2021/07/01
illustrator教學:文字翻頁效果(上)|菜鳥救星RookieSavior

文、Andy老師
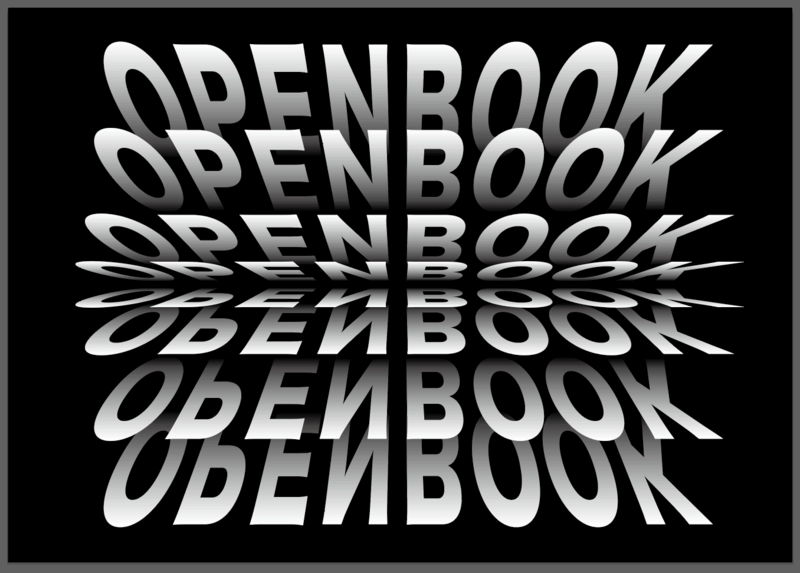
大家好,今天要介紹的是illustrator文字的翻頁效果,以下就是完成的樣子。
那我們就來看看如何製作文字的翻頁效果

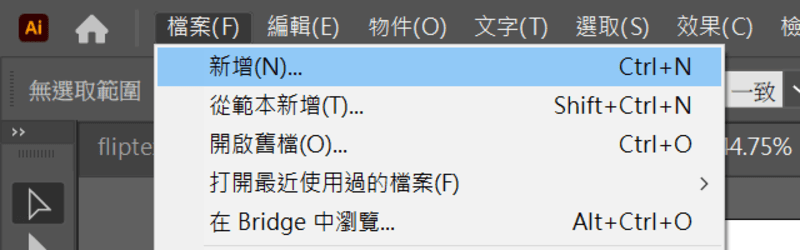
首先先新增一個橫式的版面,從檔案/新增,裡面選擇橫式版面,效果如下圖。


接著再用方形工具。

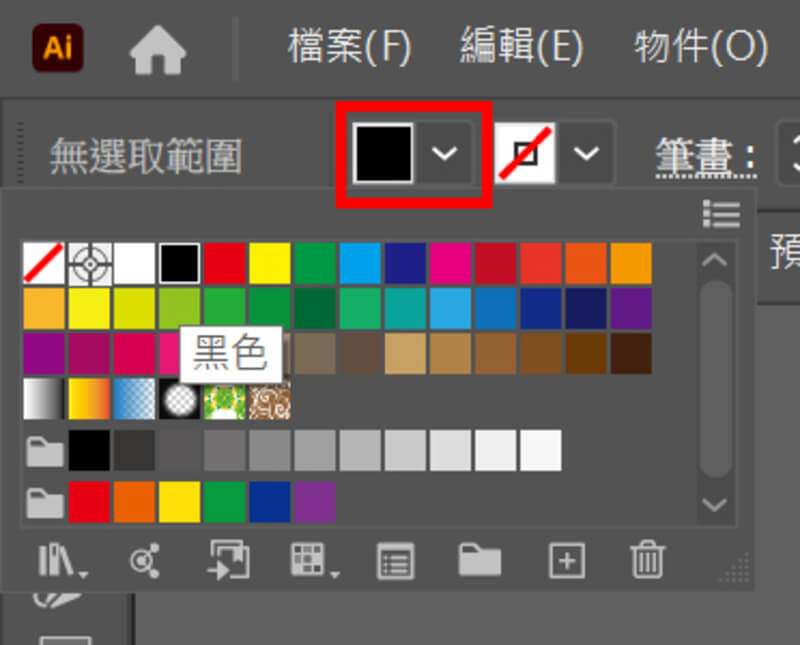
並選擇黑色。

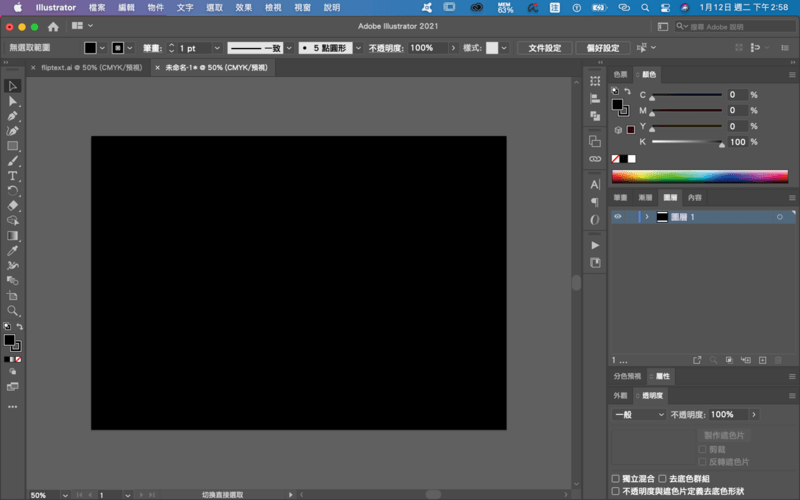
畫出一個黑色方形,撲滿版面,這樣就得到一個黑底,效果如下圖。

接著使用文字工具,打字,效果如下圖。


文字大小可以用選取工具去拉大或縮小,,效果如下圖。


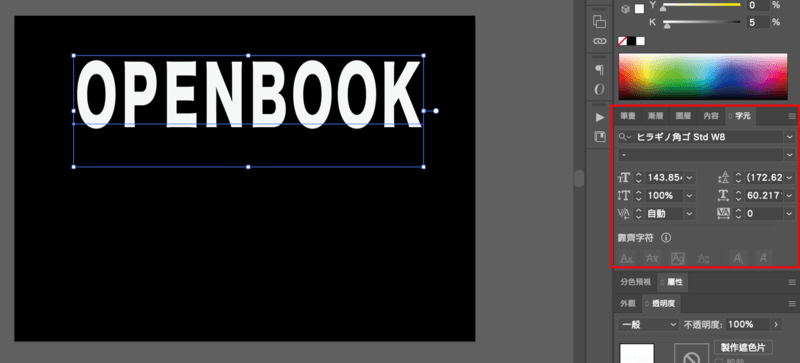
接著使用字元面板,去更改字體,因為之後需要在字體裡面做漸層色,所以需要字體粗一點,這樣漸層才清楚,效果如下圖。

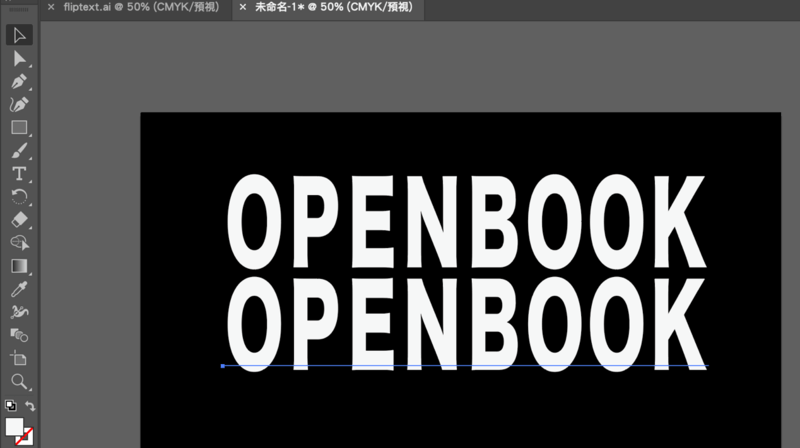
接著使用選取工具按住alt將文字複製出來往下移,並再按住shift,就可以對齊文字,效果如下圖。

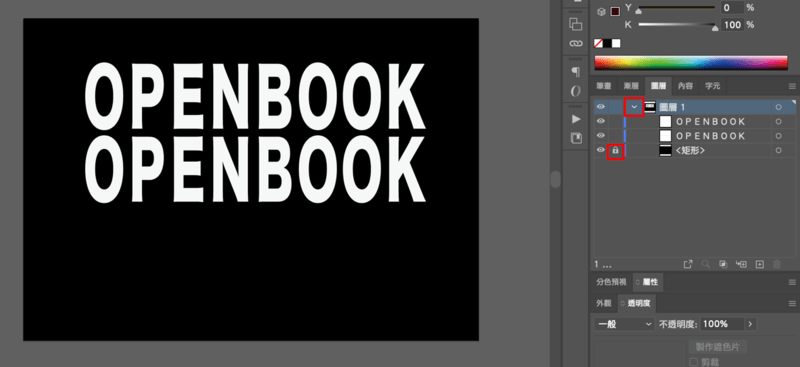
接著先鎖定黑色背景,鎖定的方法,就是在圖層面板,點開圖層,並按下黑色背景左邊的鎖,這樣就不會選中黑色背景,避免在製作文字時,勿選到黑色背景,效果如下圖。

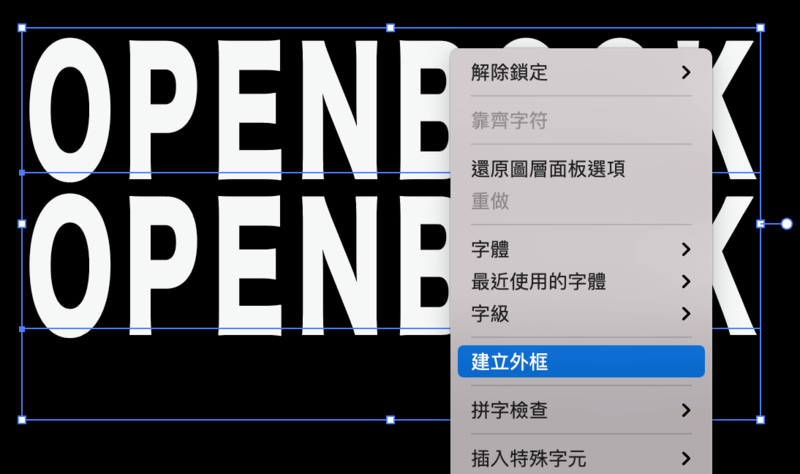
接著用選取工具選取兩組文字,並按右鍵,選擇建立外框,效果如下圖。

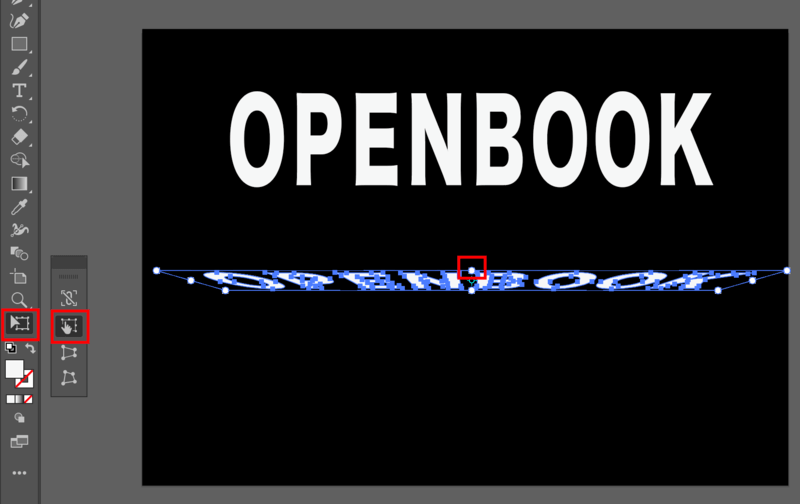
如此文字就變成路徑框,不能再改字型,但縮放仍然可以,接著使用變形工具,來變形文字,讓文字有透視的效果,變形工具放在工具列最下方的四個點裡面,點進去之後,就會看到一大堆工具,找到變形工具,將他按住拖到工具列上,即可使用,效果如下圖。

接著再選擇任意變形工具的透視扭曲工具,在移動文字的兩個點,將他拉成透視形狀,效果如下圖。

接著再選擇任意變形工具的任意變形工具,在移動文字的上方中間的點,將文字拉成壓扁的透視形狀,效果如下圖。

後續部分我們下一篇文章見,謝謝觀賞。
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube