透視圖畫法的原理

文、Andy老師
大家好,這次要介紹的是如何畫透視,首先先介紹一點透視,也就是畫面中只有一個消失點,在下圖當中,紅色線為視平線,也就是我們眼睛的高度位置,那這高度會因為我們低頭或抬頭而不同,低頭則視平線拉高,因為能看到的地面面積多於天空面積,故視平線拉高,抬頭視平線則降低,因為能看到的天空面積多於地面面積,故視平線降低。
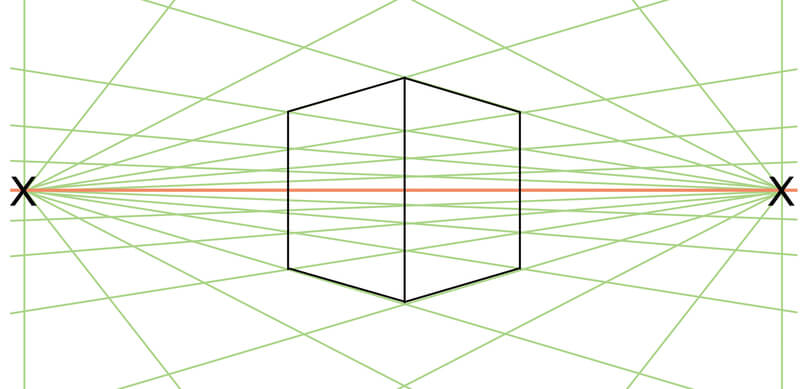
下圖視平線在中間,則頭是平視前方,沒抬頭沒低頭也沒轉頭,故畫面中黑色的X消失點也在畫面中間,而消失點則是畫面中的物體都會有一個或兩個面的結構線都會往消失點消失,故畫面中的方形,就有兩個面的結構線延伸到畫面中間的消失點,如下圖所示。

再來看一下真實世界中的一點透視,下圖中可以看中消失點在畫面中間,而視平線偏低,則代表拍攝者的所在位置較低,所以天空的面積比較多,又或著他有稍微抬頭,但他站的距離離被攝物較遠,故看見的物體不會變形,因此現實中一點透視看起來就如下圖。

再來是兩點透視,也就是畫面中有兩個消失點,如下圖所示。

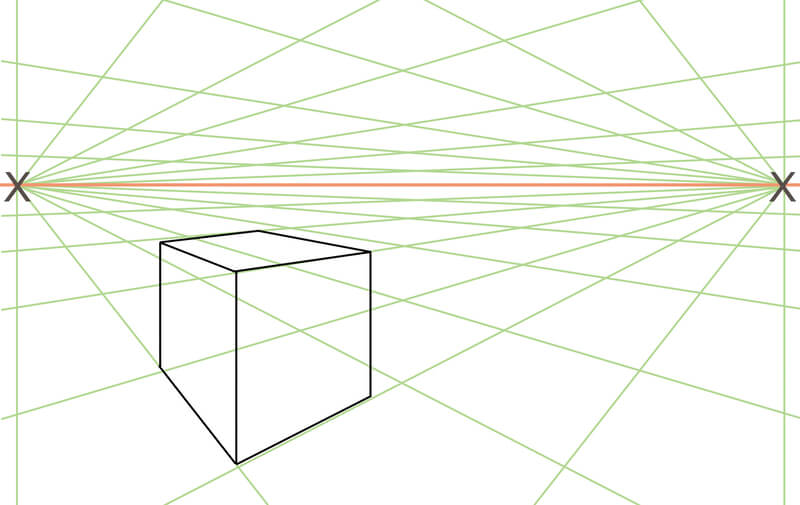
所以當方形在兩點透視中不同位置時,就如下圖所示。

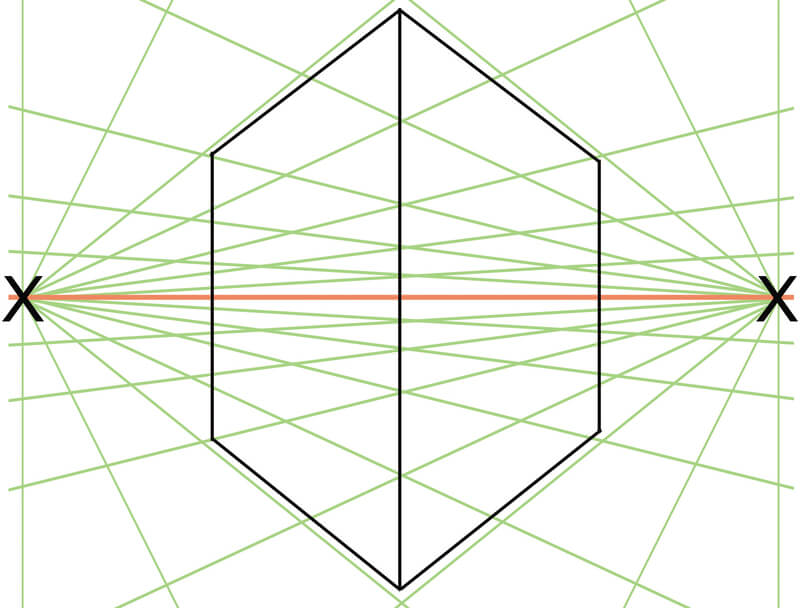
另外當消失點互相靠近時,透視會變得極其誇大,也就是離鏡頭越近的部位會越大,離鏡頭越遠則越小,因此形成近的超大,遠的超小的誇張透視,大頭狗照片則是運用此透視拍出來的,魚眼透視亦是消失點十分靠近的效果。如下圖所示。

再來是真實世界的兩點透視,可以看到下圖中有消失點。

再來是三點透視,而我們存在的空間就是三度空間,因此我們就存在三點透視的世界中,如下圖所示,抬頭時有一個消失點在上方,所以越上面的物體越小,如下圖所示。

反之當我們從高處往下看,或是低頭時,則另一個消失點就在下方,如下圖所示。

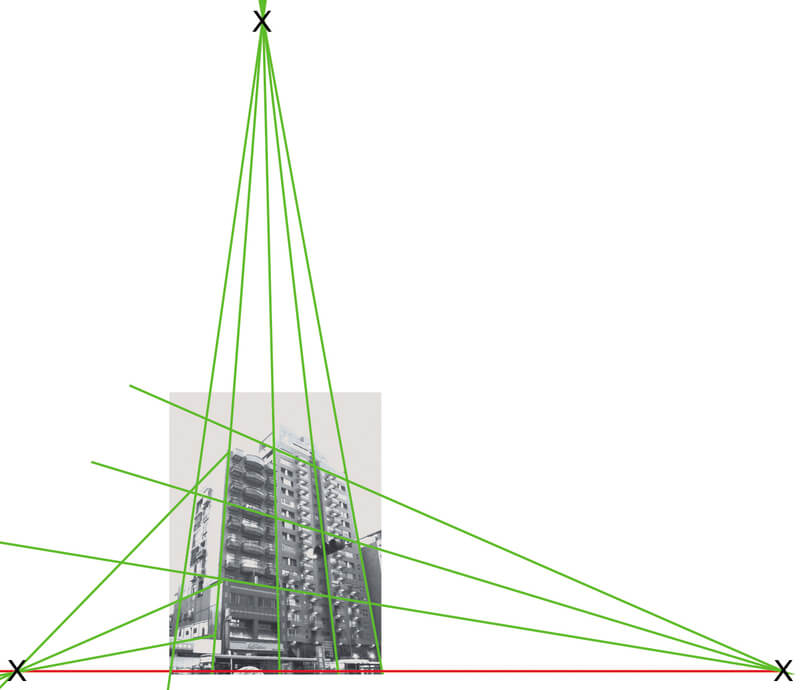
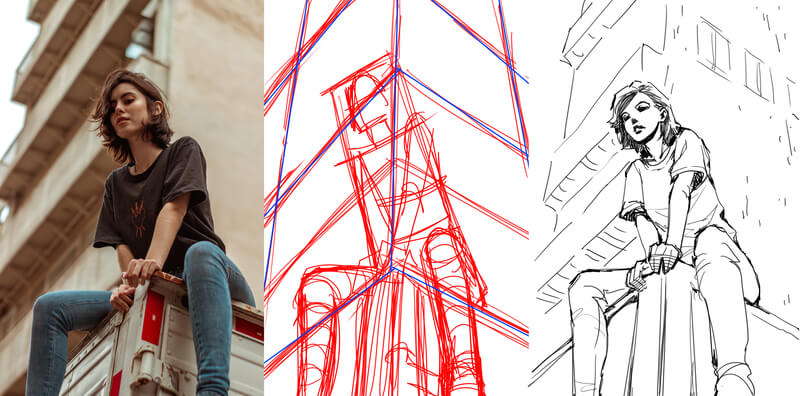
再來看一下真實世界的三點透視,仰角,可以發現消失點之間都離得很遠,如下圖所示。

俯角也是,如下圖所示。

再來就可以用此原理,畫出如下的三點透視圖,如下圖所示。

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube