菜鳥救星Word教學:簡單快速製作目錄

文、意如老師
不論是長文件還是短文件,報告還是文章總是會需要有個目錄來導覽,讓觀看者可以瀏覽整體文章的大綱,也可以快速跳到自己想看的章節找到所需資訊。
任務1:將您的文章分層級。
任務2:將每一個層級,給予不一樣的樣式
任務3:建立目錄
任務4:設計目錄樣式
任務5:從目錄快速點選至想要的章節
任務6:更新目錄
任務1 : 將您的文章分層級。
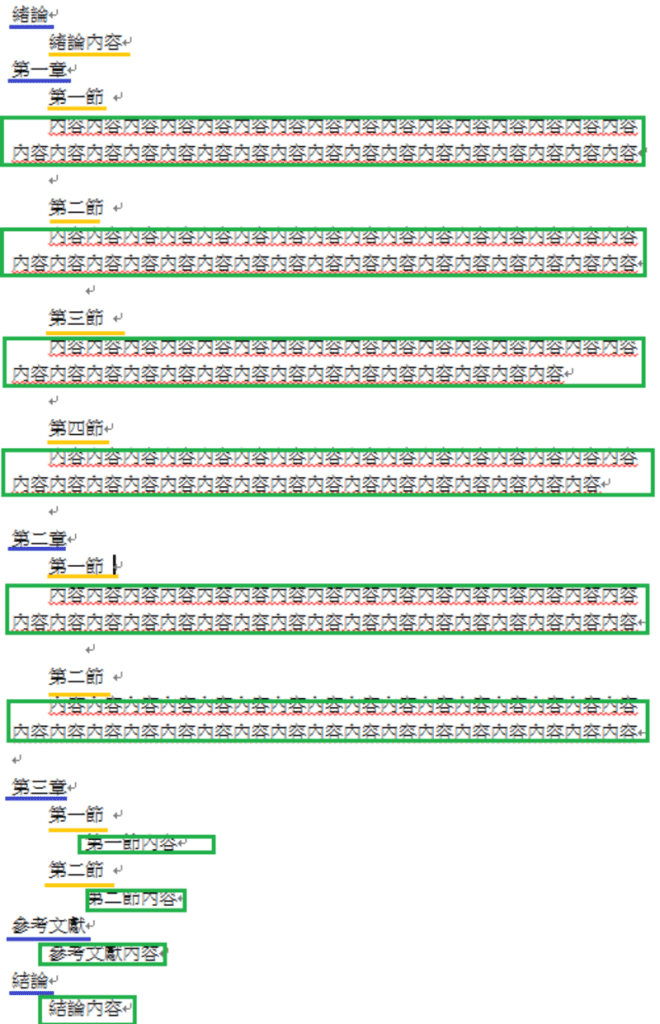
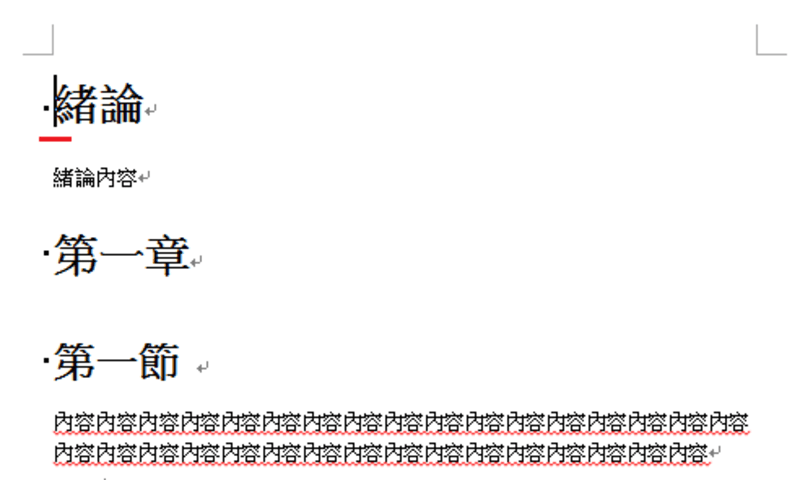
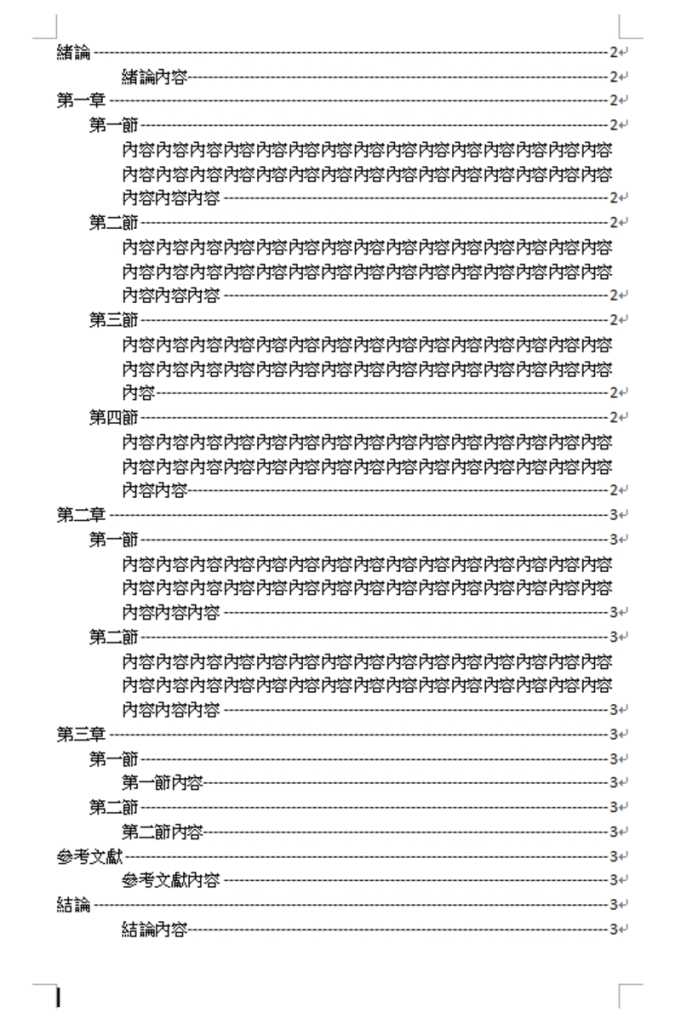
首先準備一篇文章,例如下圖,文章可分成緒論、三章、三節、內容、參考文獻與結論。

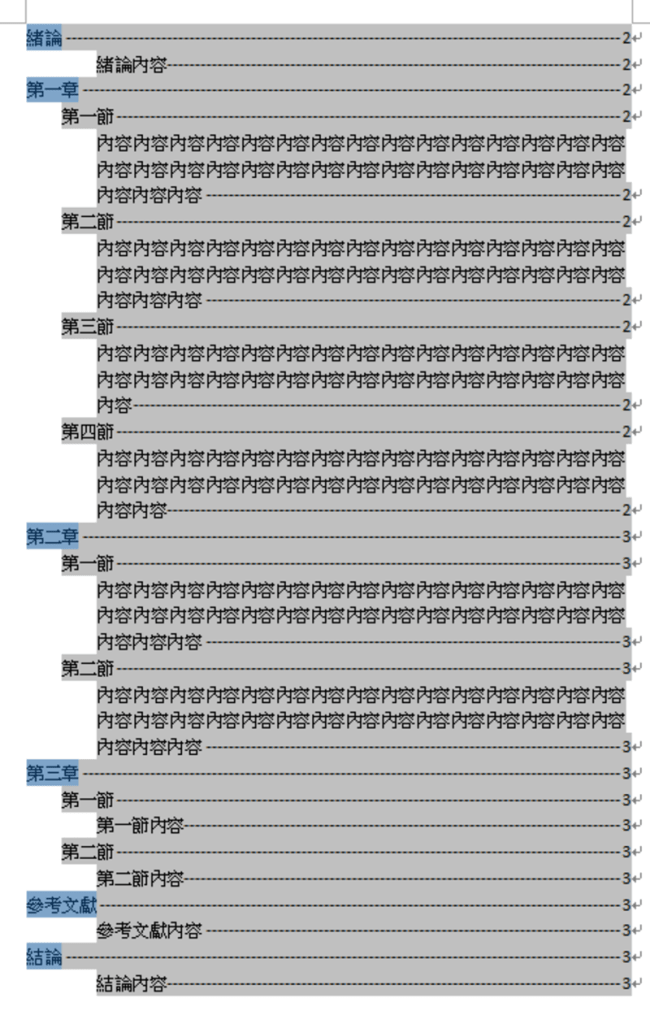
接下來把您的文章內容分層級,以上圖為例
第一層(藍色區塊):緒論、第一章標題、第二章標題、第N章標題、參考文獻、結論。
第二層(橘色區塊):第一節標題、第二節標題、第N節標題。
第三層(綠色區塊):緒論內容、第一節內容、第二節內容、第N節內容、參考文獻內容、結論內容。
任務2:將每一個層級,給予不一樣的樣式
先點選常用中的樣式,這裡有一些基本預設的樣式類型。

我們先將這三個層級直接套用現有的樣式。
▶第一層級設定為標題1
▶第二層級設定為標題2
▶第三層級設定為內容
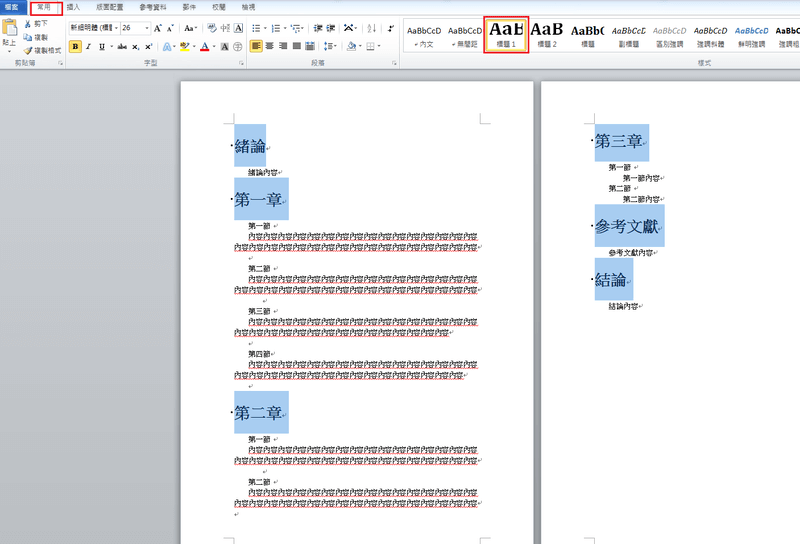
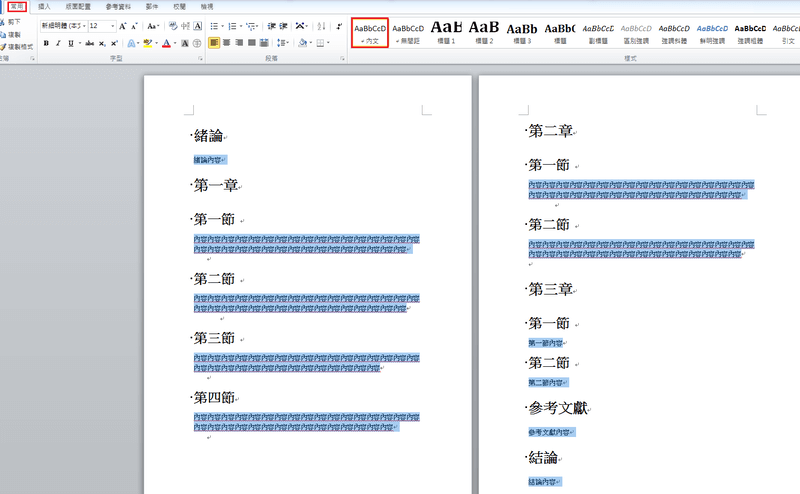
按住CTRL按鈕(複選),點選反白所有第一層的標題後,點選常用樣式列表中的"標題1"

重複以上動作,將第二層套用標題2。

第三層套用"內文"

把層級都設定不同樣式後,就可以開始建立目錄。
任務3:建立目錄
我們要空出第一頁來放置目錄,所以先將滑鼠游標放在目前的第一頁第一個字"緒"的前面。

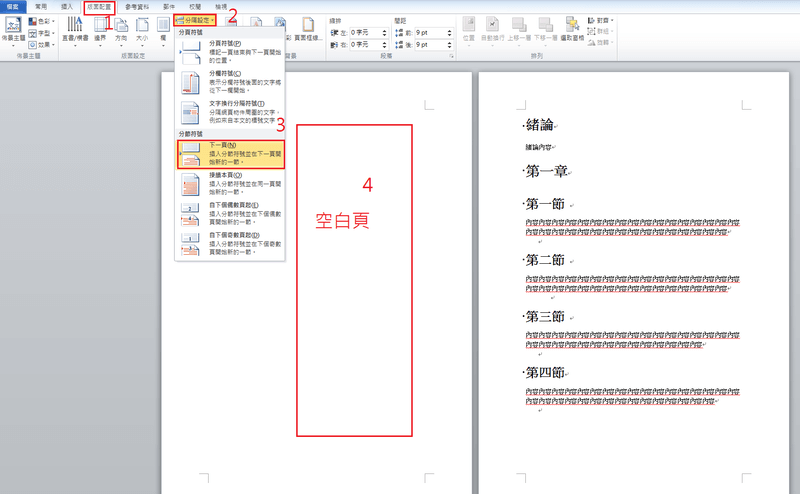
空出第一頁
▶點選版面配置
▶分隔設定
▶下一頁
▶第一頁空出來了

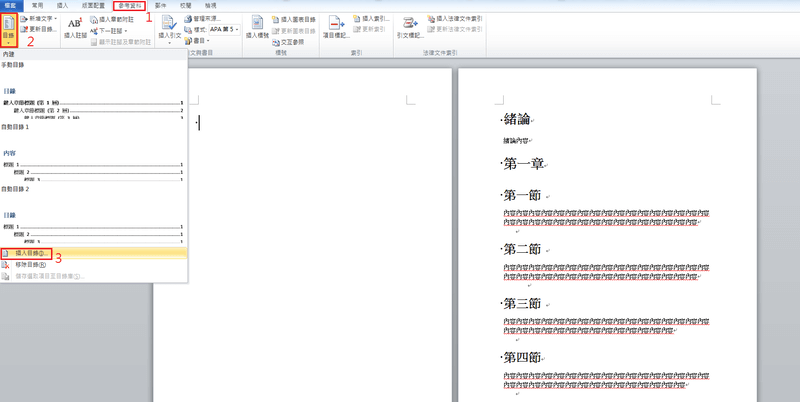
準備插入目錄
▶參考資料
▶目錄
▶插入目錄

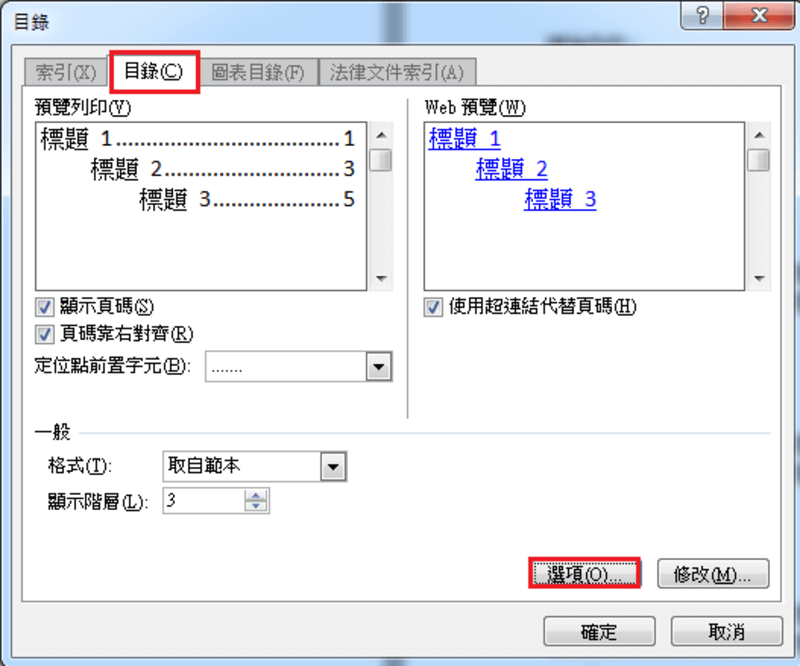
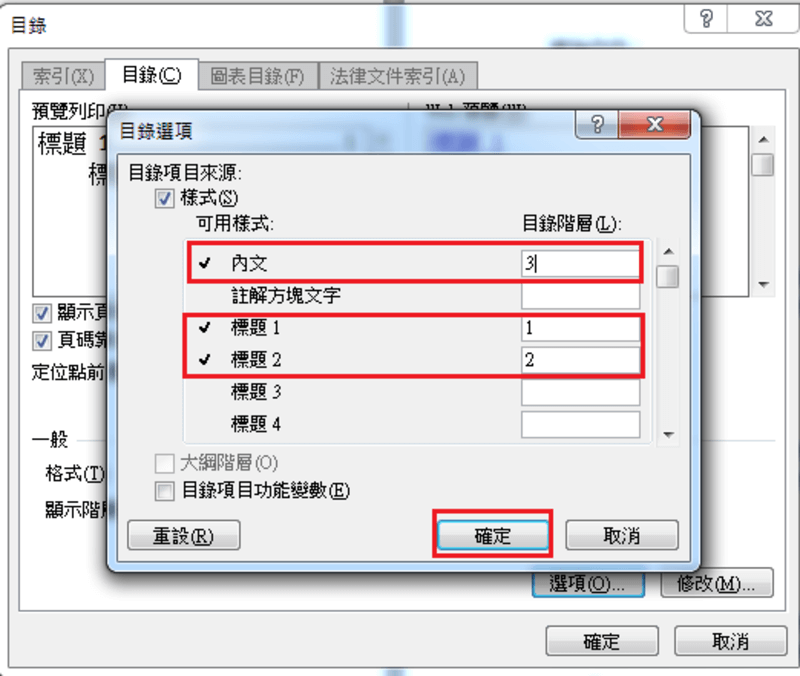
設定目錄選項

在套用的樣式上填上目錄階層
▶"內文"剛剛我們是套用在第三層,所以輸入3
▶"標題1"套用的是第一層,輸入1
▶"標題2"套用的是第二層,輸入2
▶接著按確定

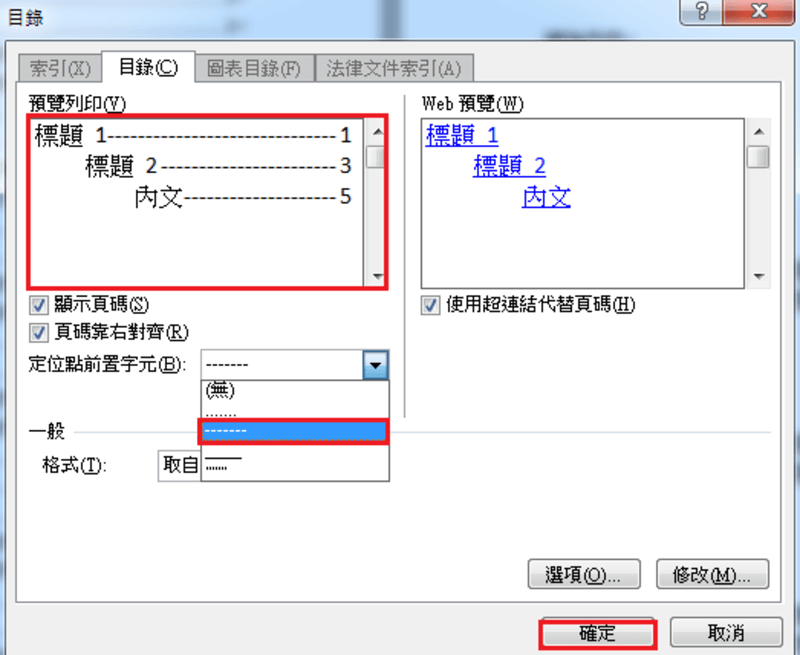
預覽列印區可以看一下我們目前設定的目錄樣式,定位點前置字元則可以選擇頁碼前的樣式,決定好樣式後就可以按下確定插入目錄。

目前我們的第一頁已經成功把目錄建立出來了

任務4:設計目錄樣式
先反白目錄中的第一層

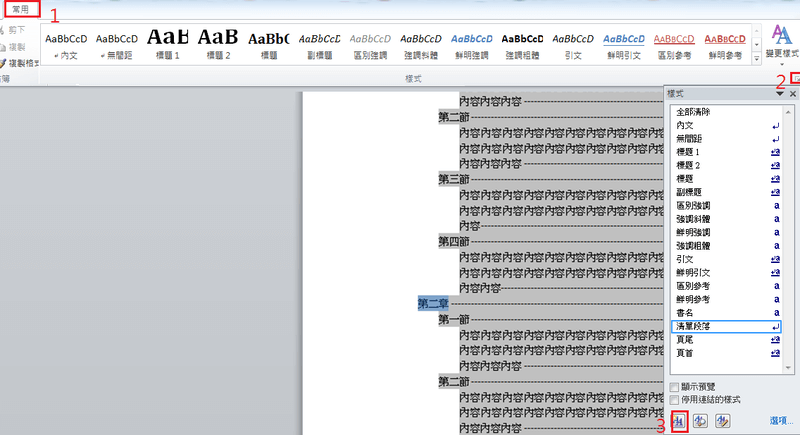
設定樣式
▶常用
▶樣式/進階
▶新增樣式

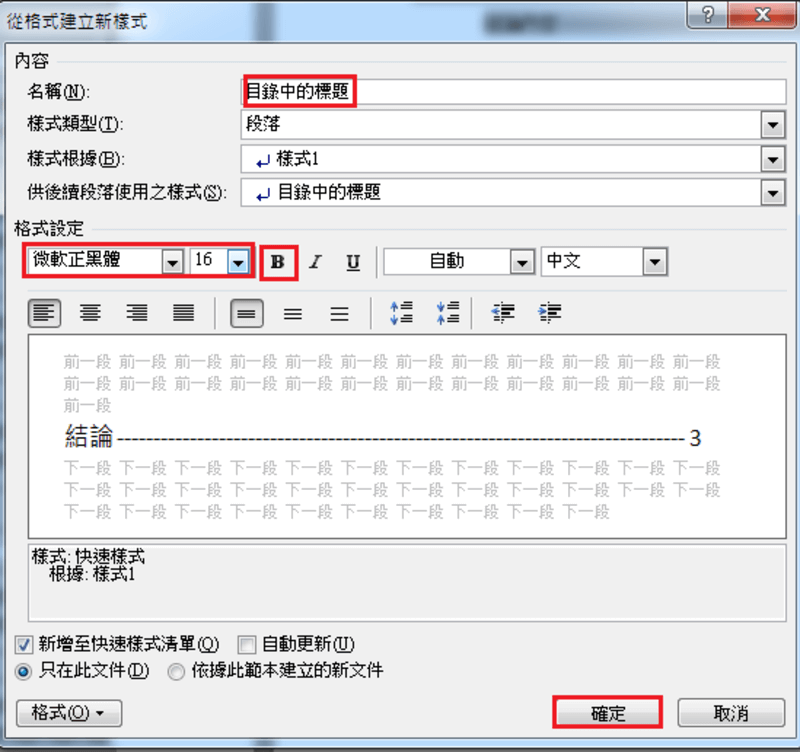
從格式建立新樣式
▶自訂名稱:目錄中的標題
▶選擇字體、大小、粗體

重複以上動作,建立第二層與第三層內容的樣式,例:
第二層設定大小14
第三層內容設定大小12
完成檔如下:

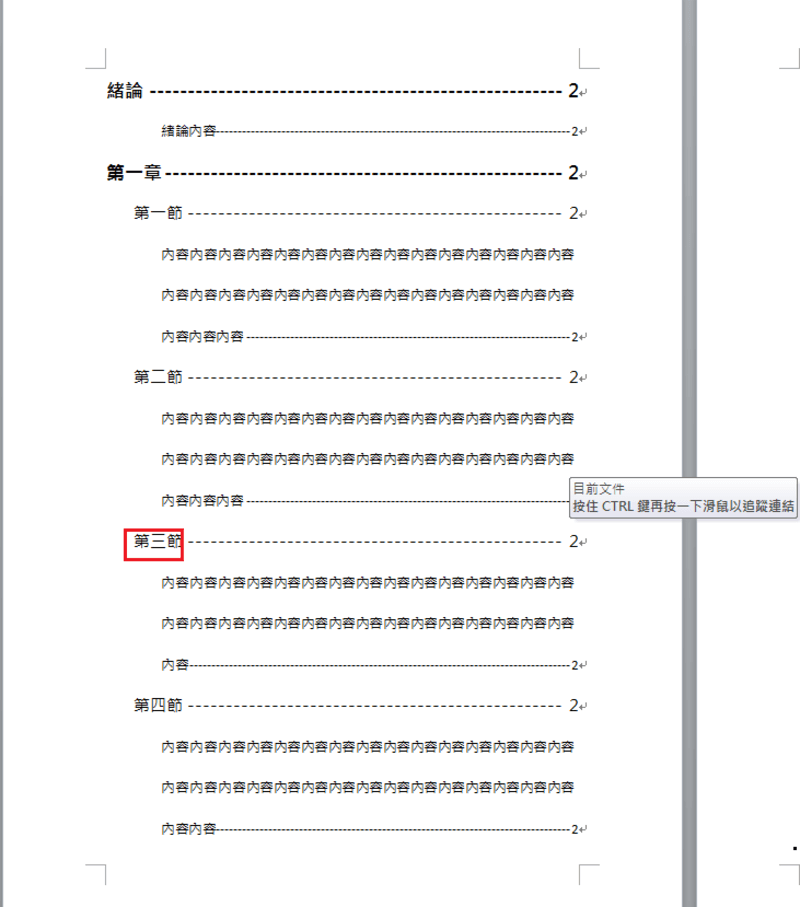
任務5:從目錄快速點選至想要的章節
在目錄中找到您想要看的內容,點選後按下Ctrl鍵,即可到達該頁內容

任務6:更新目錄
如果文章的內容有變動,比如增加了標題或者章節,或者修改了文字,如何即時更新目錄呢?
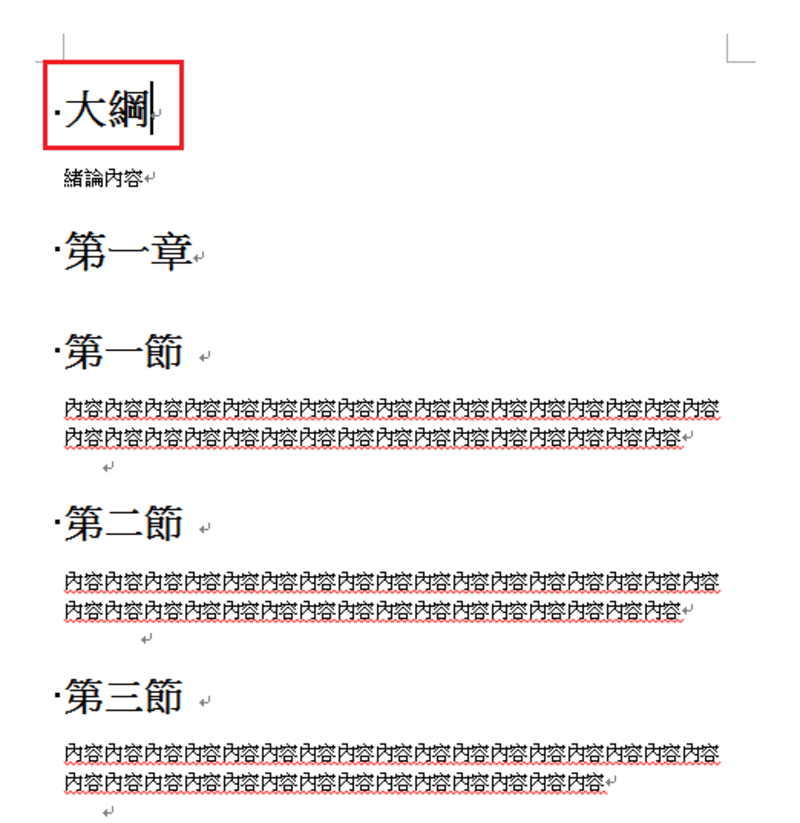
例如:將文章中的緒論文字改成大綱。

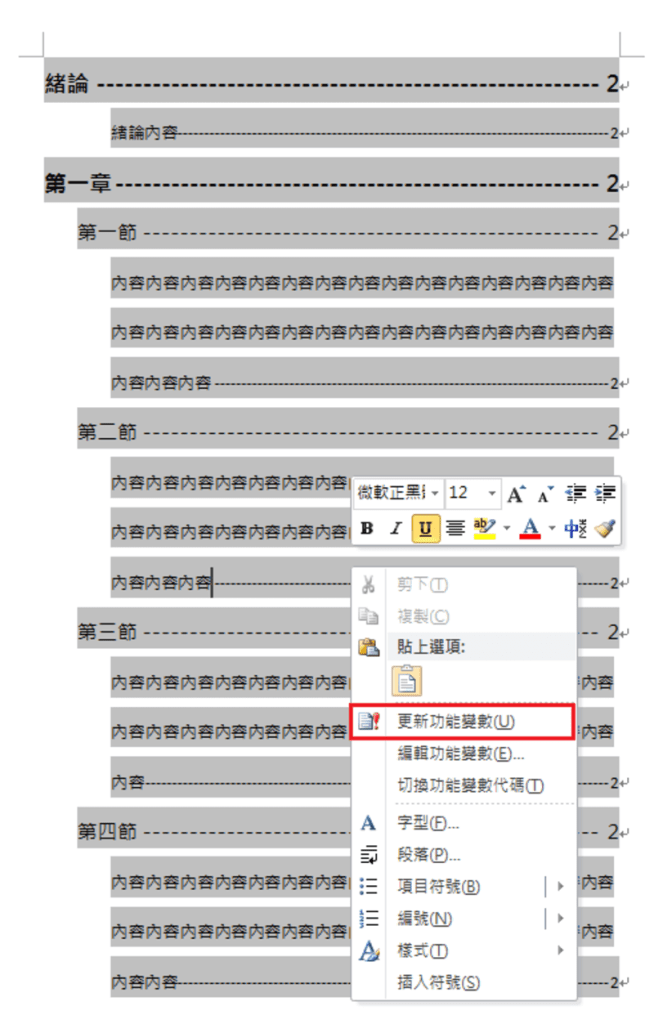
回到第一頁的目錄中,點選目錄後按下右鍵,更新功能變數,即完成更新目錄。

目錄中的"緒論"以成功更新為"大綱"了

以上就是如何快速建立目錄,先把您的層級都套用不一樣的樣式,然後再點選自動建立目錄,在樣式中填上層級,其它的就自己在美化一下就完成了。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube