用Word也能做賀卡!節日卡片自己做

文、意如老師
每年都有許多紀念日和節日,在送禮盒時大家也還是習慣附上一張祝賀卡或是可以留下來紀念的小卡片,或者大多數人已經都直接用Email或LINE來傳送賀卡,但不論是一般傳統的卡片或是電子賀卡這種東西就是要自己做才有意義啊!此次主題為“中秋賀卡”,話不多說,我們馬上就來實作吧!
步驟1:首先決定紙張大小邊界,上方頁籤中▶版面配置▶邊界▶選擇自訂邊界。

此範例中,使用的是1.預設2.是3.按下確定。

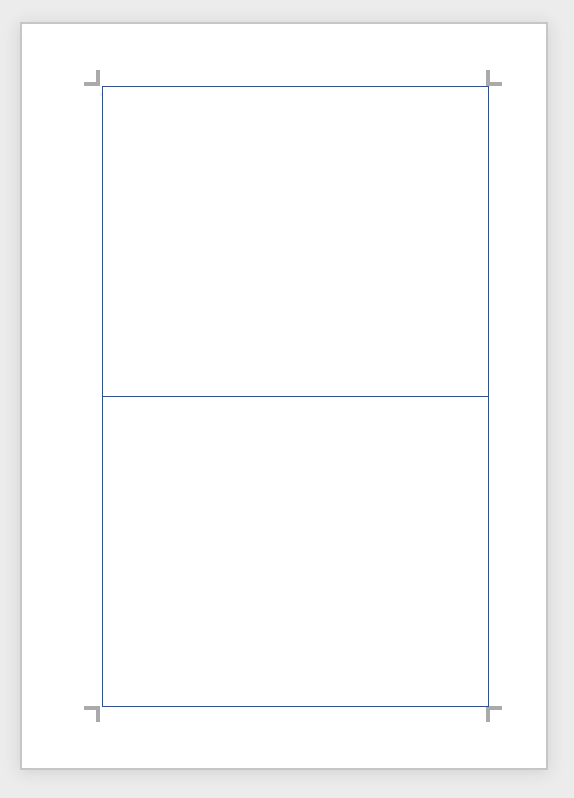
步驟2:畫出兩個矩形,當作設計的空間。
插入▶圖形▶選擇正方形

滑鼠左上拖到右下先畫出一個矩形,之後設定矩形大小。
1. 選擇畫好的矩形
2. 圖片格式
3. 設定高12.29公分、寬15.29公分

預計賀卡是可以對折的,所以再複製一個矩形出來,放置下方。
複製(Ctrl+C)、貼上(Ctrl+V)

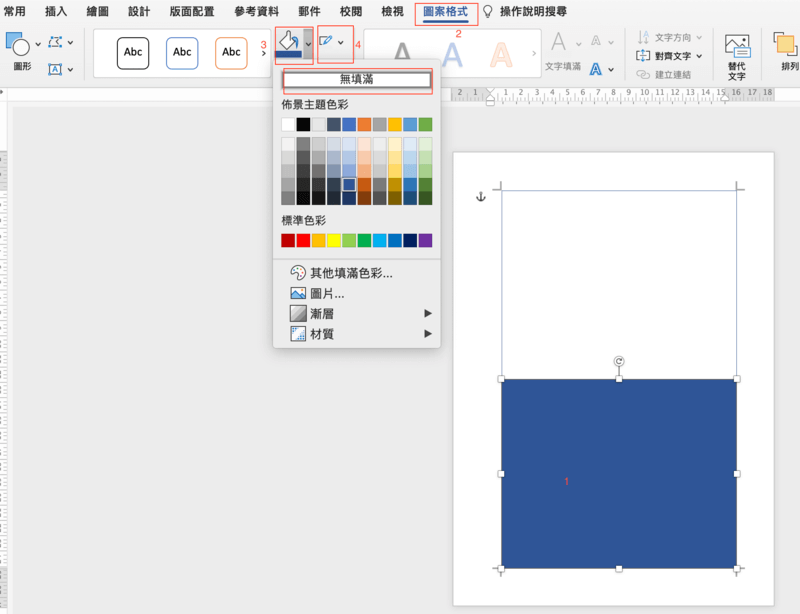
步驟3:設定背景顏色。
1. 選擇下方矩形
2. 圖案格式
3. 設定背景色:藍
4. 設定外框色:無填滿

步驟4:畫出黃色大圓月亮
1. 插入
2. 圖形
3. 橢圓
4. 左上拖到右下,搭配Ctrl鍵可畫出正圓形。

將圓形設定一點光暈效果看起來更像月亮,圖案格式▶圖案效果▶光暈

並將月亮填上自己喜歡的顏色,加上漸層。

步驟5:設計文字
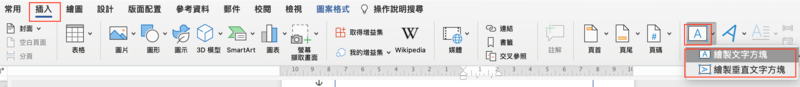
1. 插入▶文字方塊▶繪製文字方塊/繪製垂直文字方塊

可以多繪製幾個文字方塊,先將要顯示的所有的文字都放上去,選擇文字框設定圖案格式,圖案填滿(無填滿、無外框),將文字調整適當大小、擺放至適當位置。

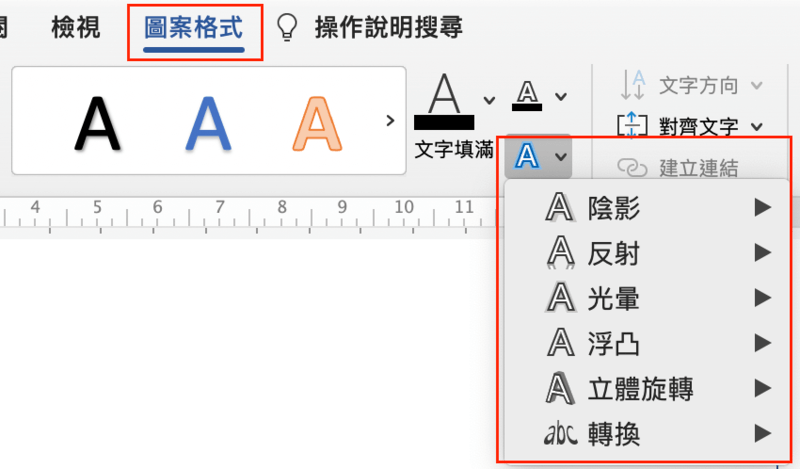
2. 可以挑選自己喜歡的字型或是使用文字藝術師來設計文字。
文字藝術師:點選文字框▶圖案格式▶挑選自己喜歡的樣式

也可以套用完後再微調樣式。


步驟6:插入圖片
插入▶圖片▶線上圖片▶使用關鍵字搜尋圖片▶插入
小技巧:另外搜尋圖片關鍵字時,如想要找到一些已經去好背景的圖片,在關鍵字後面可以多加PNG即可。

插入圖片後▶圖片格式▶自動換行▶方形
此時才能夠任意搬移圖片至想要的位置。

也可以使用圖片格式中的上移一層、下移一層來決定你圖片的上下階層。

另外在設計時,也可以多多嘗試看看圖片格式中的美術效果及透明度,會發現別有一般風味呢!

設計好想要的樣式後就開始做背面囉!

步驟7:先插入適合的圖和文字後,所有物件都要垂直翻轉放置。
圖片格式▶旋轉▶垂直翻轉

建立6個文字框並輸入文字“祝您”“中”“秋”“節”“快”“樂”,設定文字框調整為:無填滿無框線。


選取所有文字框,一起垂直翻轉,並一個字一個字的搬到你想要的位置。

文字調整好位置後就可以群組所有文字框,按下滑鼠右鍵組成群組


步驟8:把背面的外框線去掉。
點選上方矩形▶圖案格式▶無填滿無外框

最後一個步驟:將設計好的檔案存成pdf 即完成。
檔案▶另存新檔▶匯出PDF ▶儲存


完成檔如下:

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
