2021/09/14
Photoshop教學:撕裂邊緣效果製作|菜鳥救星RookieSavior

文、仙女編
在做紙張類頁面設計的時候,經常會用到摺紙、捲軸、折頁、書籤的效果,除此之外,還有紙張撕裂的效果,在Photoshop的設計應用中算是很常見的一種方式製作的方式,也很多元。今天小編要教大家的是如何透過『遮色片模式』編輯的方式,來達到紙張撕裂的效果製作,那就一起看下去吧!
1. 套索工具製作出要分離的區域,並切換至「看速遮色片模式編輯」,可以看到非選取的區域為紅色蒙版。

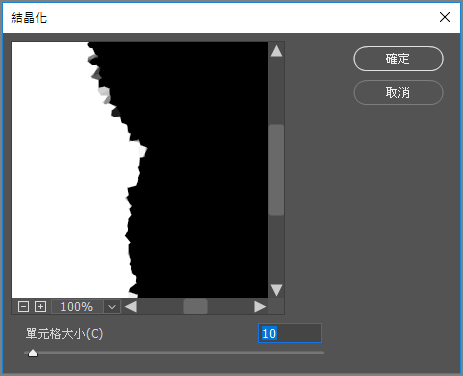
2. 濾鏡 → 像素 → 結晶化

3. 設定數值

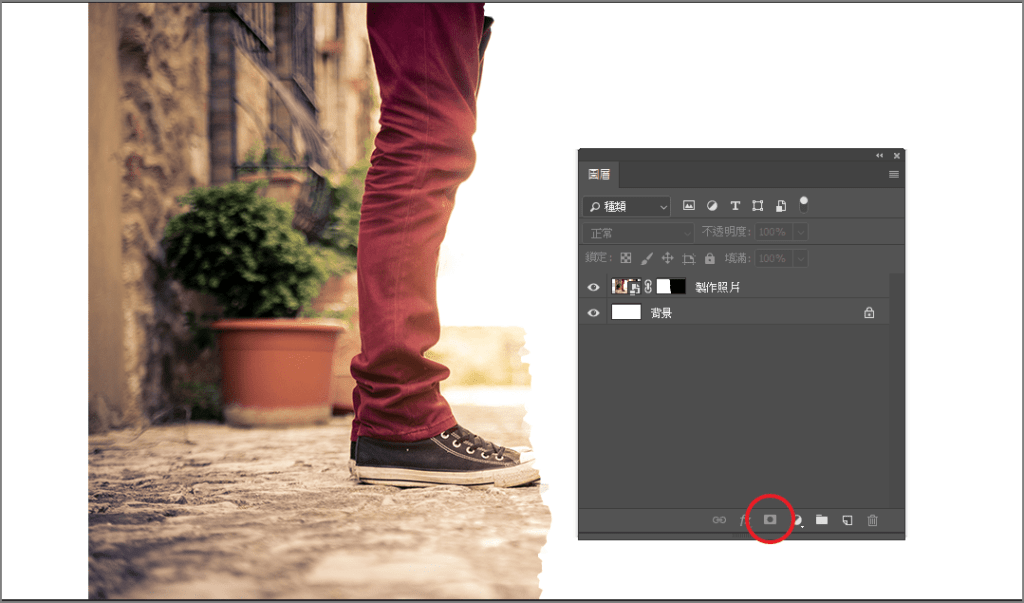
4. 再次執行「快速遮色片編輯模式」,在照片素材塗層上增加圖層遮色片

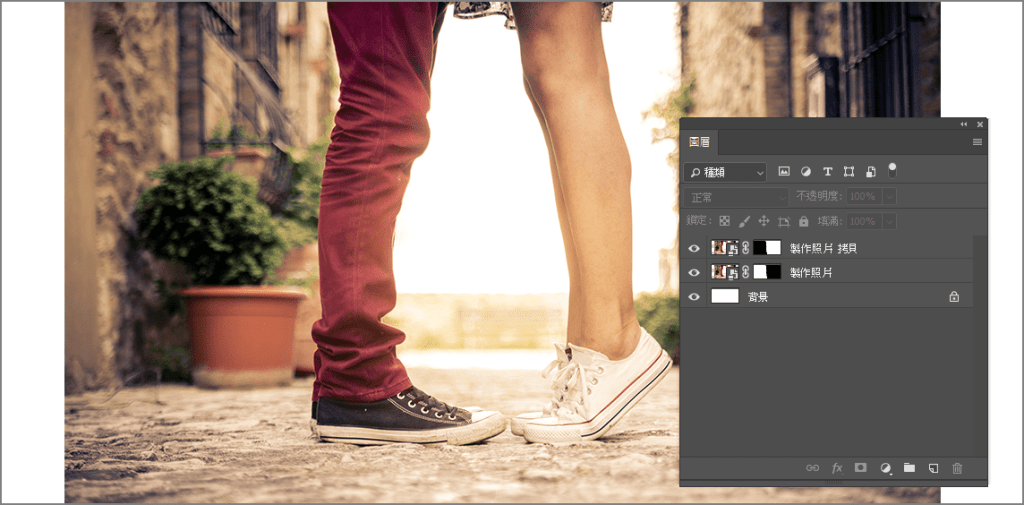
5. 複製圖層 → 點擊「圖層遮色片縮圖」 → 負片效果

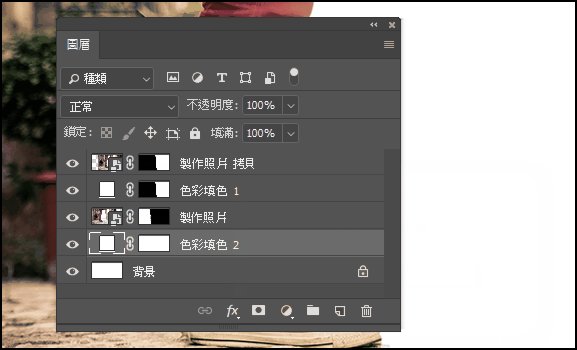
6. 將分割好的圖片往兩側移動,並新增白色的填色圖層

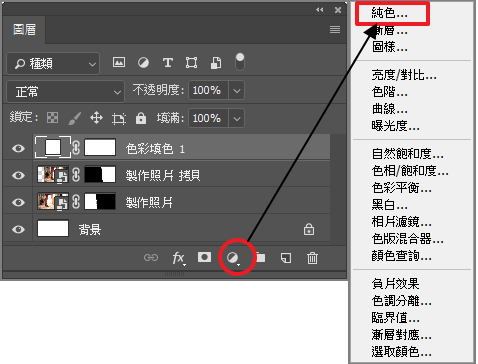
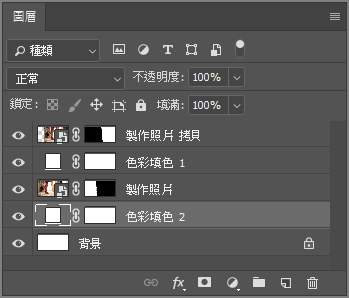
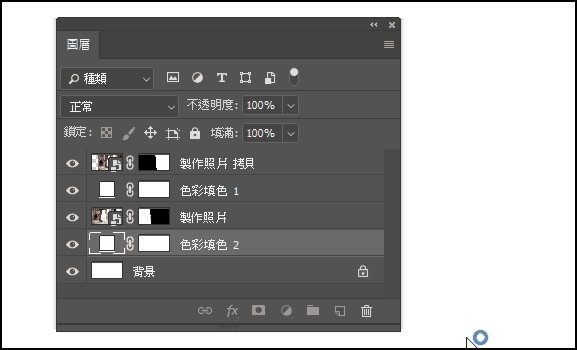
7. 複製白色填色圖層,分別置於分割的圖片圖層下方

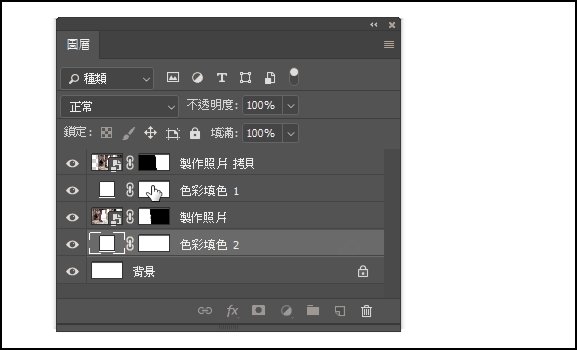
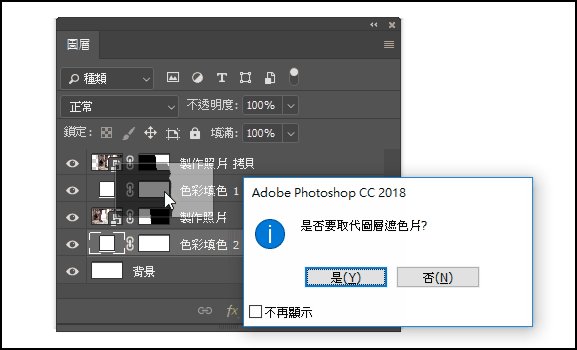
8. 按住Ctrl將照片的遮色片效果套用到填色圖層上

9. 適當的一棟白色填色圖層,做出撕裂的白色邊緣效果,最後在白色填色圖層上,使用陰影效果

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube