【illustrator教學】立體雙色文字

文、Alam老師
大家好,今天要今天要介紹illustrator的圓柱立體字效果,以下是完成圖。

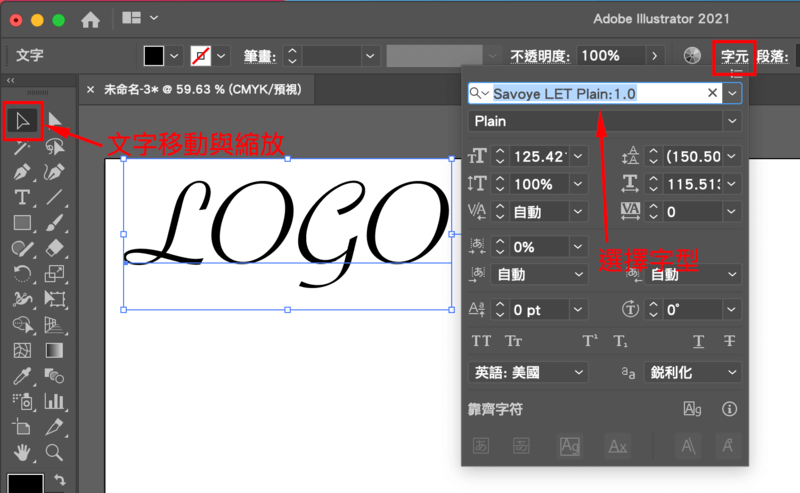
看起來真的很立體耶,好,首先先用打字工具,打你要的字。如下圖所示。

在使用移動工具可移動與縮放拉伸你的字體,字型變更可選擇字元,裡面可更改字型與字間距。如下圖所示。

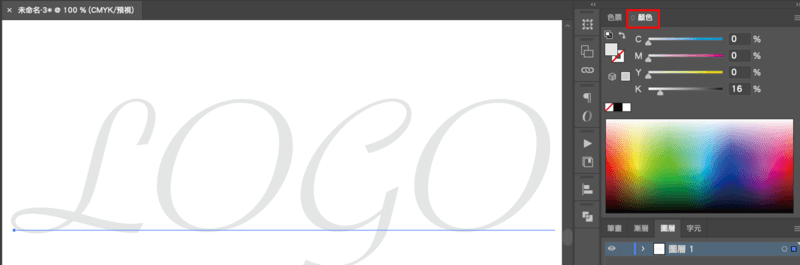
接著在顏色面板,可以改字體顏色,建議改淺色。如下圖所示。

再來要鎖定文字,鎖定功能可以直接按ctrl+2,或從物件/鎖定/選取範圍。如下圖所示。

接著選鋼筆,填色取消,線條用1,顏色用深色即可。如下圖所示。

接著沿著剛剛打好的字體,用鋼筆描成一條路徑,可配合直接選取工具來調整節點的位置,與錨點工具來調整節點的手把。如下圖所示。

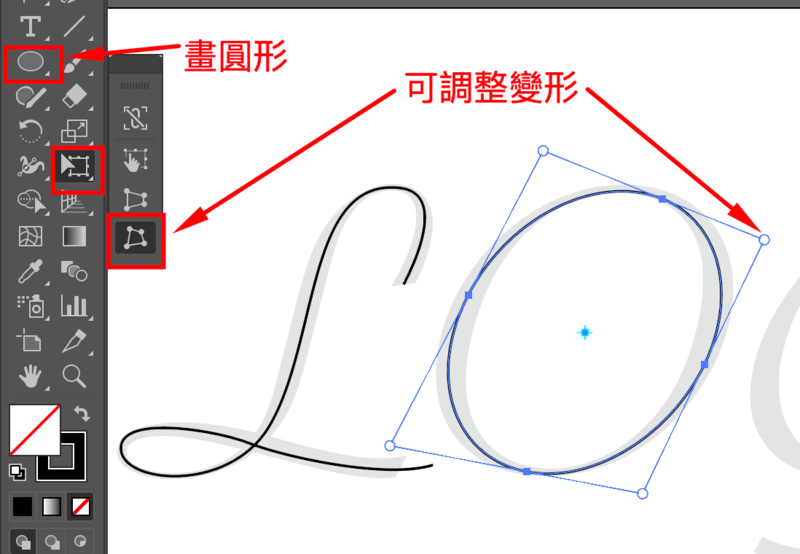
O這個英文可以直接用圓形工具來畫。並配合任意變形工具,來改變圓的傾斜與扭曲,如下圖所示。

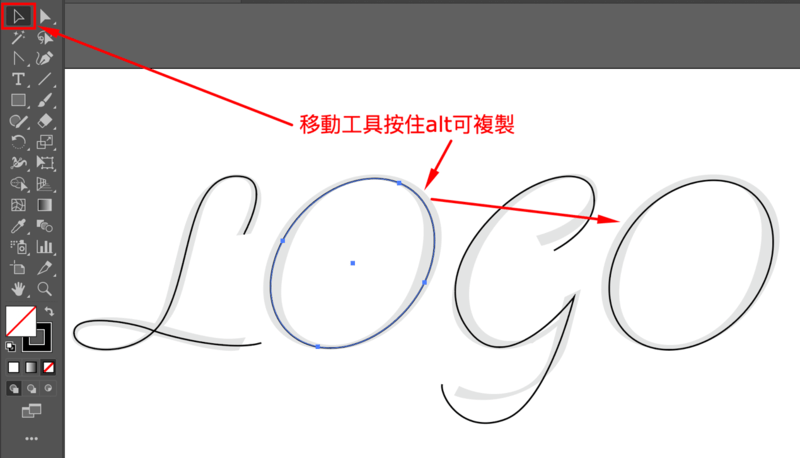
另一個圓可用移動工具按住alt就可以複製另一個O。如下圖所示。

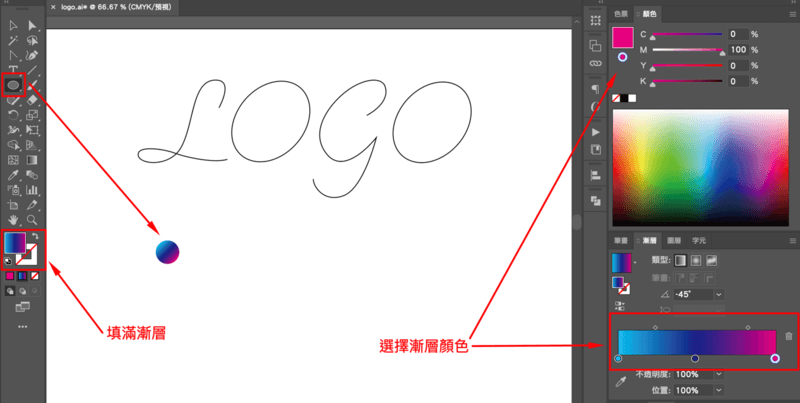
接著用圓形工具畫出一個圓,再用漸層工具畫出漸層色,漸層色與漸層角度,可以在漸層面板調整。如下圖所示。

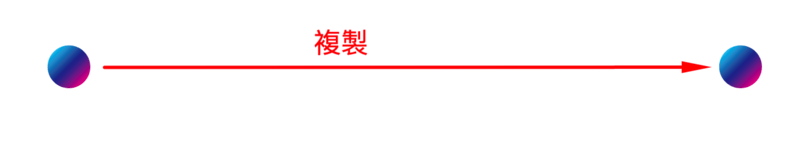
接著再將剛剛畫好的圓型再複製一個。如下圖所示。

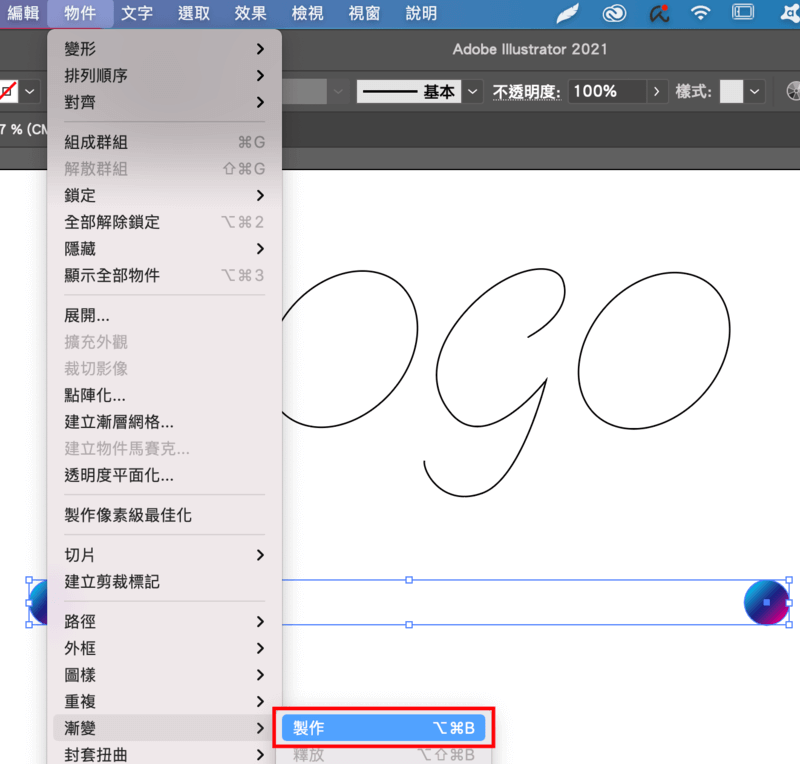
接著講這兩個圓選取起來,然後執行物件/漸變/製作。如下圖所示。

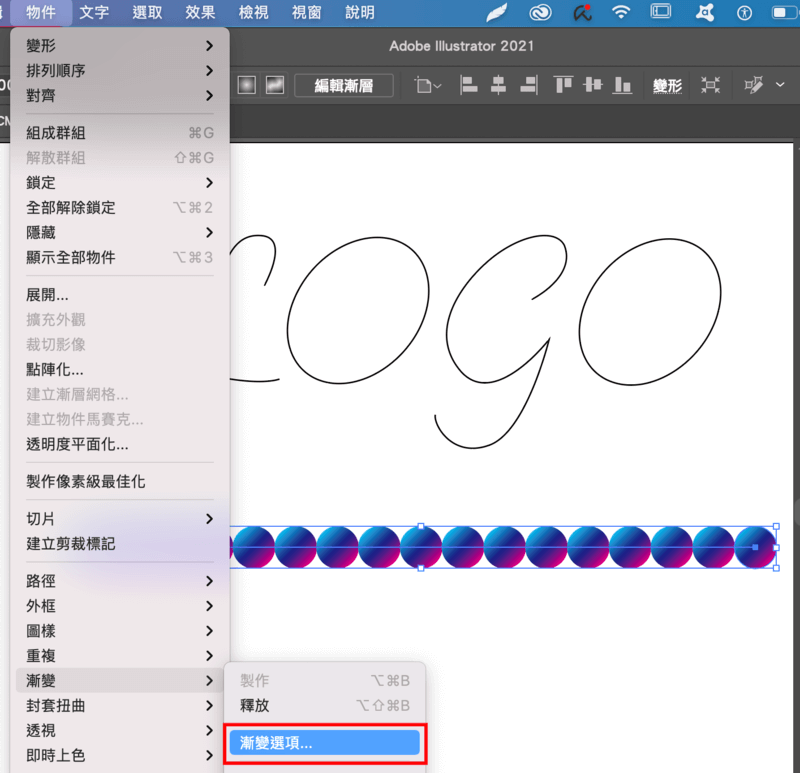
接著在執行物件/漸變/漸變選項。如下圖所示。

漸變選項面板可打勾預視,即可看到效果。這樣兩個圓形就接成一條立體的管子,如下圖所示。

再來將管子複製成共五條。如下圖所示。

再選中一條管子與一個文字路徑,並執行物件/漸變/取代旋轉。如下圖所示。

原本一直線的管子就會變成路徑的形狀。如下圖所示。

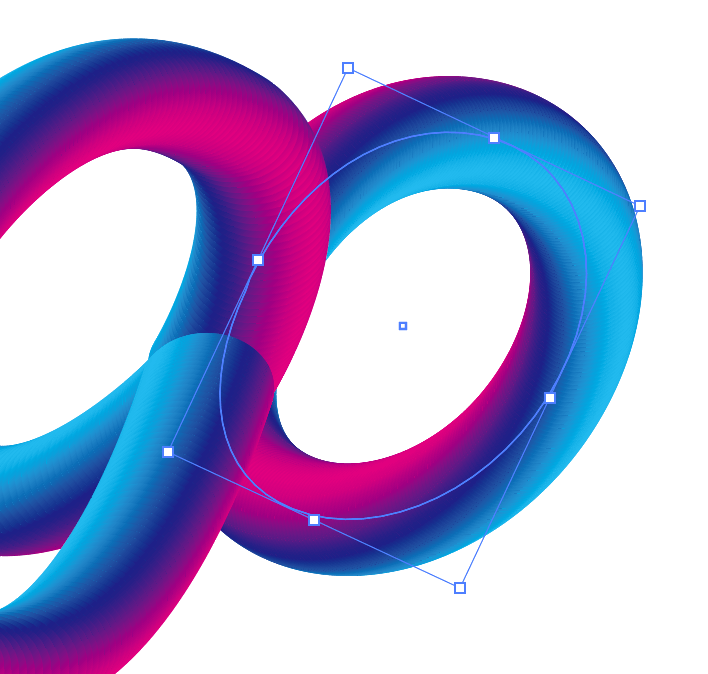
圓形的部分因為是用圓形工具畫的,所以只有四個點,而管子只會從第一個點走到最後一個點,因此圓形頭尾的點需靠在一起,否則做起來會有缺口,因此用加點工具,在第一個點的位置在加一個點。如下圖所示。

這樣圓形就不會有缺口。如下圖所示。

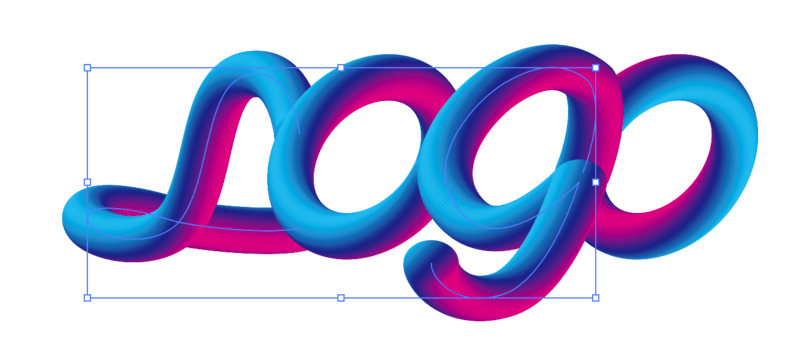
再來可以用移動工具移動製作好的立體文字。如下圖所示。

另一個O我是用鏡射工具複製。如下圖所示。


此時路徑形狀,仍然可以使用直接選取工具和錨點工具來調整形狀。如下圖所示。


再用矩形工具畫一個黑色面積。如下圖所示。

再將黑色塊一到最下層。如下圖所示。


這樣就完成了,感謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube