Javascript網頁程式_即時更新日期時間 (下)|菜鳥救星RookieSavior

文、意如老師
續上一篇 — Javascript網頁程式_處理日期、時間篇(上)|菜鳥救星RookieSavior 熟練以上基礎工後,接下來要讓日期/時間隨時即時更新。
任務一:認識setInterval() 函數,設定事件間隔時間(重複執行)
任務二:認識setTimeout() 函數,設定事件間隔時間(只執行一次)
任務三:認識onload 事件,網頁載入事件
任務四:實作即時更新日期/時間
任務五:客製化自己的日期/時間
任務六:認識 clearInterval() 函數,清除設定的間隔時間
任務一:認識setInterval() 函數
說明:事件在固定的間隔時間重複執行。
公式:setInterval(event,time)
此函數需要代入兩個參數
參數1:event 代入功能事件
參數2:time 代入間隔時間(以毫秒為單位),1000毫秒 = 1秒
範例:點選按鈕後間隔5秒跳出 ”您好”。

<!--建置按鈕-->
<button onclick="mytouch()">觸發</button>
<!--建立變數儲存發生事件-->
var myparam;
<!--點選按鈕時執行-->
function mytouch() {
<!--呼叫事件執行間隔-->
myparam = setInterval(myevent, 5000);
}
<!--執行事件-->
function myevent() {
alert("您好");
}
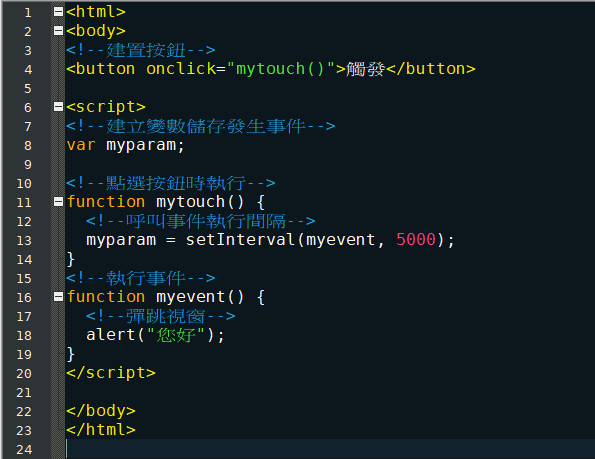
完整程式碼:

任務二:認識setTimeout() 函數
說明:事件在固定的時間只會執行一次。
公式:setTimeout (event,time)
此函數需要代入兩個參數
參數1:event 代入功能事件
參數2:time 代入間隔時間(以毫秒為單位),1000毫秒 = 1秒
範例:點選按鈕後5秒跳出 ”您好”。
把剛剛的範例函數改成setTimeout()
<!--點選按鈕時執行-->
function mytouch() {
<!--呼叫事件執行-->
myparam = setTimeout(myevent, 5000);
完整程式碼:

任務三:認識onload 事件
說明:在頁面跑完後,馬上執行的事件,通常會寫在html 標籤中的<body></body>
公式:<body onload="event()">
範例:
<!--頁面載完時執行mytouch()事件-->
<body onload=mytouch()>
完整程式碼:

任務四:實作即時更新日期/時間

Step1:先建立等等要放日期時間的空盒子<span></span>,並給空盒子一個名字,這邊取名id="current"。
<span id="current"> </span>
Step2:建立一個功能function事件:先在空盒子上填上目前的日期時間
function current_time(){
document.getElementById('current').innerHTML = new Date();
}
Step3:每秒執行一次
function current_time(){
document.getElementById('current').innerHTML = new Date();
setTimeout('current_time()',1000); //每秒呼叫一次功能:
}
Step4:重複自己呼叫自己
function current_time(){
document.getElementById('current').innerHTML = new Date();
setTimeout('current_time()',1000); //每秒呼叫一次功能:
current_time() //再次呼叫自己
}
Step5:最後在網頁一載入時馬上呼叫功能: current_time()
<body onload="current_time()">
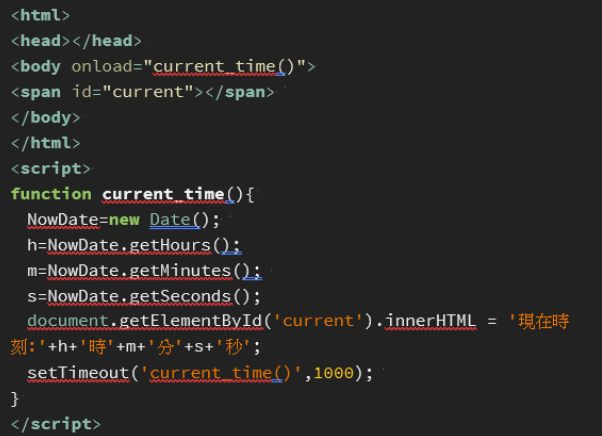
完整程式碼:

任務五:客製化自己的日期時間

參考以下的表:抓出年、月、日、時、分、秒
| 標準日期時間 | Today = new Date() |
| 年 | Today.getFullYear() |
| 月份(月份固定+1) | (Today.getMonth()+1) |
| 日 | Today.getDate() |
| 時 | Today.getHours() |
| 分 | Today.getMinutes() |
| 秒 | Today.getSeconds() |
完整程式碼:

任務六:認識 clearInterval()函數
說明:最後如果要暫停,或不想繼續了,這時候就可以使用clearInterval()函數
公式:clearInterval(myVar);
範例:
一開始先設定一個變數myparam使用setInterval() 先設定事件發生間隔時間。
myparam = setInterval( 事件 , 間隔毫秒 );
這時候要取消時就可以使用clearInterval(myparam);
實作:
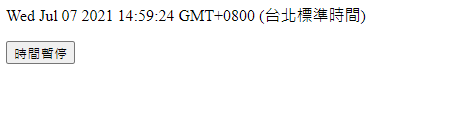
網頁一開始先跑標準隨時更新的日期時間,設定一個按鈕為暫停,點選按鈕時,時間停止更新。

Step1:建立一個空盒子、一個按鈕
<p id="box"></p>
<button onclick="myStop()">時間暫停</button>
Step2:把時間塞入空盒子內
myparam = setInterval(myDate, 1000);
function myDate() {
document.getElementById("box").innerHTML = new Date();
}
Step3:按下按鈕後時間暫停
function myStop() {
clearInterval(myparam);
}
完整程式碼:

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube