菜鳥救星講程式:如何當網頁後端工程師?給不知從何開始的你

文、意如 老師
本篇想跟各們朋友們介紹網頁後端工程師主要負責哪些事情,以及快速了解工程師必學的捷徑。
首先我們先把網站分成使用者端跟管理者端,使用者端就是給任何人都可以去做瀏覽的網頁,例如:各式官方網站(圖一)。

而管理者端就是讓管理者可以登入帳號密碼(圖二)。

登入後有一個後台去管理官方網站上的一些圖與文字(圖三),可以改使用者端的前端所需資料,例如:官方網站上會出現的最新消息的文字圖片,都可以到管理者端去上資料。

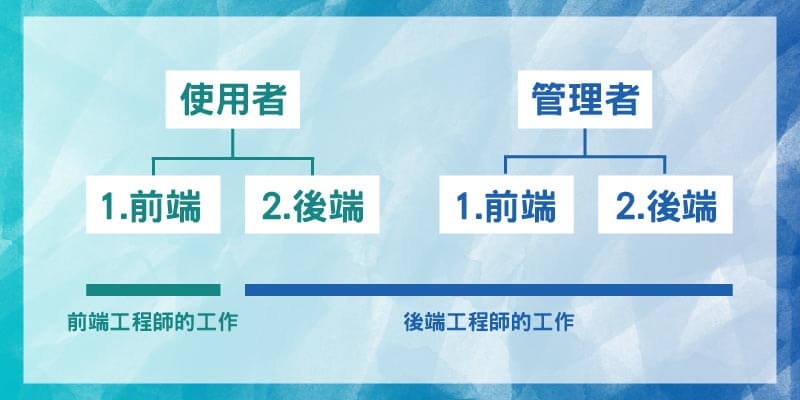
所以這裡我們還會細分成使用者(1.前端、2.後端)跟管理者(1.前端、2.後端) ,因為各有前端視覺呈現的地方及後端程式的部分(圖四)。

前端的工作會專注在於使用者:
(1)前端:畢竟官網都希望漂漂亮亮的。
(2)後端:要負責的部分就是使用者的2.後端和管理者1.前端(因為不求畫面好看,只求功能面),所以後端工程師得自己刻個還可以看的畫面即可跟2.後端的部分。
後端的部分就就是要去資料庫撈取資料並整理好來供應前端所需要的資料,或把前端需要存入資料庫的數據存回資料庫(例如註冊會員),就必須把使用者填入表單的值送到資料庫存起來,所以後端程式設計師必須常常與資料庫做溝通。
後端工程師的學習途徑這裡會比較建議先有前端的基礎之後再來學習,尤其是剛入門的朋友們可以著重先把JavaScript和ajax練熟後再來玩後端的技術,基礎工下的穩路才走的遠。
雖然後端要做的管理者前端不需要太美觀,但是至少畫面要是能看的,所以最起碼要會使用Bootstrap來幫你建構前端畫面的部分。
再來就是選擇後端任意一個網頁後端語言、一個資料庫語言(不限制程式語言或者資料庫,下一篇將會詳細介紹網頁後端語言的差別及該如何選擇程式語言),只要可以寫網頁後台的語言、能夠提供前端所需要的資料就可以。
所以建議網頁後端工程師學習的路徑:

註:更詳細的後端語言介紹將會在下一篇將跟大家分享
這邊建議在實作時一定要親自打上程式碼一個一個去實作,盡力去理解程式碼,而不是看到程式碼就馬上複製貼上程式碼,基礎工得下的深,路才走的遠。
試著自己實做看看,在初學階段學習時一定會有盲點或遇到困難的時候,動不動就卡關很久,其實這樣很正常,這時候就只能上網找找google大神看有沒有人可以幫你解決,要是沒解決的話,在初學階段最容易感到挫折而放棄,而這樣就太可惜了,因為寫程式會遇到困難的地方是難免的,這時你只要堅持的努力學習,肯定會找到解決方法的。
如果你想快速學習,不卡關,當然囉~讓專業老師帶著你突破盲點把作品做出來是最快的,並且可以系統化的有效重點學習。下一篇將與大家分享,如果自學或補習班學習,需要學到什麼程度才能夠去找工程師的工作呢?
加入菜鳥救星官方Line並回覆「我想學程式」,不定期獲得更多知識吧!
不同頻道,不同知識!
