認識Word尺規上的定位點,製作目錄或菜單|菜鳥救星RookieSavior

文、意如老師
什麼是定位點呢?簡單的來說其實就是對齊方式,尺規上提供了五種對齊的方式分別為:靠左、置中、靠右、對齊小數點、分隔線定位點。

說明如下:

我們馬上來實作看看吧!
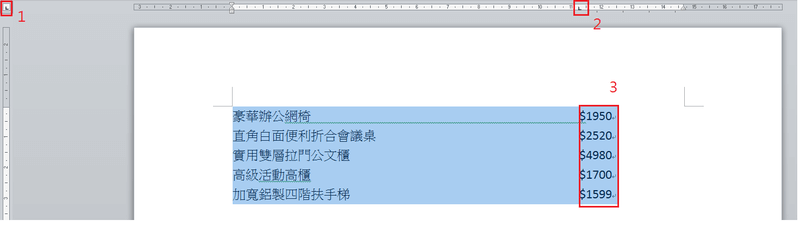
首先把尺規先開啟,1.檢視▶將2.尺規打勾▶即可看到左上方的3.定位點按鈕

點擊3.定位點按鈕一下可快速切換定位點。
接下來我們準備一份資料,這份資料上面有品名與價格,我們要將這份資料做成目錄或是菜單樣式。
資料如下:
豪華辦公網椅$1950
直角白面便利折合會議桌$2520
實用雙層拉門公文櫃$4980
高級活動高櫃$1700
加寬鋁製四階扶手梯$1599

任務一:將價格推到最右邊
任務二:移除定位點
任務三:認識置中定位點
任務四:小數點對齊
任務五:分隔線定位點
任務六:加入前置符號
任務一:將價格推到最右邊
咦?!那還不簡單就空白鍵按按按按到底就好了啊!!
Oh!! 不!! 千萬別這麼做!! 因為…手會按到抽筋拉!
步驟1:
在$字號前先按下Tab鍵空格(先強制將品名與價格做個區隔),如下圖

步驟2:
全選文字,左上角1.定位點按鈕點兩下切換到靠右定位點 ,接著點選2.尺規上任意位置,你會發現3.所有靠右邊的文字(價錢)乖乖的跑到你點選的位置了。

接下來就可以隨心所意的左拉或右拉定位點來控制價錢的位置。

任務二:移除定位點標記
移除定位點標記,只需要按住定位點標記後往下拉,即可移除。

移除定位點標記後,原本的價錢也會回到原位。

任務三:認識置中定位點、靠左定位點
置中定位點 ![]() 用法與剛剛的靠右定位點使用方式相同,將定位點固定在尺規的任意位置上,要調整的文字(價格)則會對齊在定位點的中間位置上。
用法與剛剛的靠右定位點使用方式相同,將定位點固定在尺規的任意位置上,要調整的文字(價格)則會對齊在定位點的中間位置上。

以此類推,靠左定位點 ![]() 也是一樣,點擊切換1.定位點到靠左定位點,再點選2.尺規上任意位置,要調整的文字(價格)則會對齊在定位點的右邊位置上。
也是一樣,點擊切換1.定位點到靠左定位點,再點選2.尺規上任意位置,要調整的文字(價格)則會對齊在定位點的右邊位置上。

任務四:小數點對齊
先把價格都填上小數點。

接下來點選1.對齊小數點之定位點 ![]() ,再點選2.尺規上任意位置,你會發現你的小數點已經對齊定位點了。
,再點選2.尺規上任意位置,你會發現你的小數點已經對齊定位點了。

任務五:分隔線定位點
分隔線定位點 ![]() ,它就是一條垂直的線,你可以加在你想要的任何地方。
,它就是一條垂直的線,你可以加在你想要的任何地方。
點選1.分隔線定位點 ![]() ,再點選2.尺規上任意位置,分隔線馬上出現,接著你就可以隨心所意的左拖右拖調整定位點分隔線的位置。
,再點選2.尺規上任意位置,分隔線馬上出現,接著你就可以隨心所意的左拖右拖調整定位點分隔線的位置。

任務六:加入前置符號
製作菜單最後一個步驟就是在價錢前面加上虛線或是底線,這邊word都有提供好幾種樣式讓你選擇。

1. 全選文字後(Ctrl+A)
2. 常用
3. 段落>>進階

點擊定位點按鈕

在前置字元中選擇自己喜歡的樣子後按確定鈕,即可完成。



加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube