製作Excel下拉選單、選擇題、按鈕(上)

文、意如老師
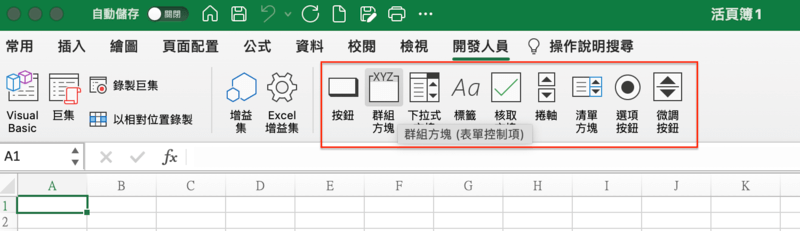
當我們製作表單時,如果想加入下拉式選單讓使用者選擇,或者選擇題、按鈕等等,往往都要寫程式,但其實在Excel中的隱藏區中開發人員頁籤就有這個表單控制項,拖曳拉一拉就可以使用了,非常方便快速。

任務ㄧ:開發人員環境
任務二:使用微調按鈕
任務三:製作選擇題
任務一:開發人員環境
工具列中需要開啟開發人員頁籤
▶ 點擊更多… ▶ 其他命令

其他命令 ▶ 功能區 ▶
選擇命令1.主要索引標籤 ▶ 選擇2.開發人員 ▶ 選擇3.往右放到右邊的自訂功能區 ▶ 4. 確認是否開發人員有勾選 ▶ 最後按下5.儲存

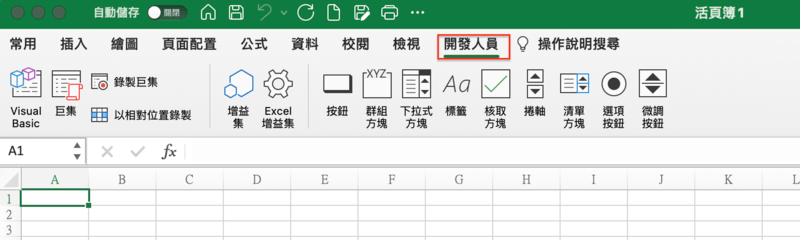
成功開啟開發人員頁籤

任務二:使用微調按鈕
此功能可用來調整數字大小,例如:數量1~100,點選上下按鈕時可以遞增減數量,間距值也可以依照需求設定。
步驟一:首先建立資料欄位(庫存,數量)

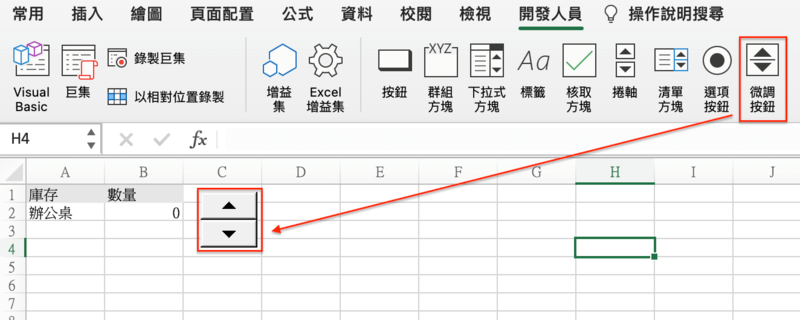
步驟二:使用微調按鈕
開發人員 ▶ 點擊微調按鈕 ▶ 到適當位置點一下即可插入

步驟三:微調按鈕設定
按鈕點擊右鍵 ▶ 格式化控制項

接下來會跳出物件格式的彈窗,這時候就可以設定目前值、最小值最大值跟遞增值,最重要的是要選擇儲存格連結,代表要更新是哪個儲存格。

確定後就可以點選按鈕試試看,點擊按鈕時,連結的儲存格就會自動更新數字。

任務三:製作選擇題
選擇題分為單選跟複選,使用的元件分別為選項按鈕及核取方塊。

以表單設計來說,單選題會使用的是選項按鈕,多選題則是使用核取方塊。
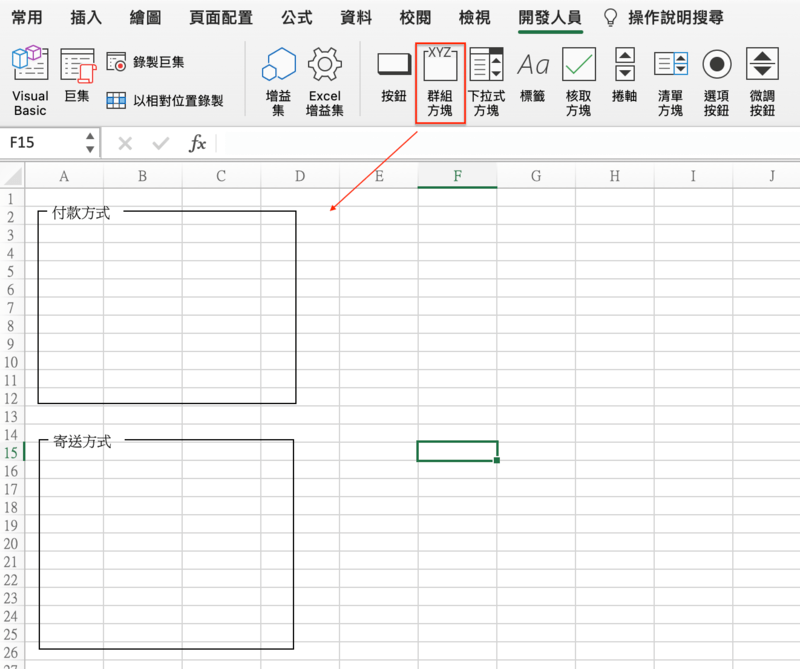
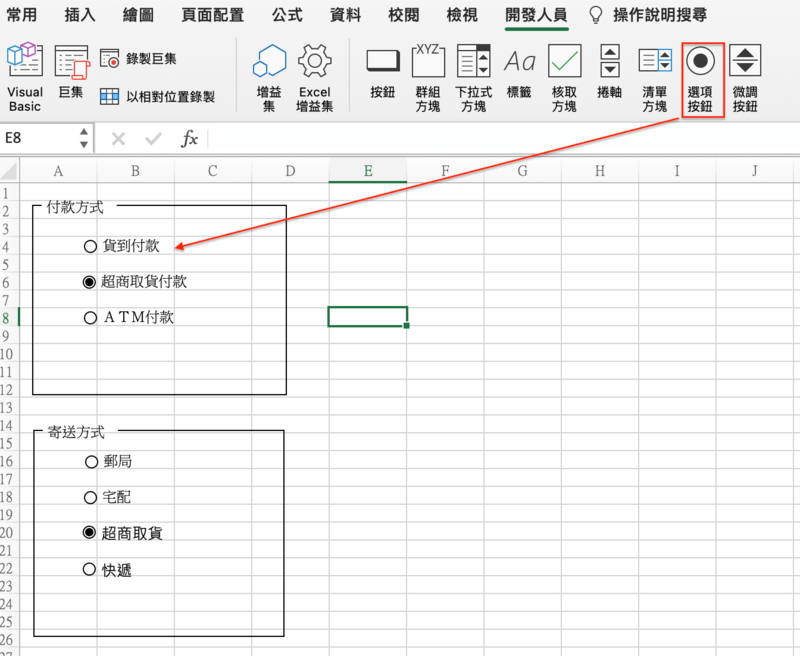
預計設計兩個欄位‘付款方式’及 ’寄送方式’,都是使用單選擇題,需要使用的是選項按鈕,首先使用群組方塊建立兩個區塊。

接下來就使用選項按鈕,把按鈕放進去該群組,並按點擊選項重新命名即可。

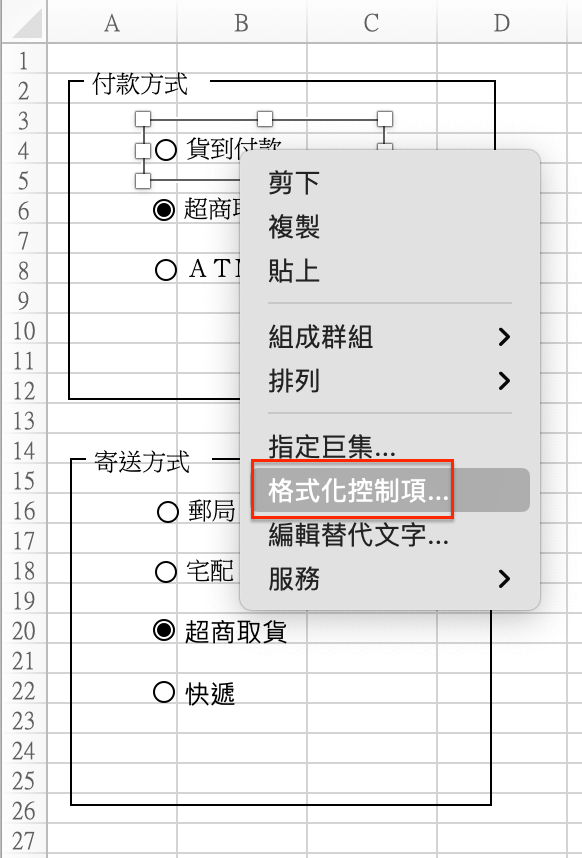
點擊選項按右鍵,設定格式化控制項。

可設定選項預設是否核取。
付款方式的儲存格連結點選F1,
寄送方式的儲存格連結點選F2,
當使用者選擇時會自動更新值為第幾個選項被選擇。

完成後測試看看
1. 是否每一個群組中,只有一個選項可被選取。
2. 付款方式F1儲存格與寄送方式F2儲存格是否有顯示第幾個選項被選取

下一篇會繼續介紹如何使用表單控制項中的下拉選單及按鈕
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube