菜鳥救星PowerPoint教學:快速讓你的簡報動起來 — 基礎動畫篇

文、意如老師
研究報告指出人的專注力時間大約落在10分~20分鐘之間,但往往我們的簡報報告可能是40分鐘甚至更久,如何維持聽眾的專注力,持續的抓住聽眾的眼球,就顯得很重要了,除了演講者自己準備的內容外,我們還可以靠著我們手邊的簡報來做一些變化,豐富我們的內容呈現方式,最快速的方式就是把我們死氣沉沉的文字、圖片、影片加上一點小動畫小巧思,直接讓我們的簡報動起來,輔助講者把聽眾的眼球吸引回來。
任務一:認識動畫窗格
任務二:幫文字、圖片、影片加上基礎動畫
任務三:動畫中加入進階效果
任務四:隨心所欲的設計動畫路徑
任務五:複製動畫
範例檔案如下:

任務一、認識動畫窗格
首先點選工具列上的動畫,接著先開啟動畫窗格。

動畫窗格專門用來放我們所有的動畫,以及管理我們所有動畫,不論是動畫效果、撥放時間、預覽撥放、移除動畫通通都可以在動畫窗格裡面設定,因為目前我們還沒開始建立動畫所以你目前看到的動畫窗格是空的是正常的。
任務二、幫文字、圖片、影片加上基礎動畫
設定文字動畫:
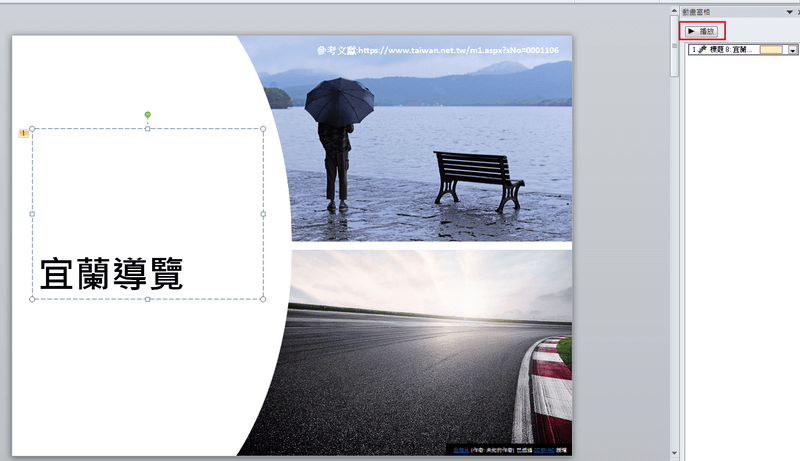
1. 首先點選第一頁要設定動畫的文字”宜蘭導覽”
2. 動畫
3. 進階動畫

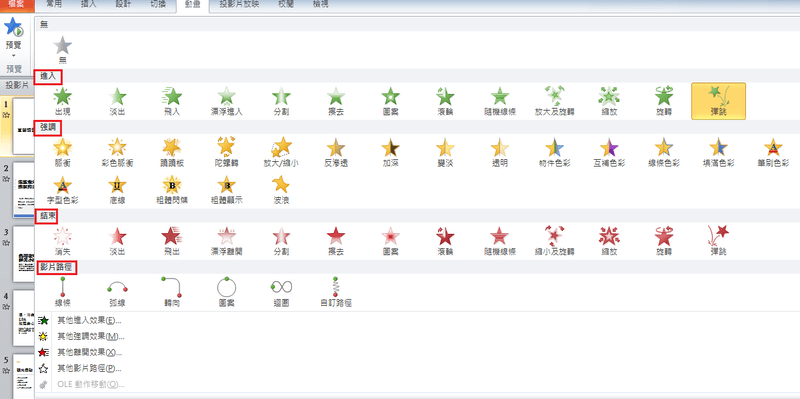
在進階動畫中裡面有幾種選擇:分別是進入、強調、結束、影片路徑效果

點選下面的其他效果,也有更多樣式的效果可以選擇。

接著挑選自己想要的動畫,可以多試試幾種效果。
例如:動畫/彈跳效果

接著開啟動畫窗格看看,已經多了一個文字動畫了,接著點選”播放”,馬上就可以看到你的文字已經動起來了。

以此類推,不管是圖片還是影片都可以直接套用動畫,我們再加上一個圖片動畫吧!
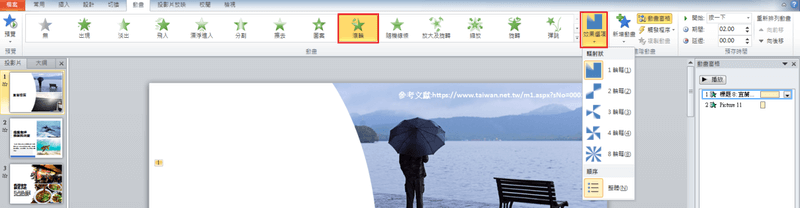
1. 點選圖片
2. 選擇動畫/滾輪
3. 確認動畫已加入

任務三、動畫中加入進階效果
接下來我們再進一步的設定動畫的效果,每一個動畫都有不一樣的效果可以選擇,例如:飛入效果裡有方向可以選擇

而滾輪有輻射狀效果可以選擇。

如果文字是多行的,也有依段落效果,一行一行的執行動畫。

像是如果有循環圖的話,推薦一個蠻酷的效果,點選脈衝效果,然後點選一個接一個效果選項,瞬間吸引觀眾的目光。

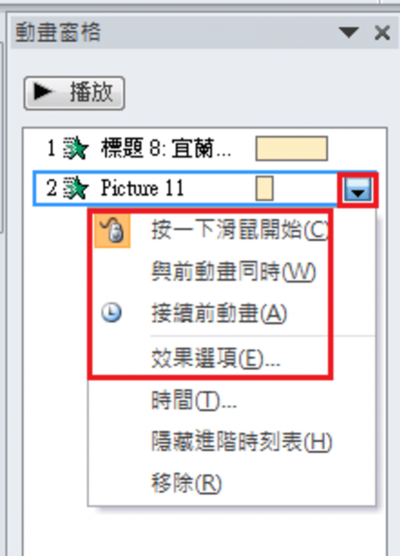
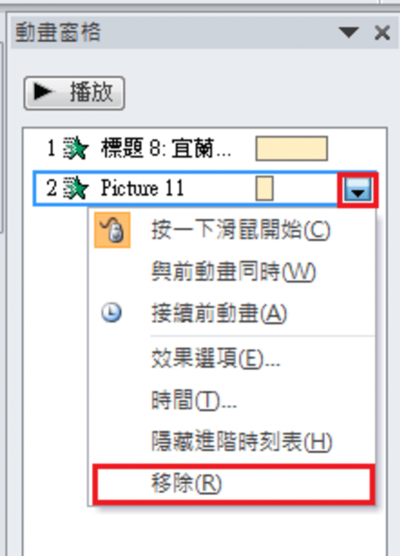
另外在動畫窗格裡也有進階效果可以選擇,按一下滑鼠再開始動畫還是要與前動畫同時顯示或者是要接續前動畫等等效果。

如果要移除動畫直接點選該動畫按下DEL鍵或者移除鍵即可。

任務四:隨心所欲的設計動畫路徑
我們也可以設定影片動畫路徑,讓動畫效果跟著我們畫的路徑走。
1. 點選物件
2. 動畫
3. 自訂路徑

這時候會出現一隻鉛筆,畫上你想要的路徑吧!要結束時記得快速點兩下結束路徑。

路徑上會出現綠色三角形(代表起點),紅色三角形代表終點,也可以點選效果選項再次更改路徑,非常方便。

任務五:複製動畫
接下來就要讓我們的所有標題都一致的套用相同動畫,可以先選擇一個已經套用好的樣本。
例如:
1. 選擇宜蘭導覽文字的動畫
2. 動畫/複製動畫
(快速點兩下可以重複複製,直到再次點選複製動畫才結束複製)

到第二頁點選標題掃把掃一下即把剛剛的動畫成功複製過來了。

接下來重複以上的動作套用到其他頁面的標題,即可完成我們的簡報。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube