背景的檔案,再執行 影像/灰階,

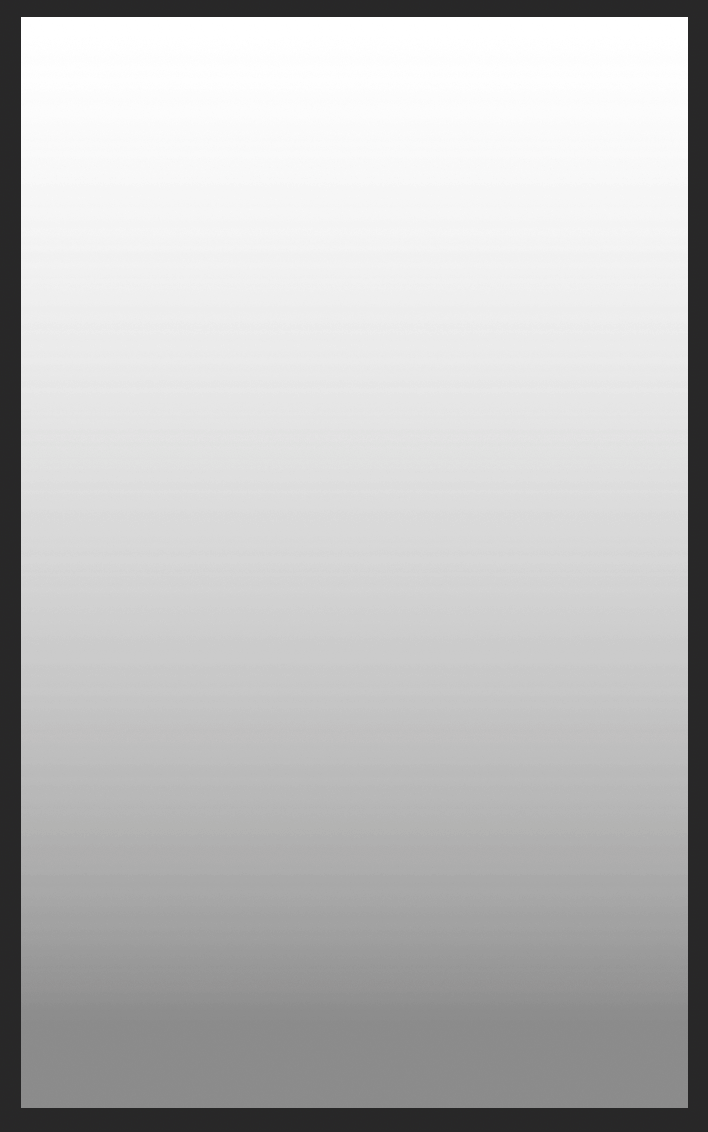
此時我們的背景已變成灰色調,效果如下圖。

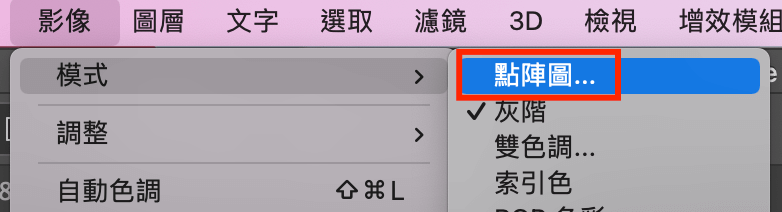
再來執行,影像/模式/點陣圖,效果如下圖。

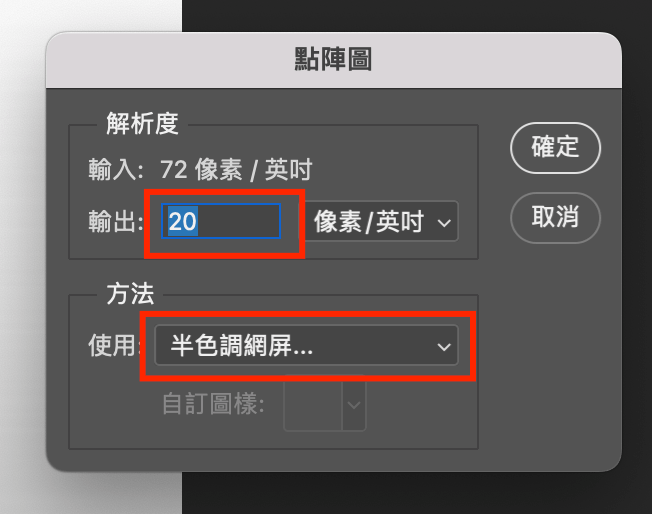
然後在點陣圖視窗裡,輸出 設為20像素/英吋,這裡的數值越大,產生的網點越小,那我希望是大網點,所以輸出 設為20像素/英吋,方法使用 半色調網屏,效果如下圖。

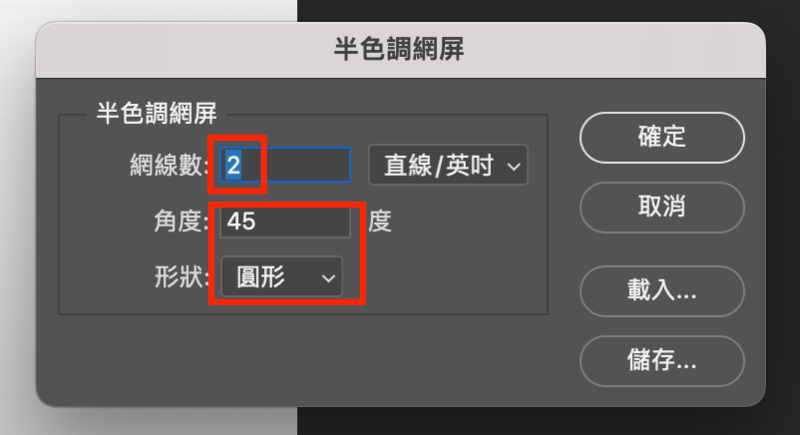
按下確定後,又會出現另一個視窗,這裡也是設定網點的大小與形式,網線數設為2,數值越大,網點越小,角度固定選45度,形狀為圓形,效果如下圖。

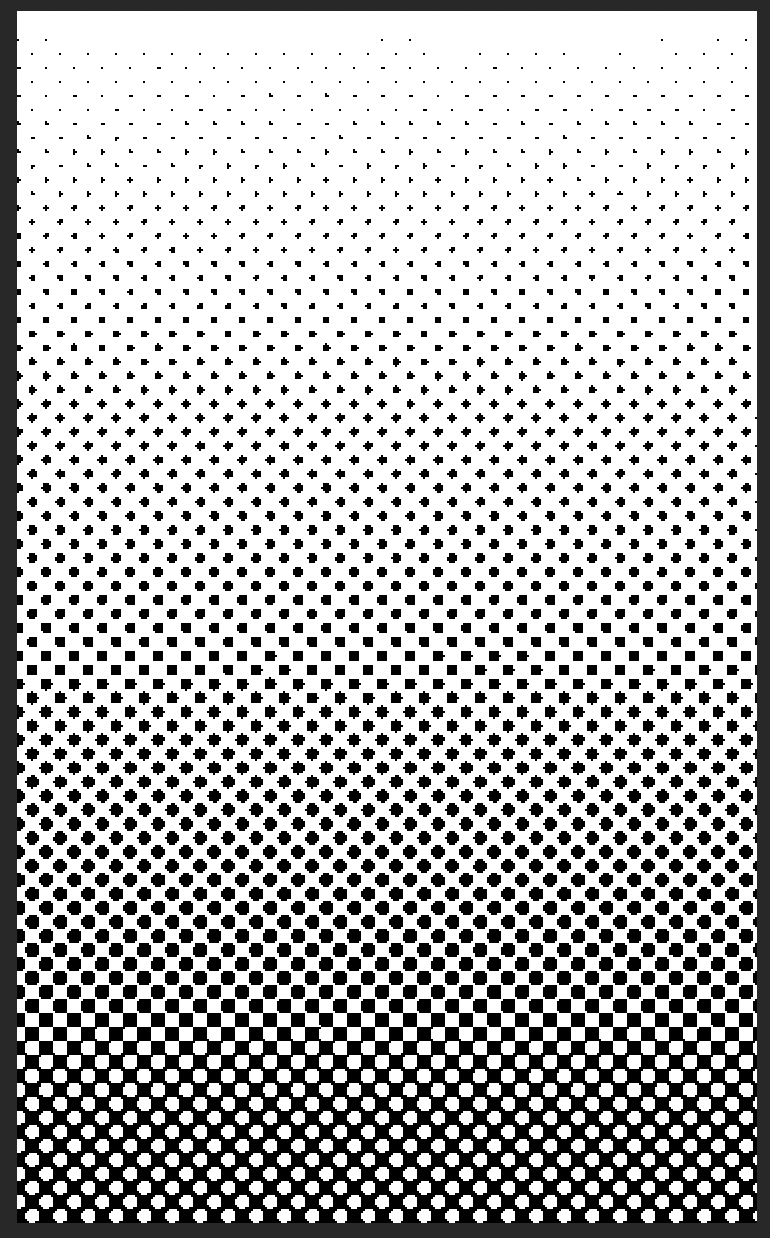
按下確定後,網點效果就出現了,效果如下圖。

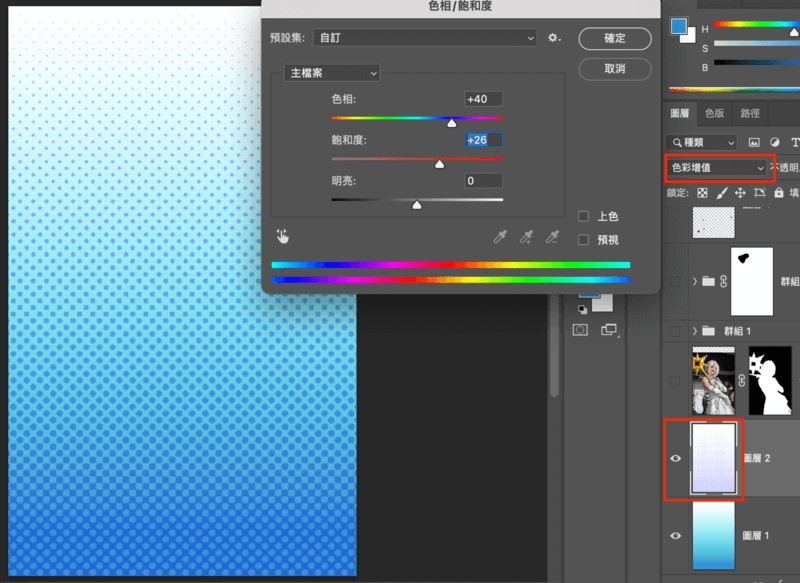
再來就是把這網點複製至我們的原本製作的檔案裡,並且用Ctrl+U色相飽和度,將這黑白網點調成紫色調,同時圖層模式改為色彩增值,效果如下圖。

再來打開人物圖層眼睛,效果如下圖。

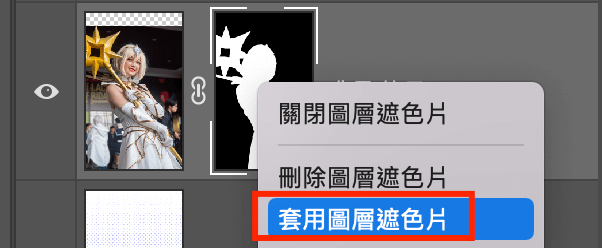
接著套用圖層遮色片,將遮罩與圖片合併,效果如下圖。

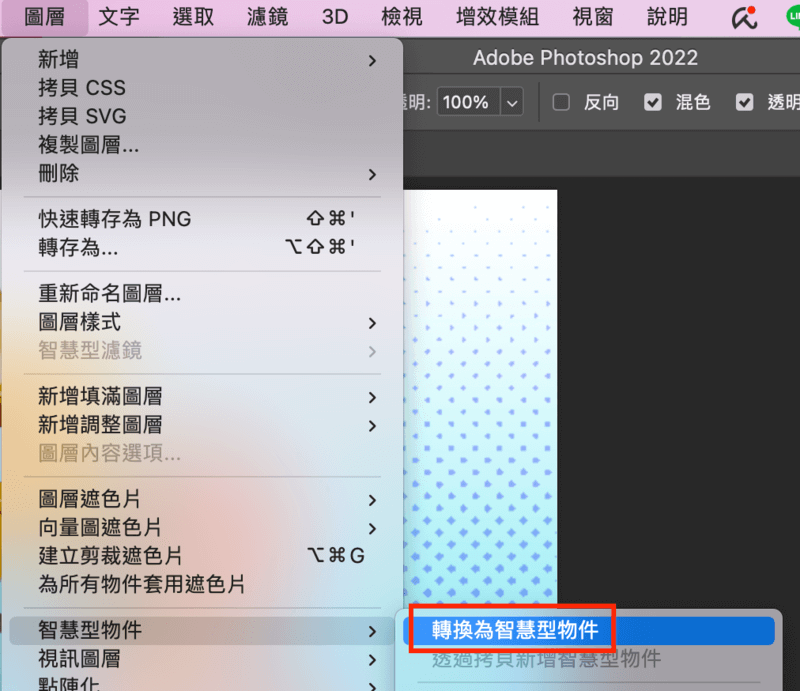
再來將人物圖層 轉成 智慧型物件,這樣之後的濾鏡效果才能反覆回頭去修改,如果需要修改的話,效果如下圖。

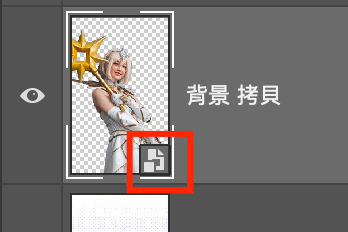
此時圖層右下出現一個方格圖示,就是這個圖層已轉換成智慧型物件,效果如下圖。

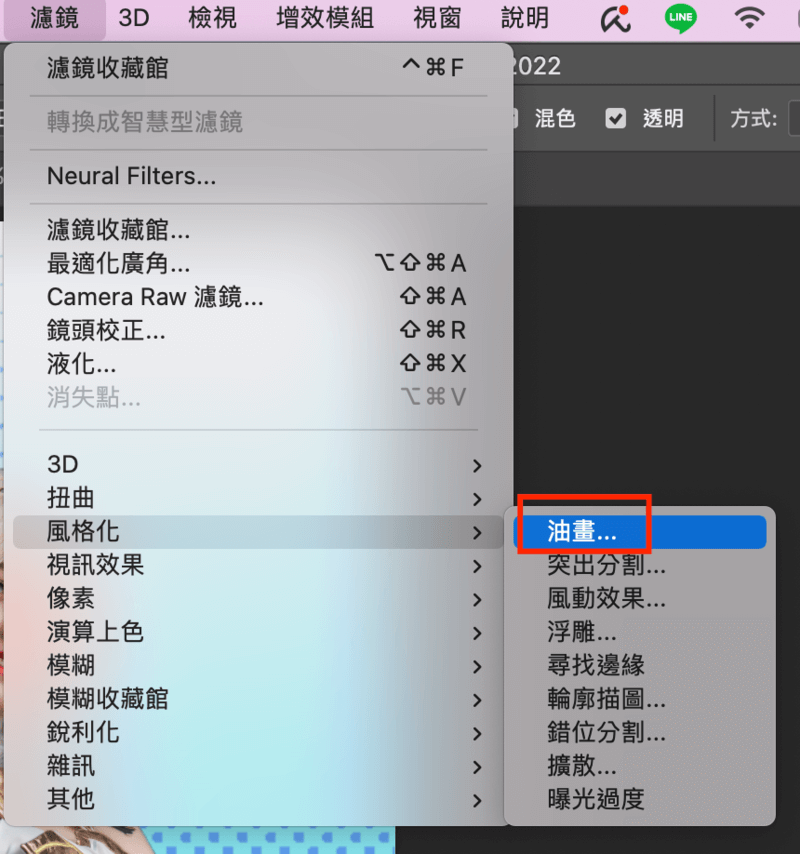
再來就執行 濾鏡/風格化/油畫,效果如下圖。

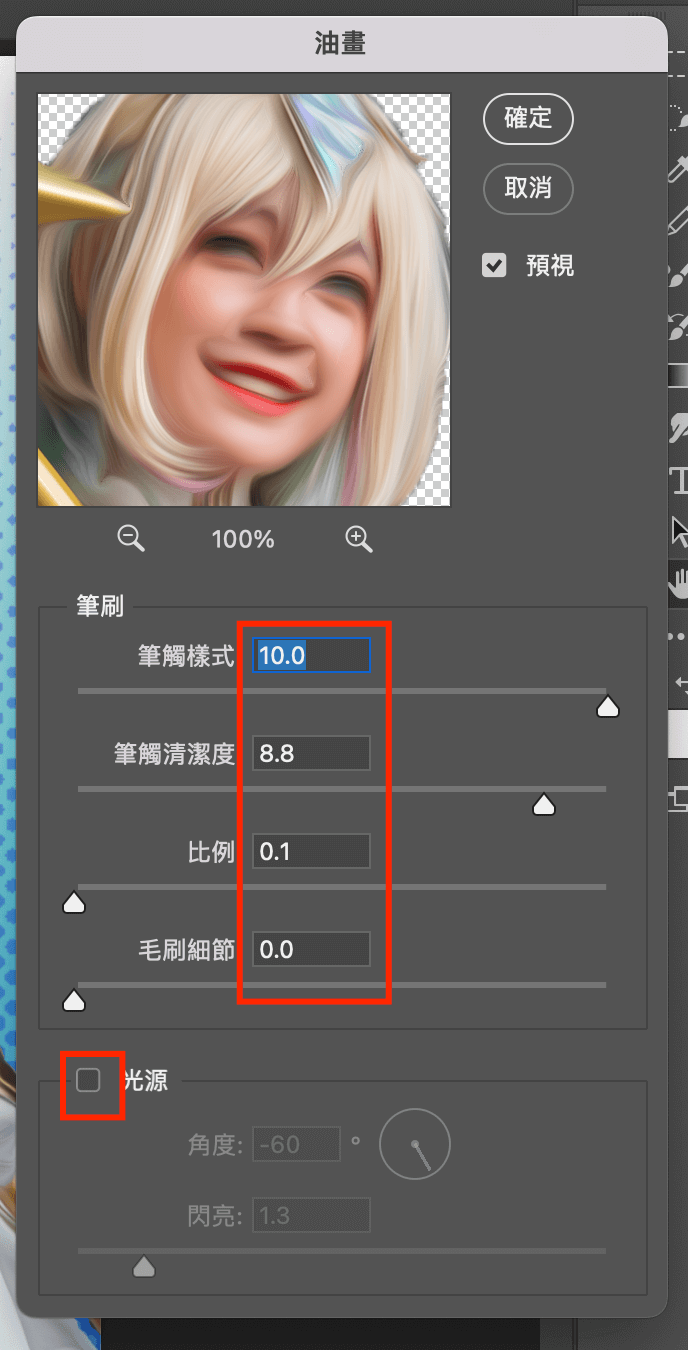
油畫參數如下,光源參數的打勾一定要去掉,剩下的參數可用即時預覽,自行判斷要的效果,效果如下圖。

那這次我們就先做到這,效果如下圖。

剩下的效果,我們下篇再繼續完成,謝謝觀賞。

加入菜鳥救星學習會員,不定期獲得更多知識吧!點我註冊 / 登入
不同頻道,不同知識 !







