菜鳥救星講程式:誰都學得會系列-用程式JavaScript來點亮聖誕燈

文、意如老師
聖誕節要到了,應景一下來實作一個點亮聖誕燈的網頁。
https://youtu.be/YkNCUo_31Ao
首先,準備幾張不一樣顏色的聖誕樹圖

其實你只要準備一張圖,其他顏色的圖都可以使用編修軟體製作出來的。
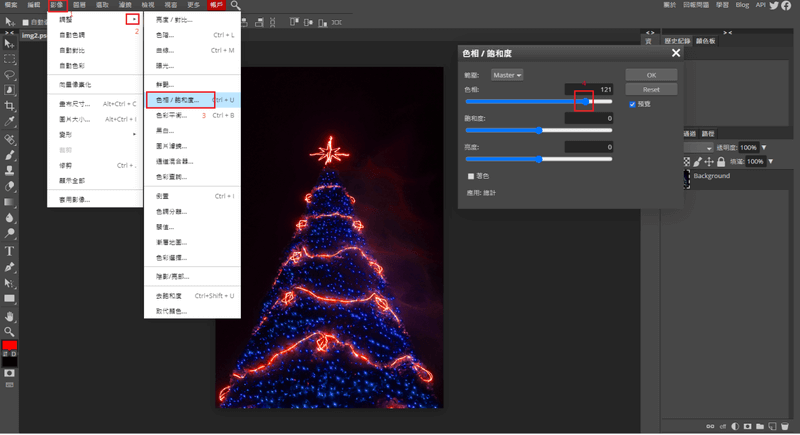
例如,我們準備這張圖:

如果您沒有photoshop之類的軟體,可以使用線上的編修軟體。
開啟圖片後,點選
1. 影像
2. 調整
3. 色相/飽和度
4. 隨便拉一下色相,即可改變顏色

改好顏色後,另存新檔,這裡請最少準備5張不一樣顏色的圖片。
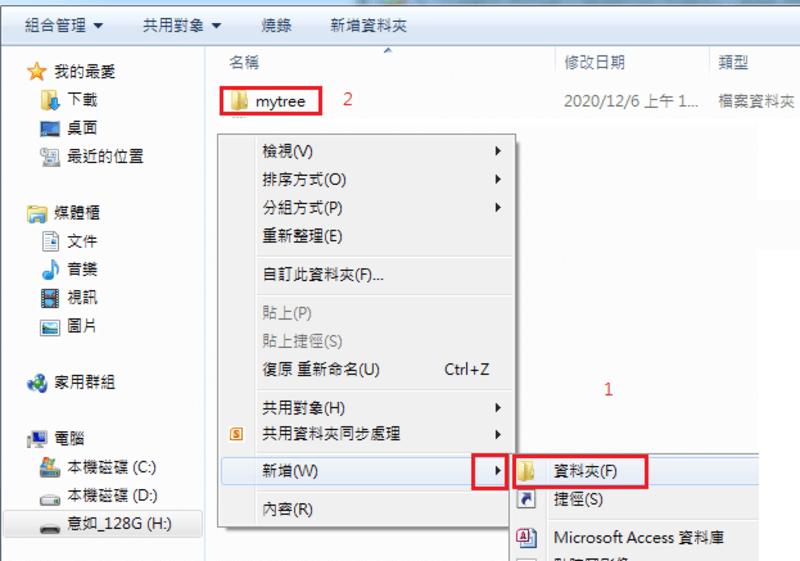
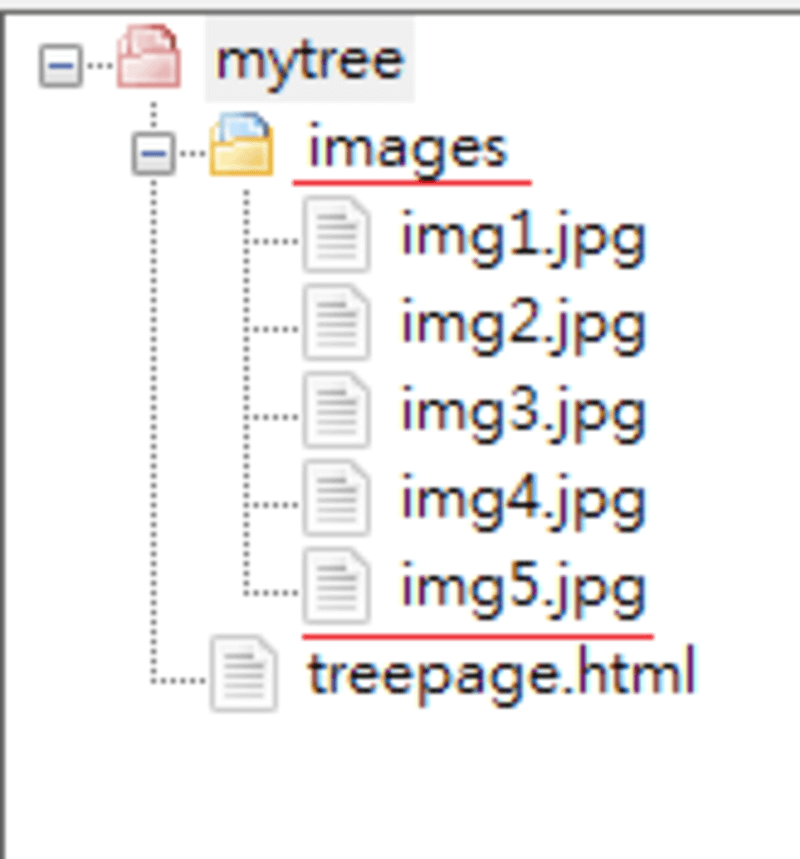
接下來在您的桌面或D槽按下右鍵建立一個資料夾當作我們工作的資料夾,取名為mytree。

進入您的資料夾後,再建立一個資料夾(取名為:images),這個資料夾專門放我們會使用到的所有圖片,所以把剛剛準備好的幾張圖片都放進裡面。

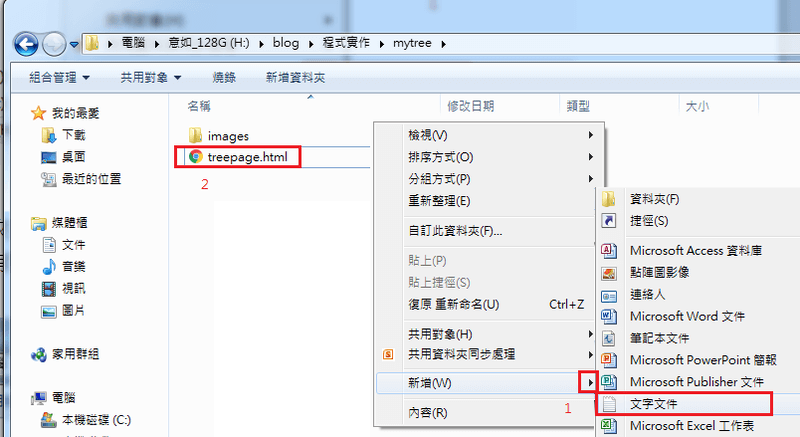
接下來就可以開始寫程式了,回到mytree資料夾。
1. 右鍵新增文字文件
2. 取名為treepage.html。

1. 點選treepage.html按下右鍵
2. 開啟檔案
3. 選擇預設程式
4. 記事本
5. 確定

用記事本開啟就可以開始寫程式了~

因為我們要做的是網頁程式,所以需把每一張網頁一定要有的語法先寫好。
例:
網頁開始:<html>
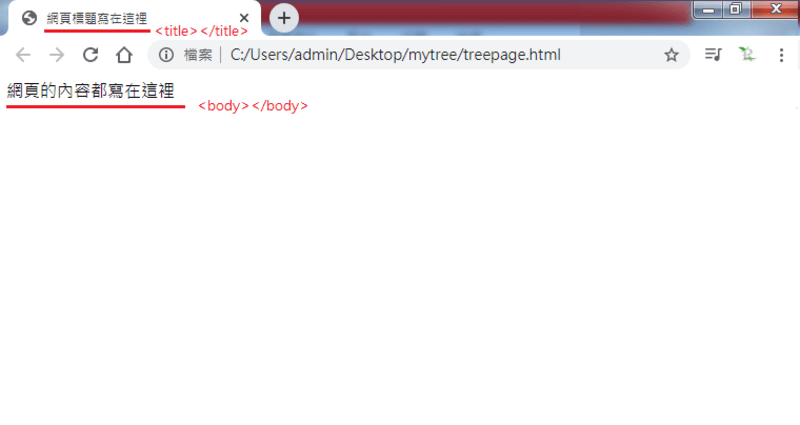
網頁標頭:<head><title>網頁標題寫在這裡</title></head>
網頁內容:<body>網頁的內容都寫在這裡</body>
網頁結束:</html>
如下:

接著按下檔案右鍵,用瀏覽器開啟,即可看到網站效果。


接下來回到記事本,在網頁內容中先寫一個置中標籤<center> </center>,等等把所有要置中的元件放進去。

這次準備的聖誕樹共有五個顏色:灰、紫、綠、黃、紅

這次點亮聖誕燈的秘訣就是點選按鈕(置換圖片),看起來效果就像開關燈一樣,所以我們需要做的是預設一張圖片再加上五顆按鈕。
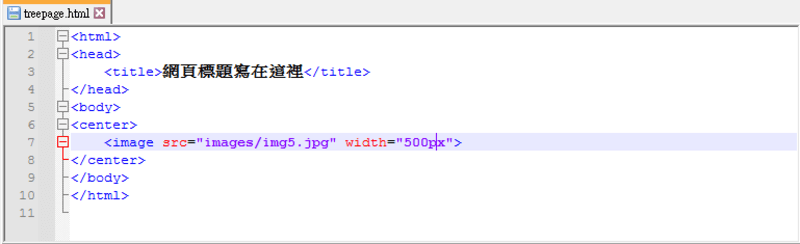
先做預設圖片(img5.jpg),語法如下:
插入圖片:<img src=”圖片路徑” width=”寬度”>,記得插入在置中標籤裡。
圖片目前路徑:

<image src="images/img5.jpg" width="500px">

看看網頁是否正常出現預設圖片了?

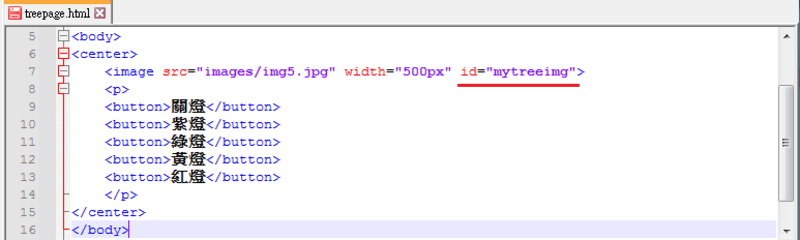
接下來要做五顆按鈕,分別為:關燈、紫燈、綠燈、黃燈、紅燈。
按鈕語法為<button>按鈕名稱</button>
分段落語法為<p></p>(這邊單純想讓按鈕放在圖片下而已)

使用瀏覽器測試看看,目前只有介面而已還沒有任何功能。

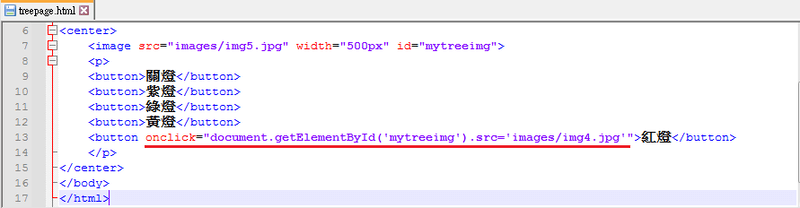
重點來了,接下來就要開始寫點選按鈕之後要做什麼事情了。
事件寫在onclick=”” 中。這次我們先做開紅色燈的這件事,其實就是把原本的預設圖片改成紅色這一張(img4.jpg)
因為要去改變預設圖,所以需要把剛剛的img5.jpg 上的<img>標籤取一個名字(id),這裡我取名叫mytreeimg,方便我們等等找到它。

再來我們就需要使用document.getElementById('mytreeimg')來找到預設的<img>這個標籤了,找到它之後把它的路徑位址(src)改成紅燈這一張圖(img4.jpg)
完整語法如下:
<button onclick="document.getElementById('mytreeimg').src='images/img4.jpg'">紅燈</button>

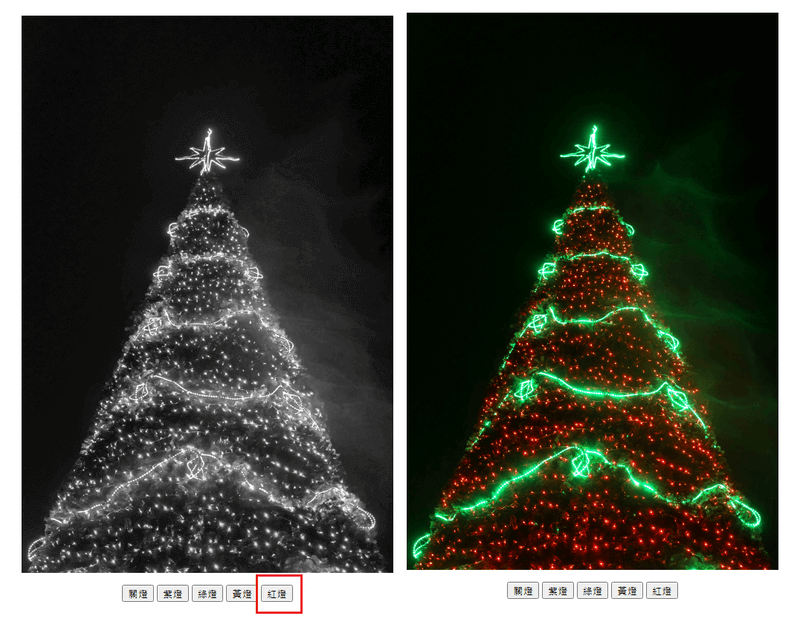
來看看效果吧~點選紅燈,切換紅燈照,感覺就像開燈一樣。

不可思議的非常簡單吧!再來只要重複以上動作,把另外四顆按鈕都加上功能就完成了。
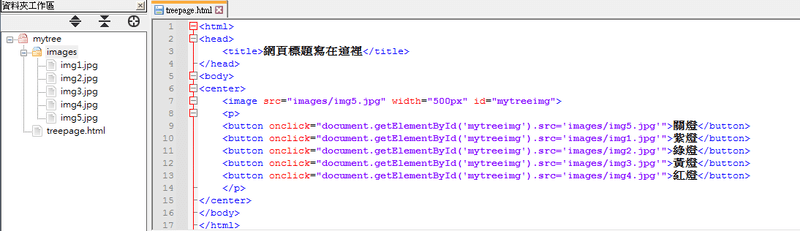
完整語法如下:
<html> <head>
<title>網頁標題寫在這裡</title>
</head>
<body>
<center>
<image src="images/img5.jpg" width="500px" id="mytreeimg">
<p>
<button onclick="document.getElementById('mytreeimg').src='images/img5.jpg'">關燈</button>
<button onclick="document.getElementById('mytreeimg').src='images/img1.jpg'">紫燈</button>
<button onclick="document.getElementById('mytreeimg').src='images/img2.jpg'">綠燈</button>
<button onclick="document.getElementById('mytreeimg').src='images/img3.jpg'">黃燈</button>
<button onclick="document.getElementById('mytreeimg').src='images/img4.jpg'">紅燈</button>
</p>
</center>
</body>
</html>

趁著聖誕節,趕快把這個效果放到您的網頁上吧!
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
